

本日、平成30年8月18日(土)、このツイパパブログが念願のHTTPS化(常時SSL化)に対応したのでとても嬉しい@fwhx5296ことShigeです。
ブログのHTTPS化(独自SSL化)のため、かなり苦労したので、今後同様の苦労をしないよう備忘録のため記録に残しておきたいと思います。
ブログは、テーマやプラグインなど人それぞれ異なりますので自己責任でお願いします。
以下の内容は、私の環境でうまくいったものなので参考程度にみて頂けると幸いです。
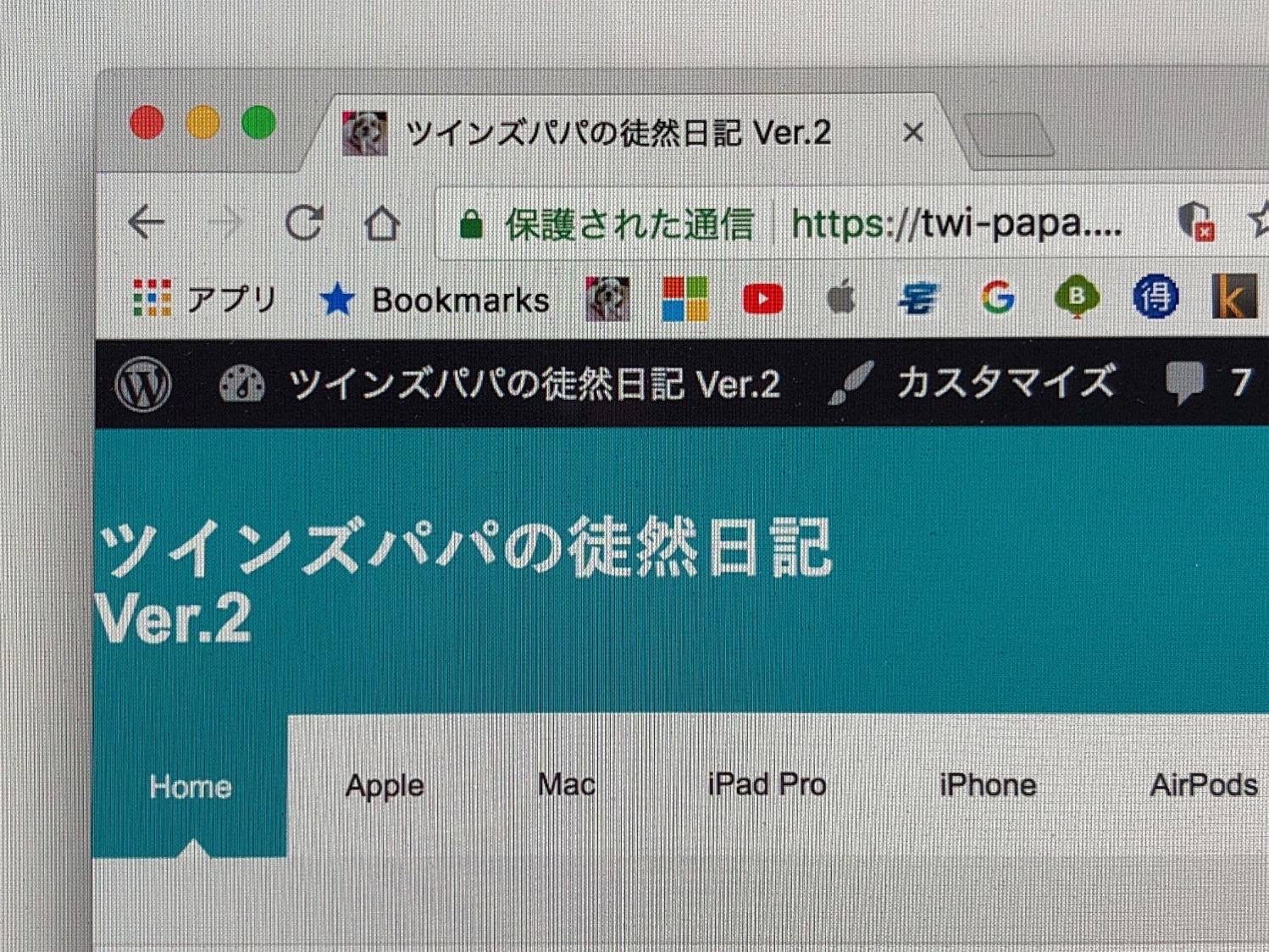
昨日までの私のブログはこんな感じでした。
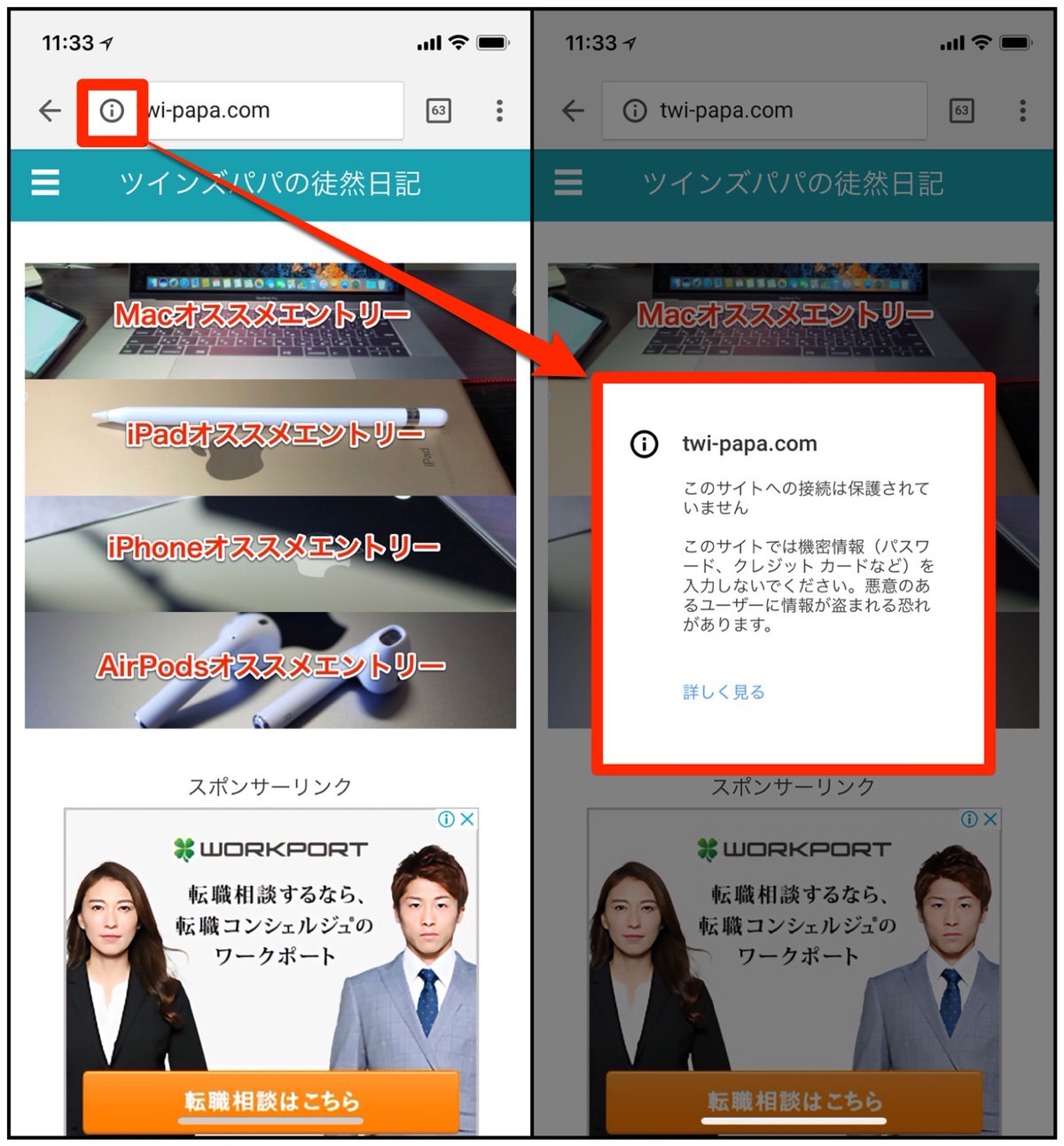
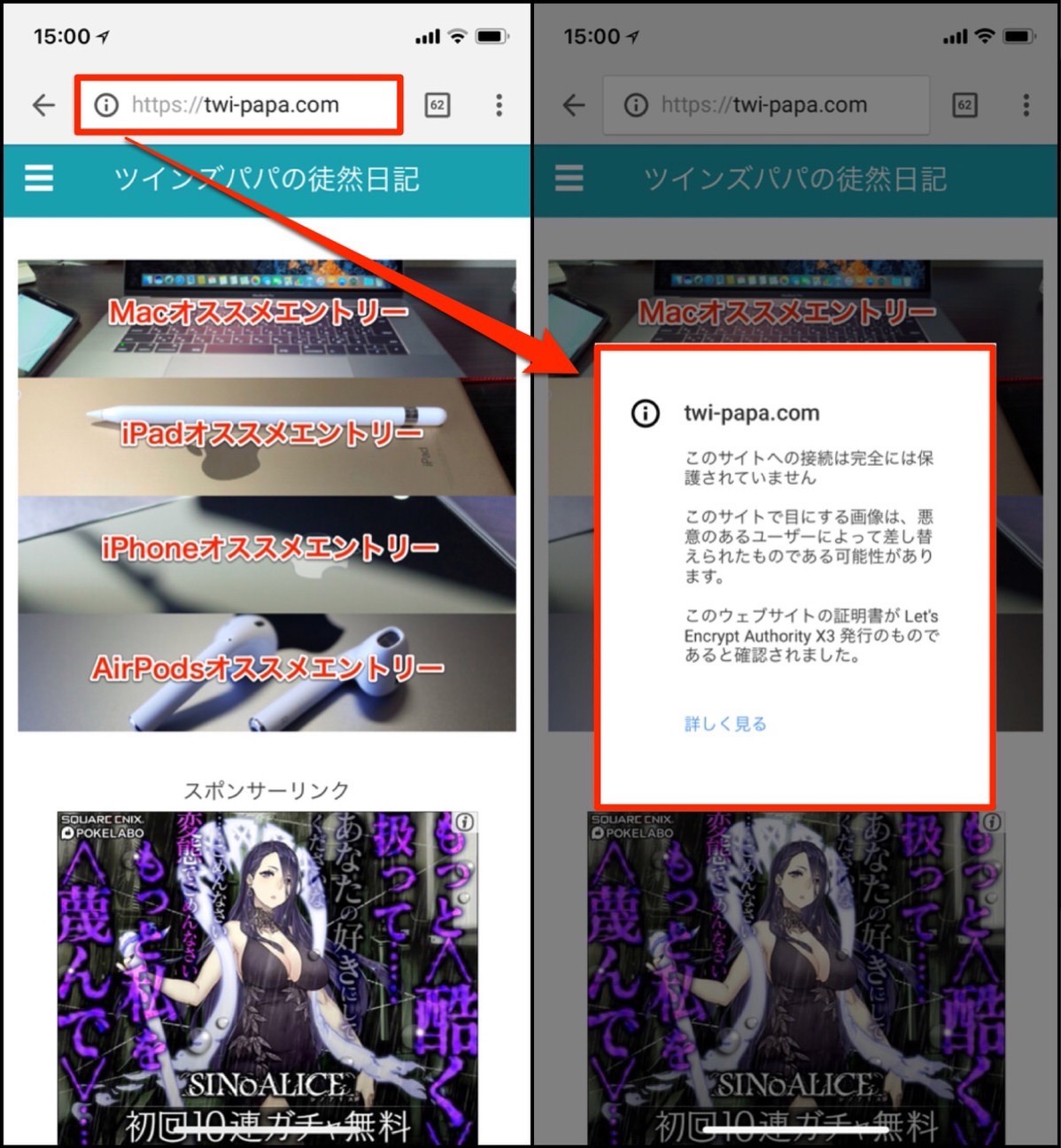
▼iPhoneのGoogle Chromeで見たとき。アドレス欄に(i)マークが出ています。それをタップすると、「このサイトへの接続は保護されていません」と表示されます。始めて訪問される方はちょっと引きますね。

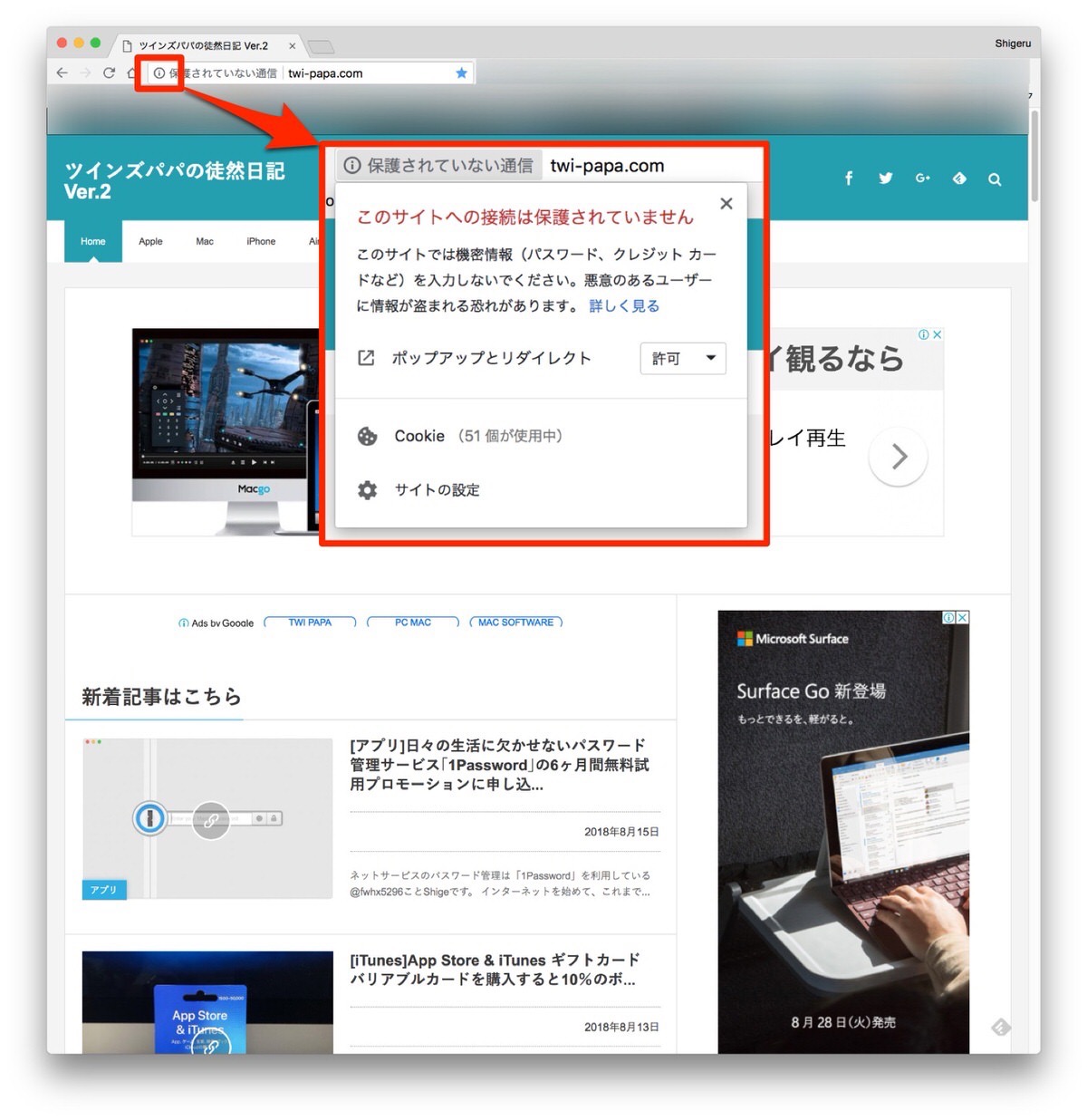
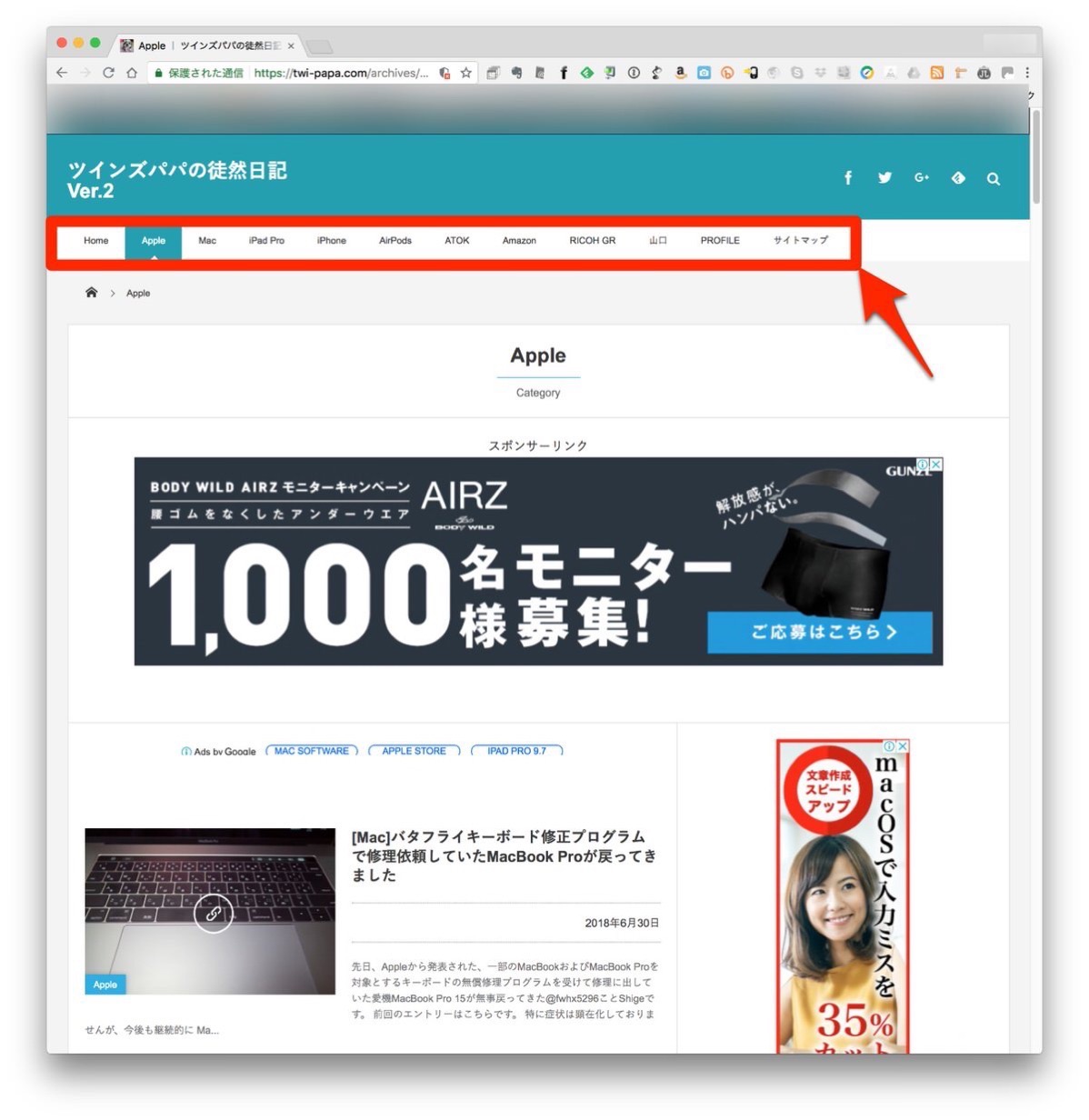
▼あわせてデスクトップで見るとこんな感じです。やはり「保護されていません」と表示されます。

以前から、Googleが「上記のようになるよ」とアナウンスしていたにも関わらず、時間的な制約からなかなか重い腰を上げることができませんでした。
しかし、この夏休みを利用して一念発起。
わからないながら、なんとかうまくいきました。
次回、同じ状況に出くわしてもスムーズにいくように備忘録として残しておきたいと思います。
目次としては以下です。
長くなるため、全2回としてエントリーしたいと思います。
【第1回目】(この記事)
- 万が一のためサイト全体を必ずバックアップにとる
- レンタルサーバー(エックスサーバー)から対象ドメインをSSL設定する
- WordPressの設定からサイトアドレスを変更
- 内部リンクや画像URL等の一括置換え
【第2回目】(次回の記事)
- Googleアナリティクスの再設定方法
- Google Search Consoleの再設定
- 「301リダイレクト」を設定して旧URLからアクセスを引き継ぐ
万が一のためサイト全体を必ずバックアップにとる
初心者である私の場合は、特に言えますが、必ずバックアップは取らなければなりません。
なぜなら、WordPressの設定であるテーマ編集やサーバーパネルでアカウント内を編集するためです。
万が一、サイトが真っ白になった場合でもバックアップから復旧することができますからね。
特に有名どころのデータベースバックアップは、Wordpressプラグインの「BackWPup」があります。
私の場合は、以前この「BackWPup」でうまく行かなかったことがあったのでこちらを利用しています。
有料ですが、日々、バックアップを取ってくれるので安心です。
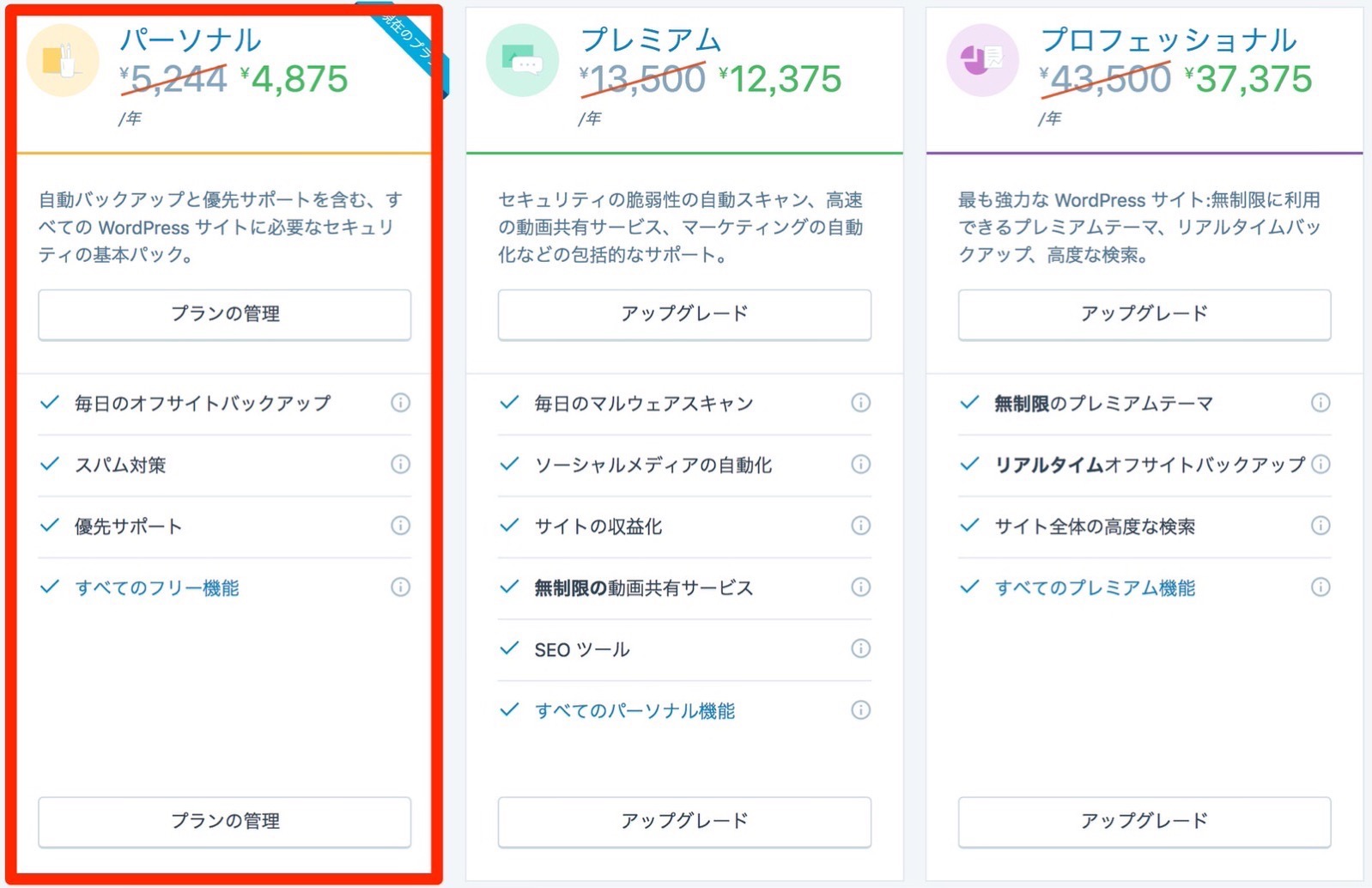
▼ちなみに維持費は、年間US$39です。

レンタルサーバー(エックスサーバー)から対象ドメインをSSL設定する
私は、高速・多機能、高安定で有名なエックスサーバーを契約していますので、こちらで説明していきたいと思います。
ついでに言うと、ブログを見なおしたり改良するなどの場面では、多くの方が契約しているエックスサーバーが、参考サイトも多く安心ですし、何より独自SSL化も無料ですからね。
独自SSL設定
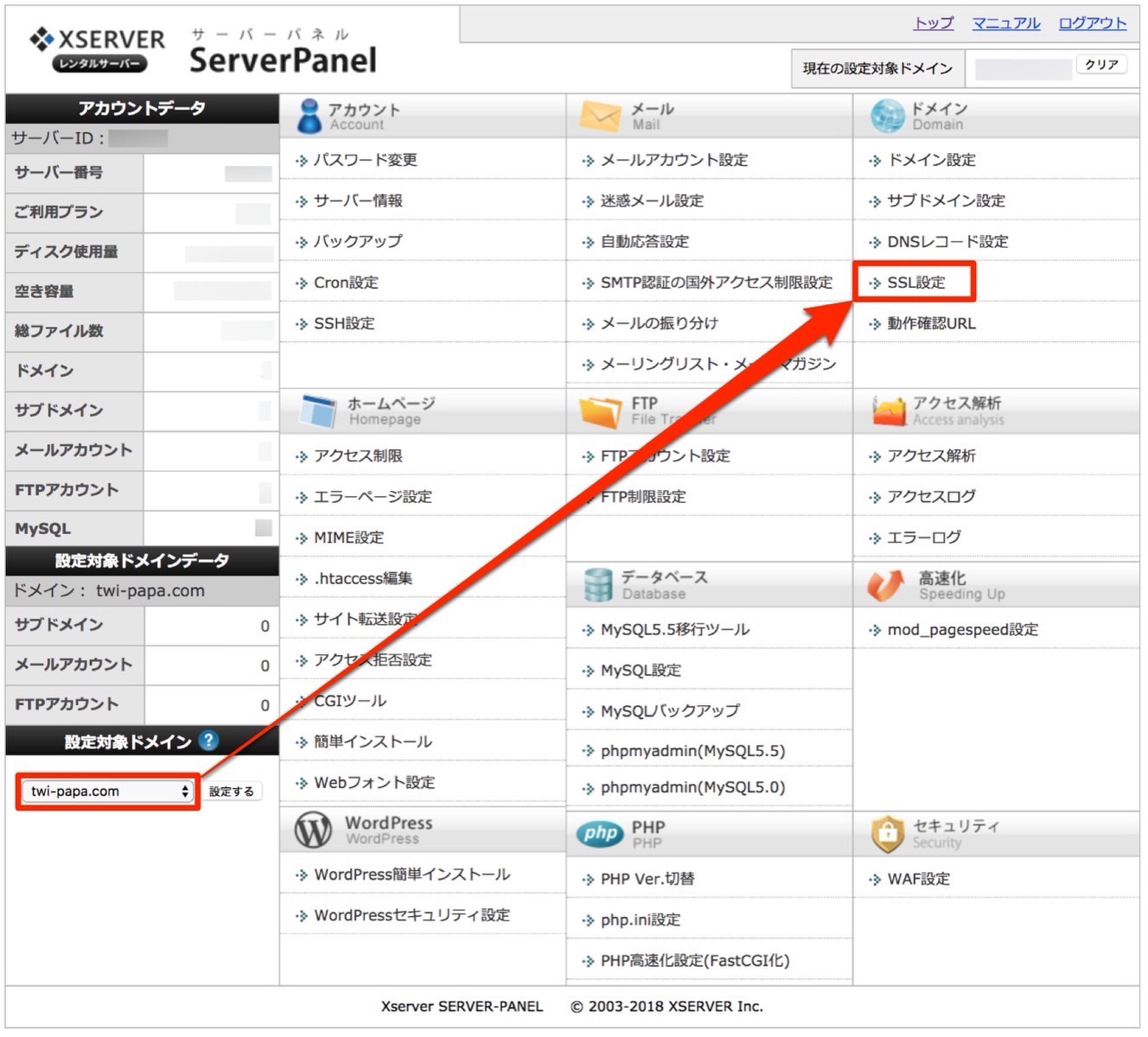
エックスサーバーの「サーバーパネル」にログインして、「SSL設定」メニューをクリックします。

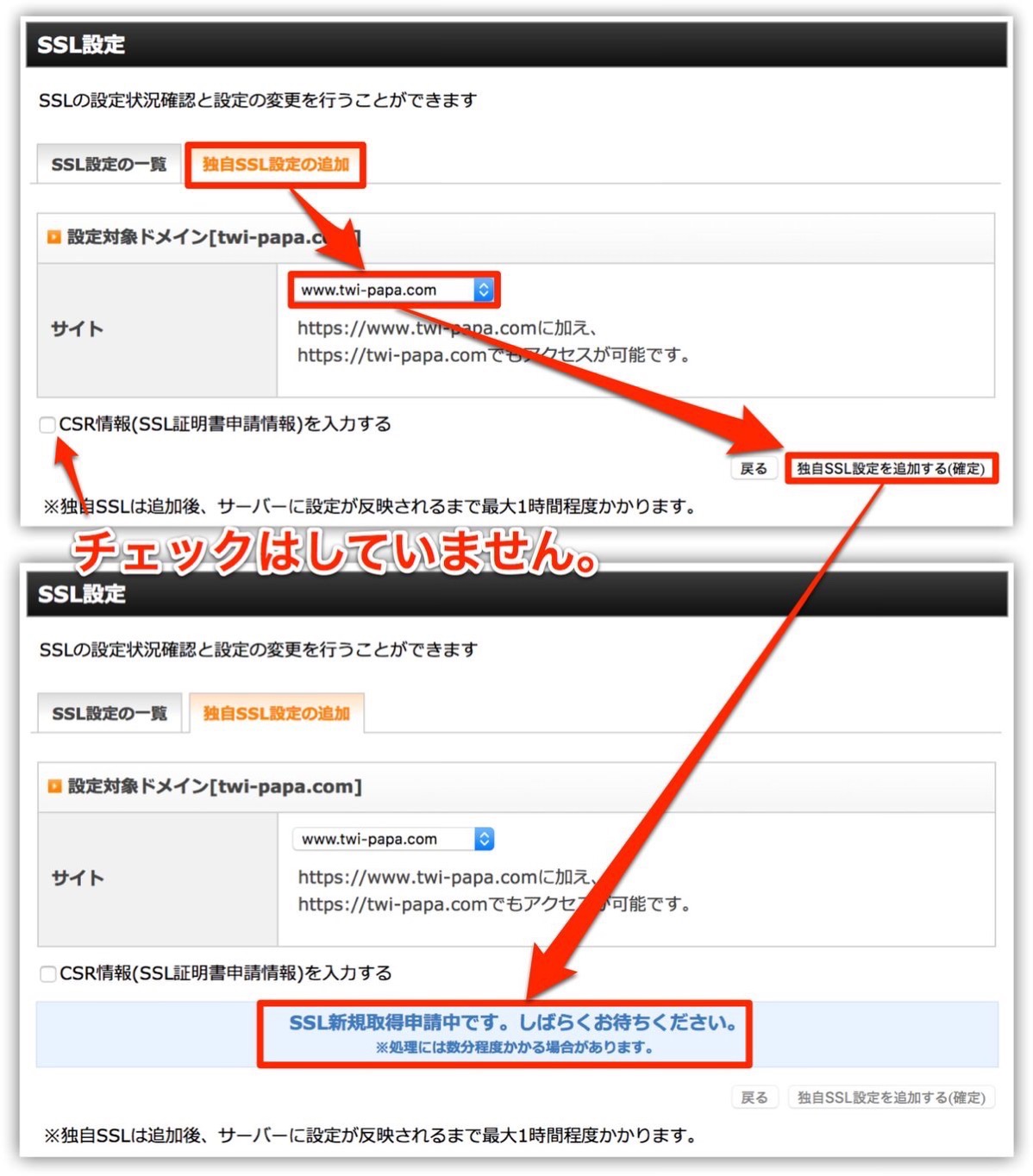
▼「SSL設定」では、[独自SSL設定の追加]タブをクリックし、該当のサイトを選択します。その後「独自SSL設定を追加する(確定)」をクリックします。すると、「SSL新規取得中です」と表示されます。その後、約1時間程度待ちます。

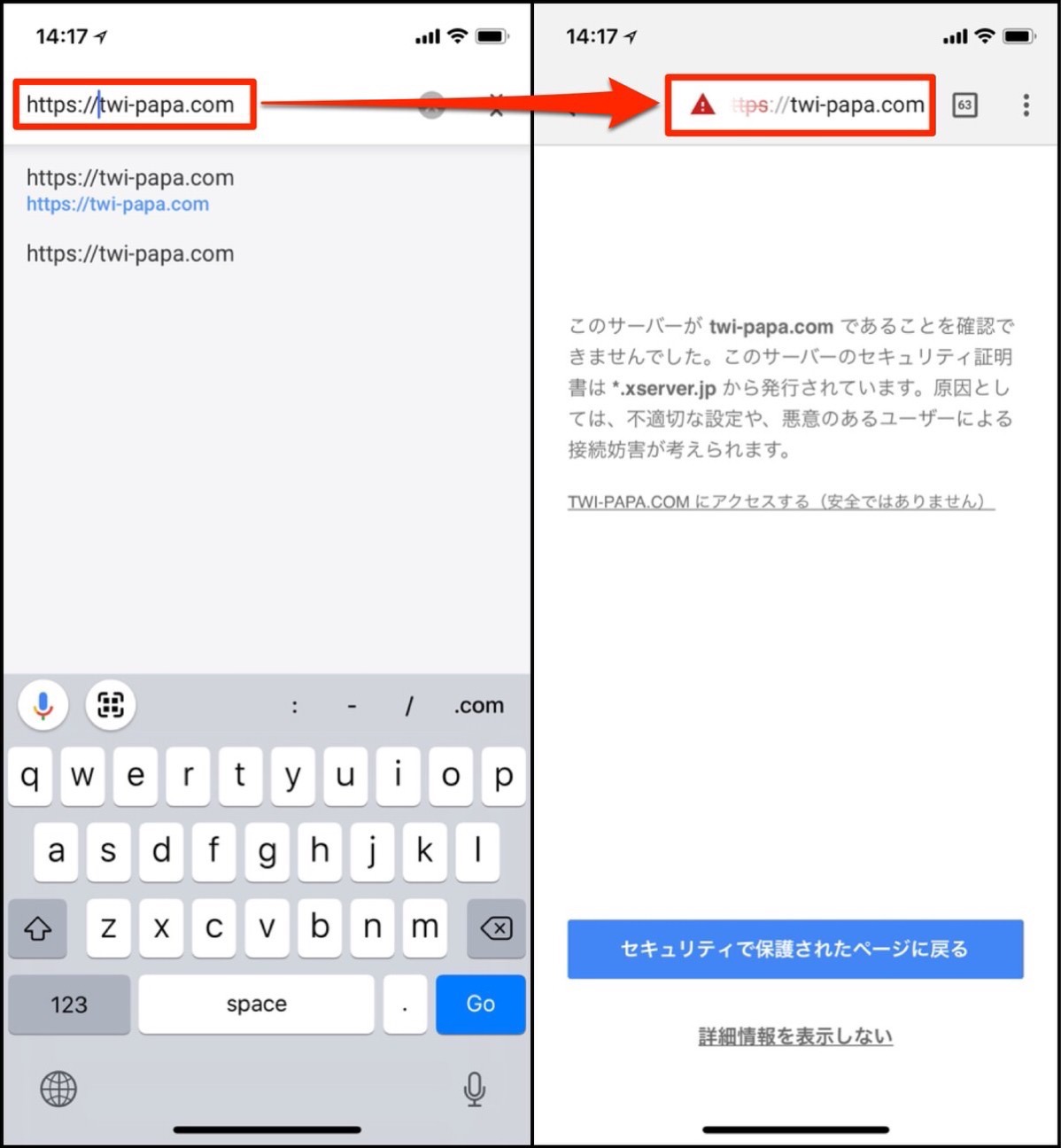
▼サイトが独自SSL化しない状態で「https://・・・」と入力しても、はじかれました。

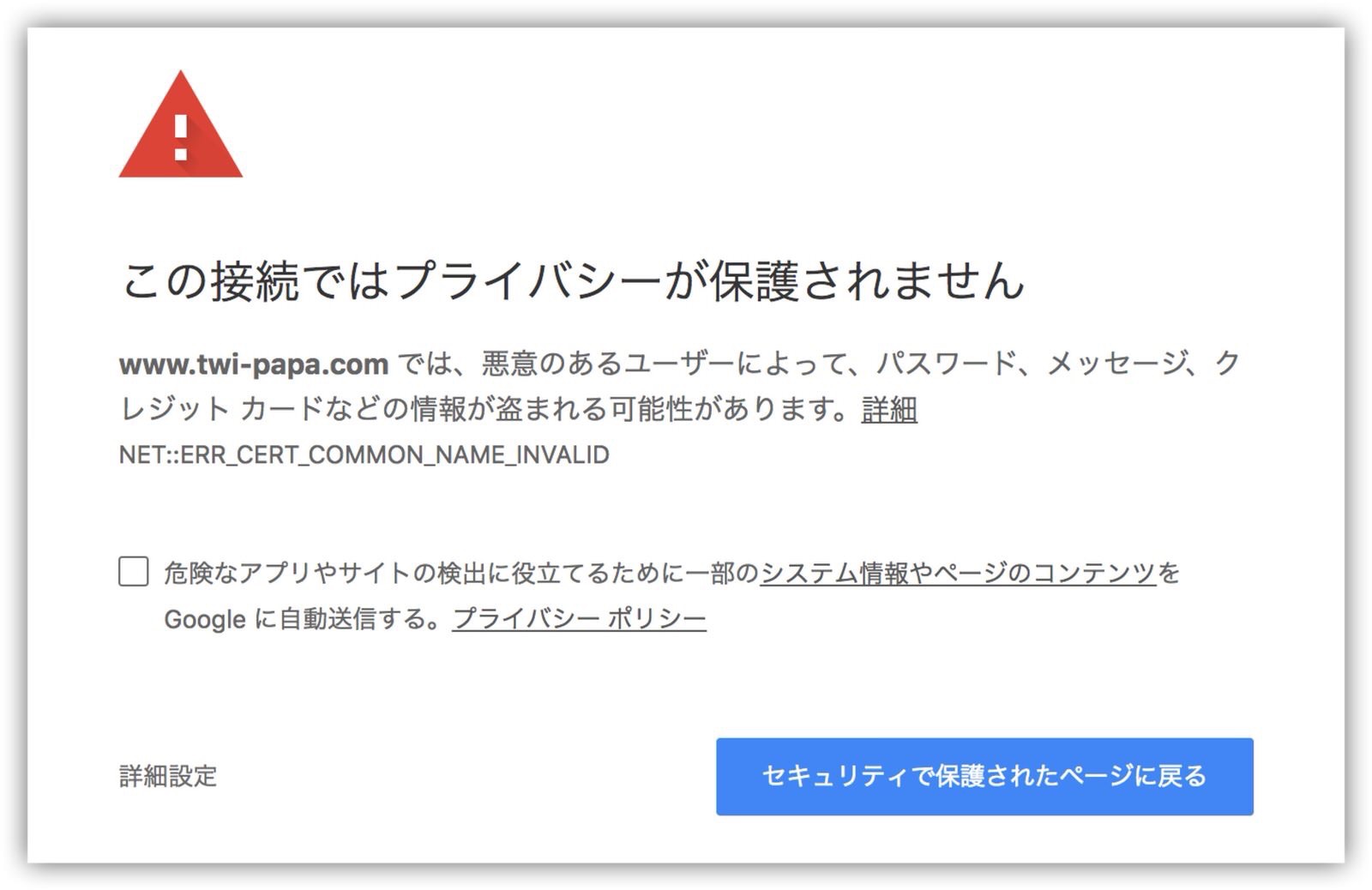
▼デスクトップで入力すると、下図のような表示がでてきて驚きました。

▼約40分経過して「https://・・・」と入力するとサイトが認識されました。しかし、サイト内に「http://・・・」の残骸があるためまだ安全ではありません。

WordPressの「設定」からサイトアドレスを変更
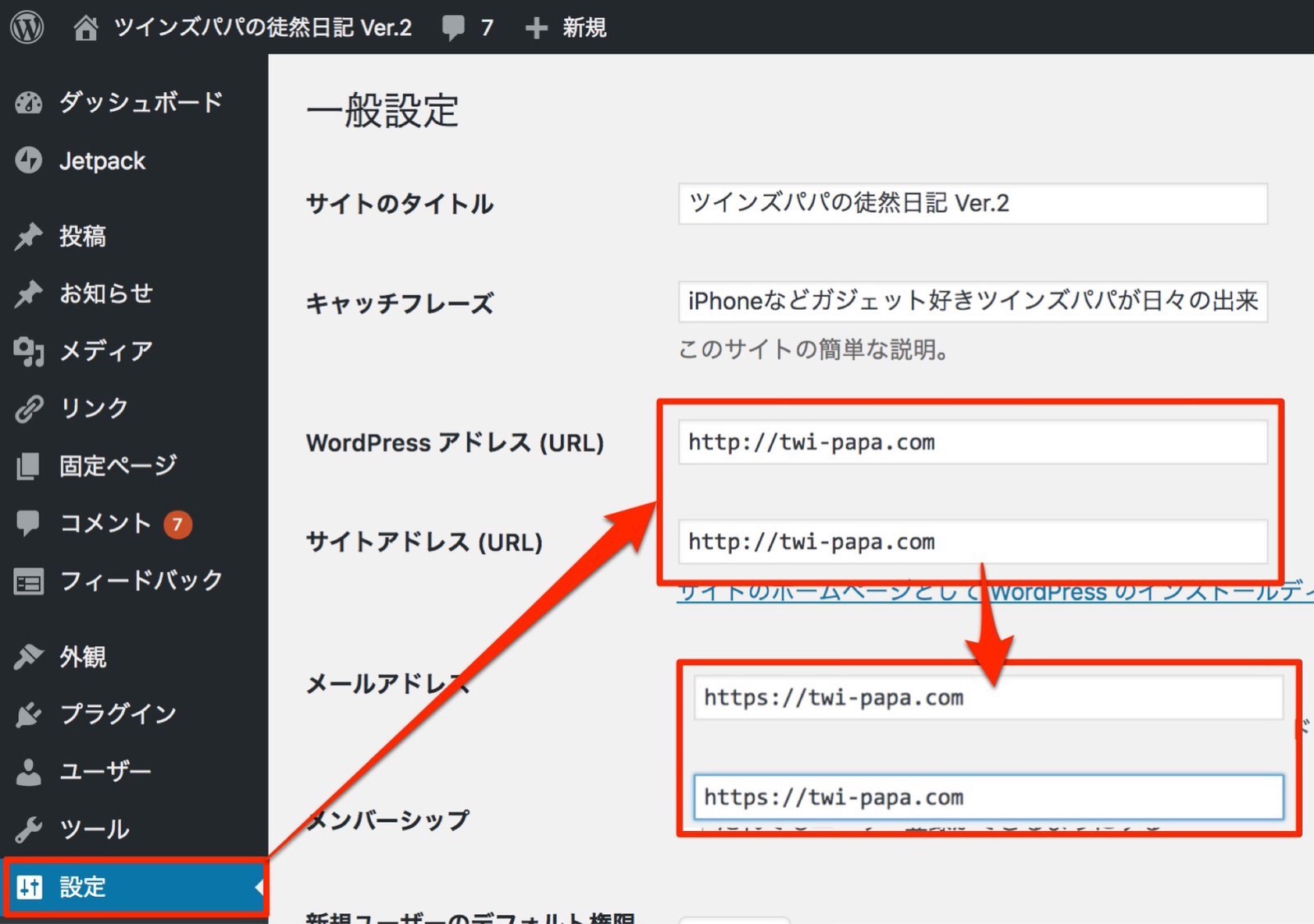
▼WordPressの「設定」から[WordPressアドレス]と[サイトアドレス]をそれぞれ書き換えます。
[http://・・・]→[https://・・・]のように「s」を付けるだけです。

「変更」した場合は、必ず「保存」をクリックして改ページしてください。
内部リンクや画像URL等の一括置換え
この作業が一番重く、かつ不安。
記事数が少なければ、手作業でも億劫にはなりませんが、このツイパパブログで1875記事あります。
さらに、記事内に写真やリンクが数え切れないほど配置されています。
よって、手作業は現実的にほぼ不可能に近い。
ということで、これまた有名どころの置き換えプラグインである、「Search Regex」を利用させていただきます。
この「Search Regex」というプラグインは、指定ワードをたちどころに「検索置換」を行ってくれる神プラグイン。
便利だからこそ、危険も伴います。
間違ったワードを検索置き換えから保存までしてしまった場合は、バックアップからの復旧となりますから。
各自が十分に留意し、慎重に行わなければならない作業となります。
記事数が多い場合の留意点
記事数が多い場合で参考になったブログがこちら。
このブログの中にある「Search Regex が動作しない問題について」の章を見て頂くと、たちどころに納得いくと思います。
早速私も実行してみました。
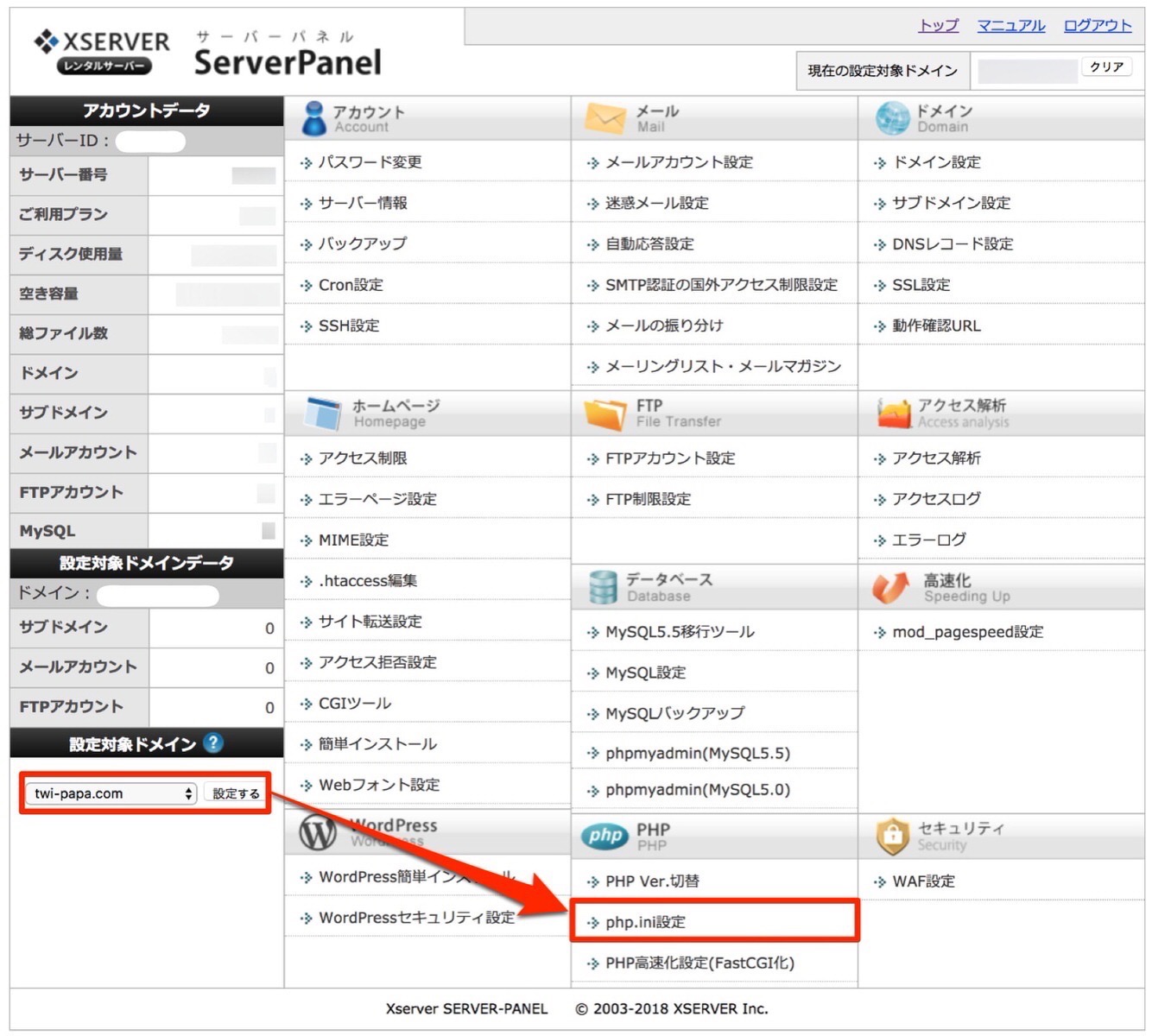
▼サーバーパネルにある「php.ini設定」をクリックします。

▼[php.ini設定変更]タブをクリックします。

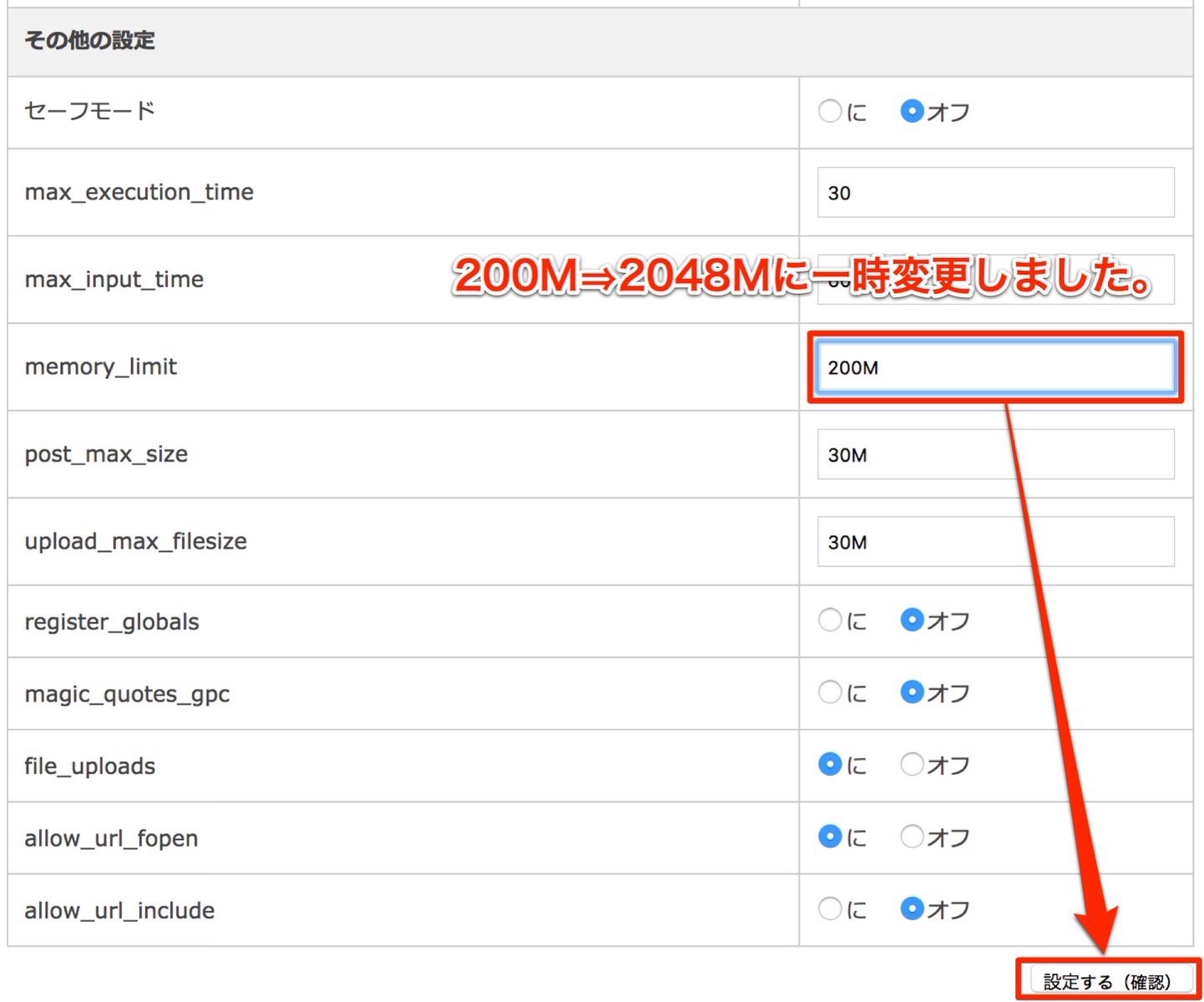
▼「memory_limit」を「200M」から「2048M」に一時変更し、「設定する(確認)」をクリックします。
後ほど実施する「Search Regex」完了後は、元の「200M」に戻しておいてください。

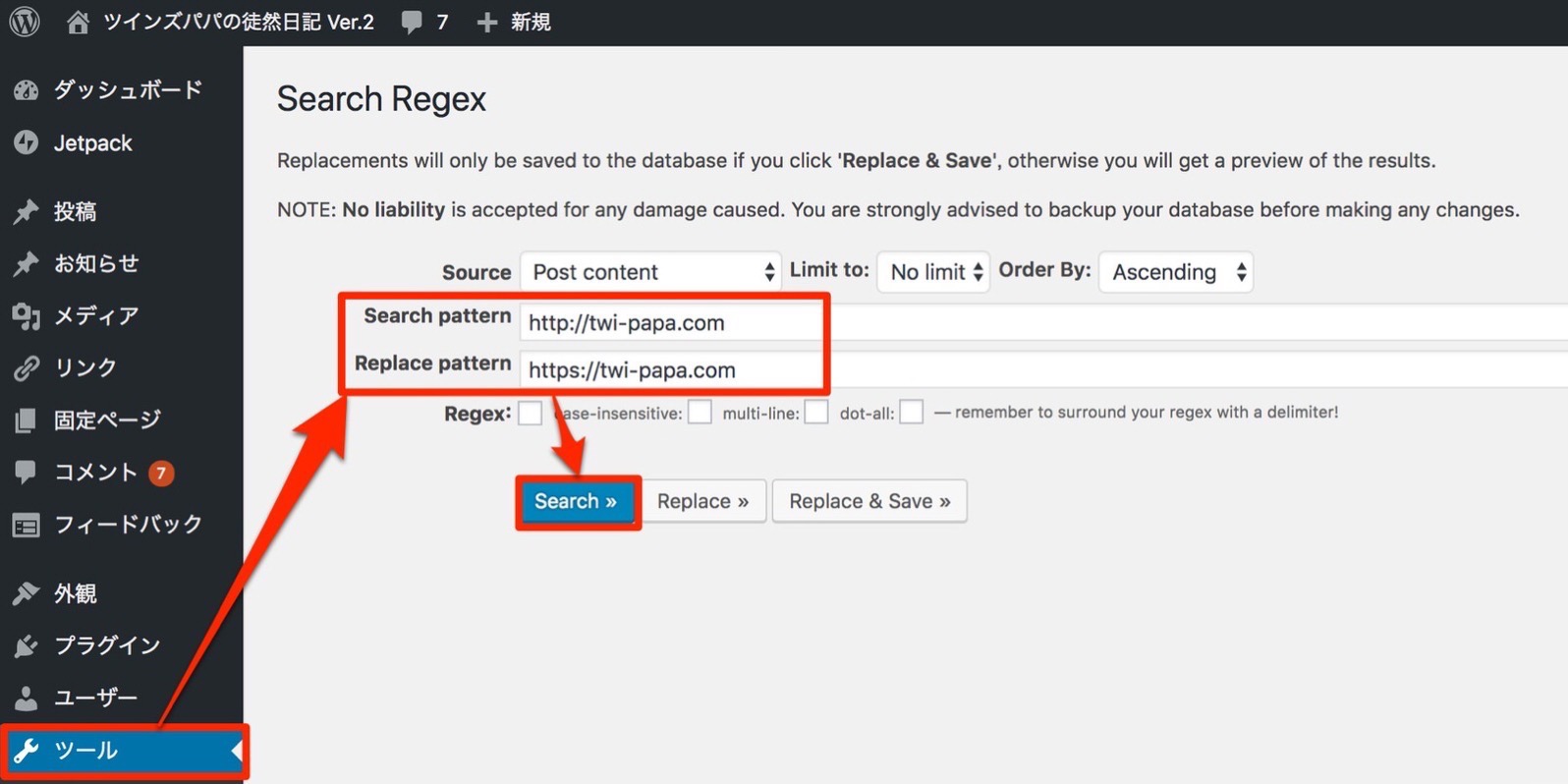
▼「ツール」から「Search Regex」を選択し、検索(Search pattern)「http://twi-papa.com/」を入力し、置き換え(Replace pattern)「https://twi-papa.com/」を入力し「Search」をクリックします。

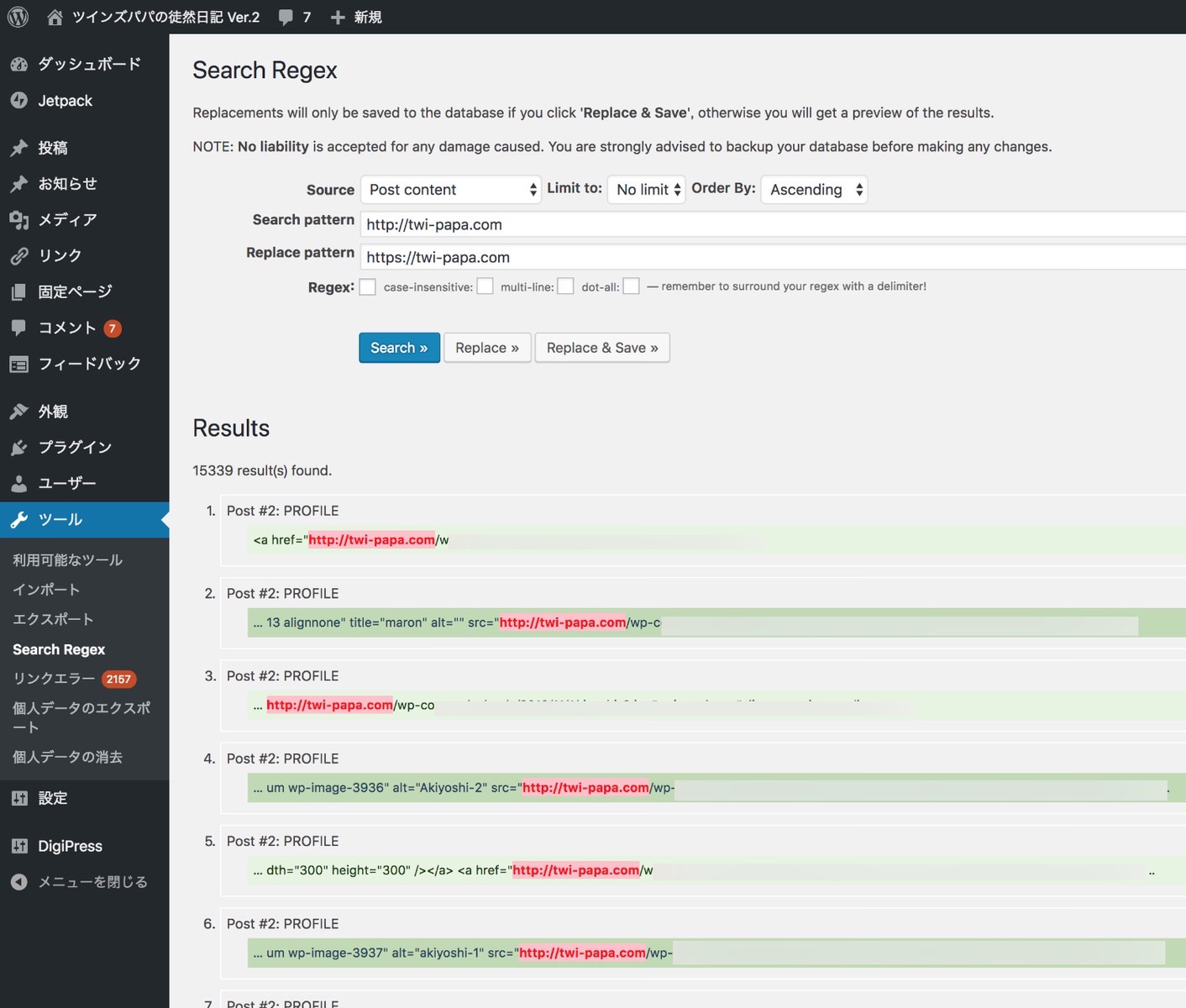
▼検索した結果「http://twi-papa.com/」は15339箇所ありました。元に戻すことはできないので、各自がしっかり内容を確認した上で「Replace & Save」をクリックしましょう。

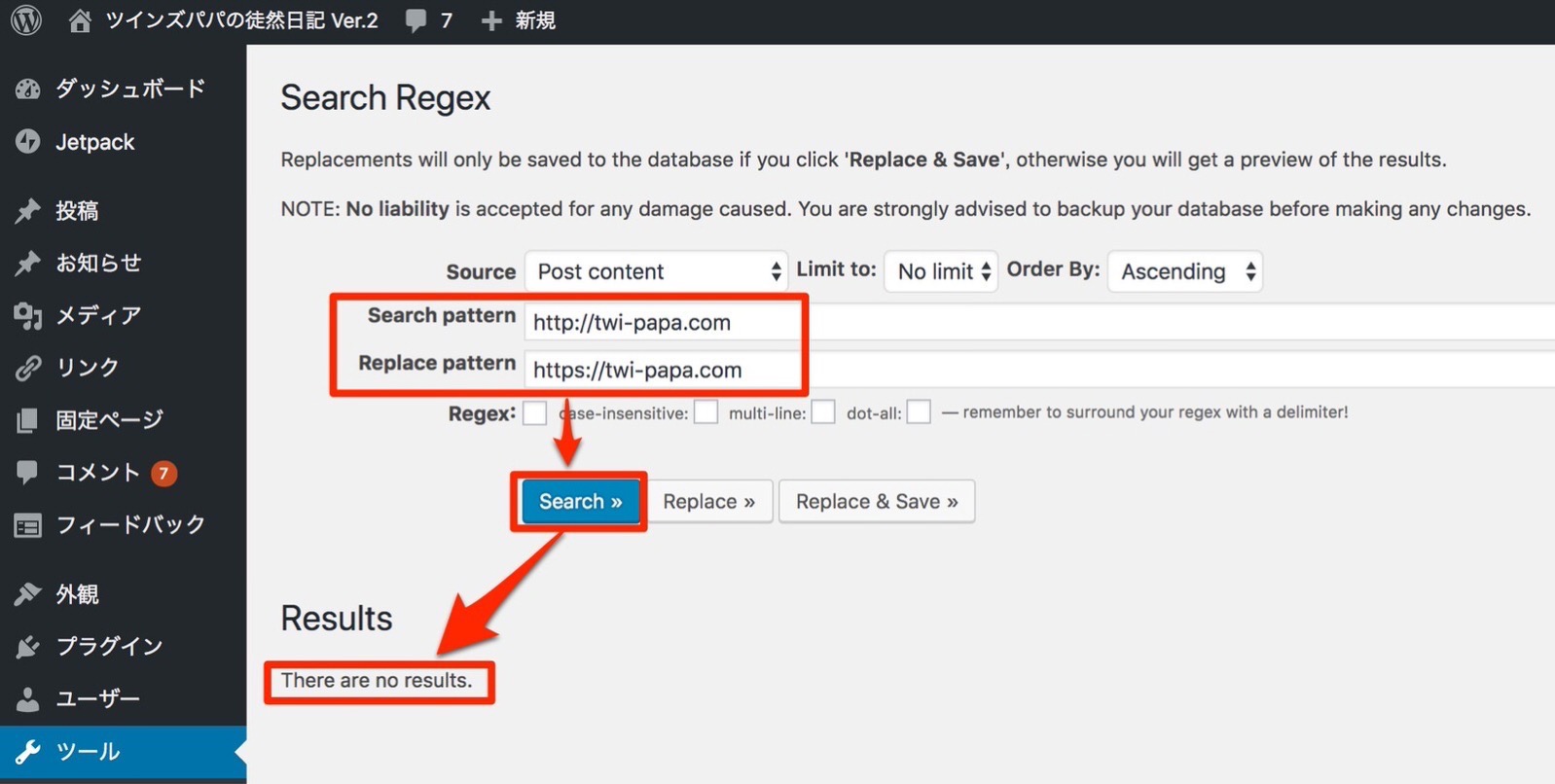
▼確認のため改めて、検索(Search pattern)に「http://twi-papa.com/」を、置き換え(Replace pattern)に「https://twi-papa.com/」を入力し「Search」をクリックします。その結果、めでたく「存在しない」(全て置き換え完了)という結果になりました。

▼全て置き換わった状態で、ブラウザを立ち上げて確認してみました。すると、「https://twi-papa.com/」でサイトは表示されるものの、まだ緑色の鍵アイコンが表示されていません。がっくり_| ̄|○

完全なHTTPS化(独自SSL化)の追記
サイトに一つでも、[s]が付いていない「http://・・・」というURLの残骸があれば、鍵アイコンが表示されません。
ということで、一つ一つ残骸である可能性のある部分を潰していかないといけません。
ここからが真の腕の見せ所(大袈裟)。
今から、HTTPS化にチャレンジされる方々がおられるかもしれないため、素人なりですが、私が修正した主な箇所をご紹介したいと思います。
WordPressテーマにもよりますが、私の場合はカスタムメニュー部分です。
▼デスクトップで言えば、下図赤枠内の部分。

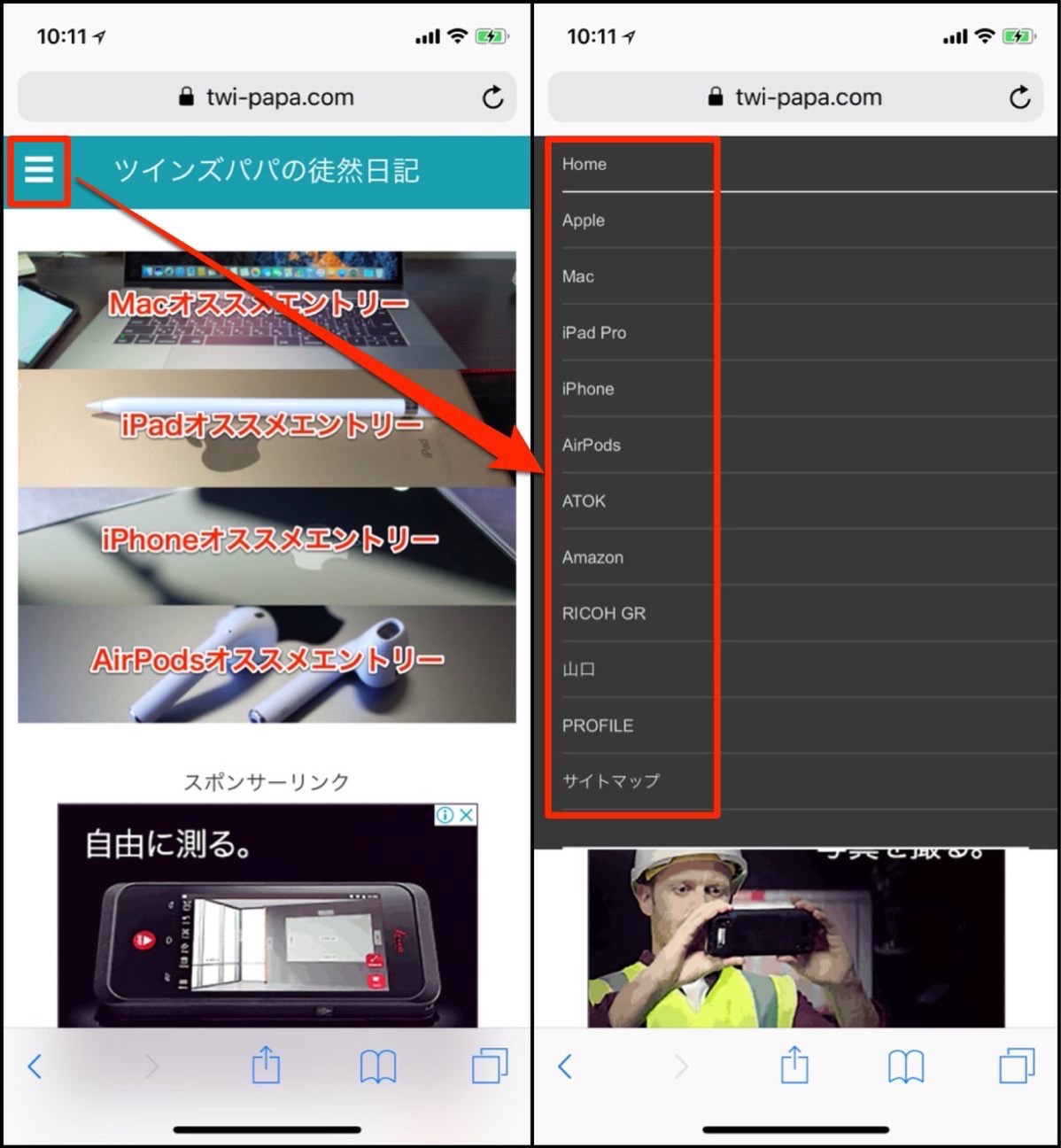
▼スマホで言えば、下図赤枠内の部分がカスタムメニュー部分。

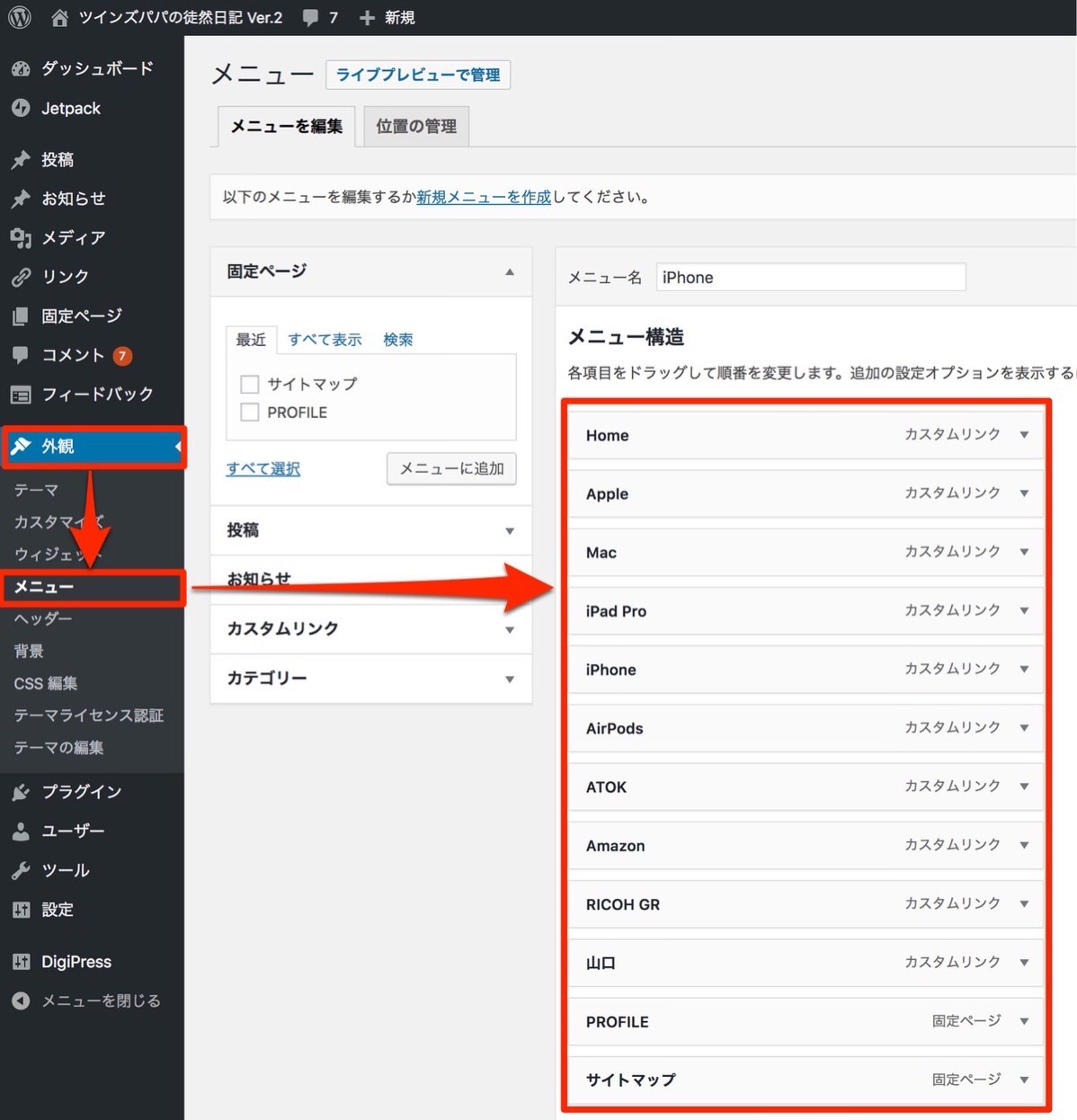
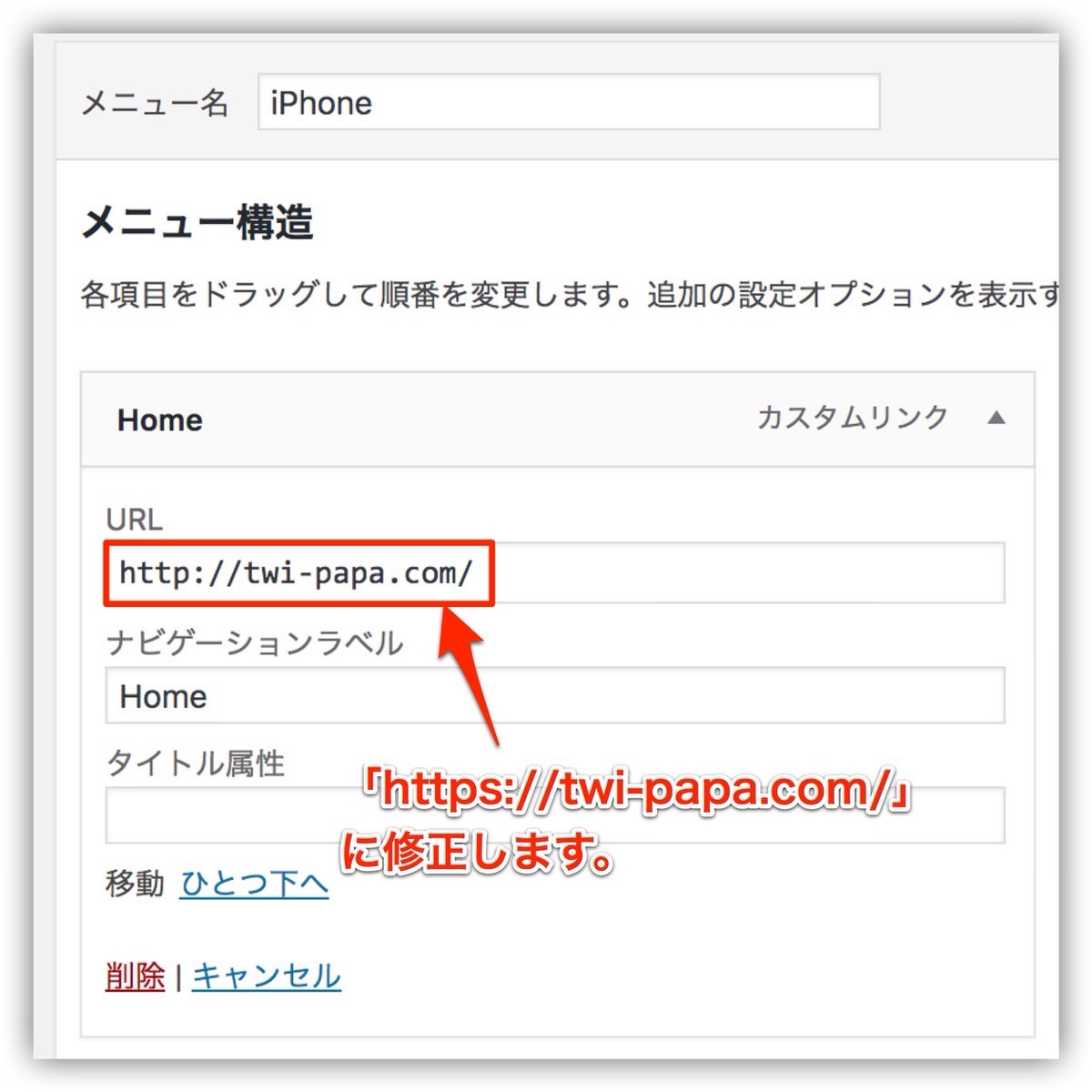
▼こちらの中身を見てみましょう。WordPress「外観」⇒「メニュー」で確認します。

▼設定メニュー内のURLは「Search Regex」では置き換えられないので、ひとつずつ確認していかないといけません。

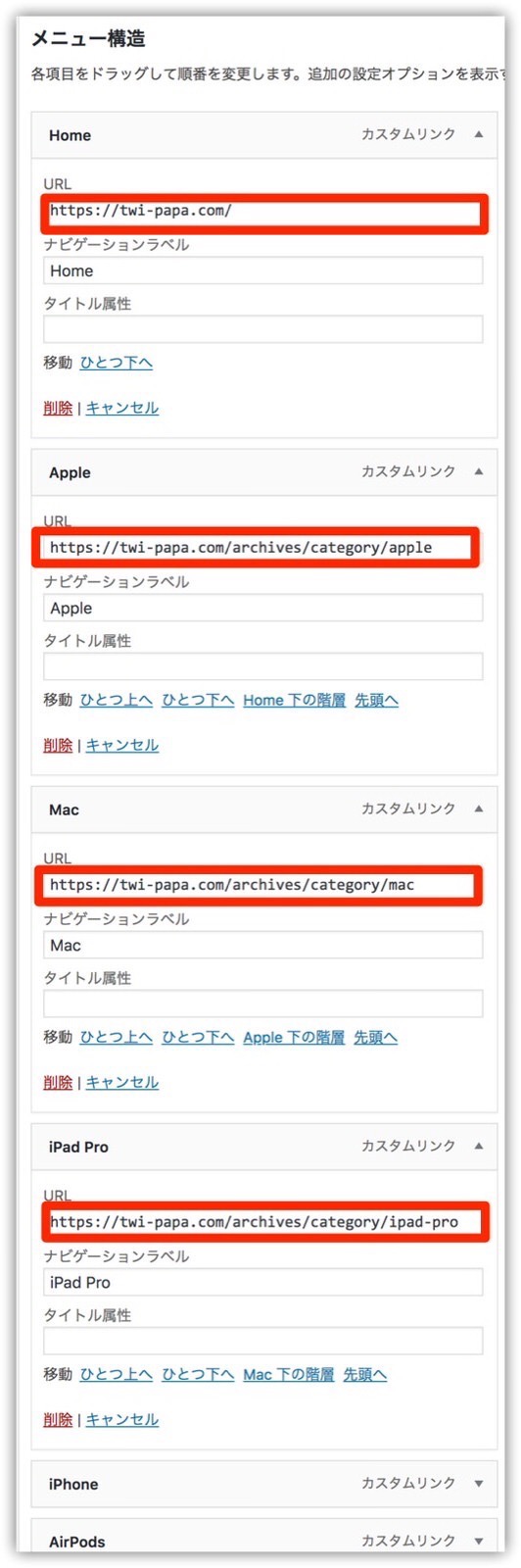
▼他のカテゴリーも同様に「https://・・・」と修正し、最後に「保存」をクリックします。

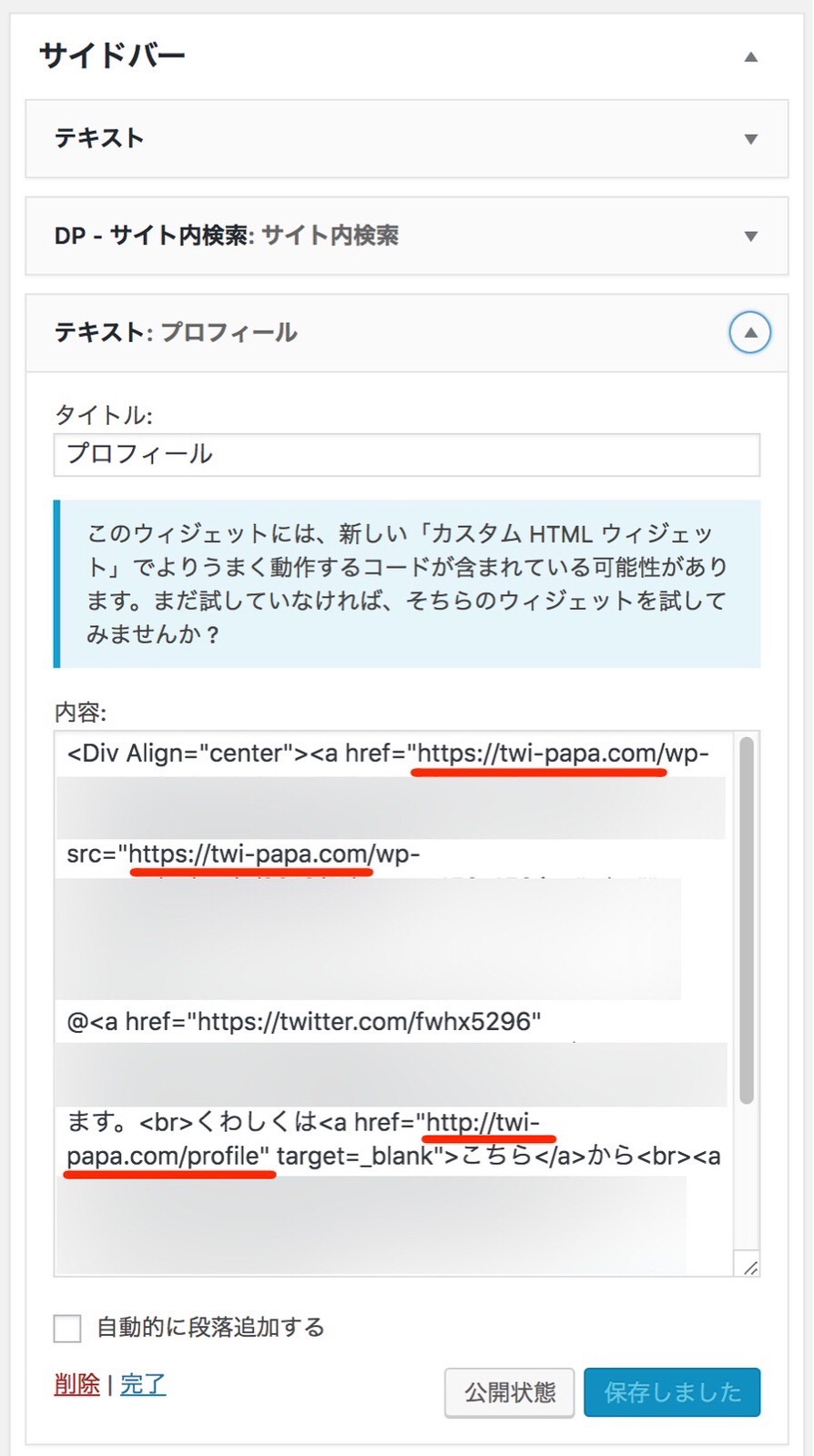
▼サイドバーのプロフィール内の文面の確認。ここでも「https://・・・」に修正。

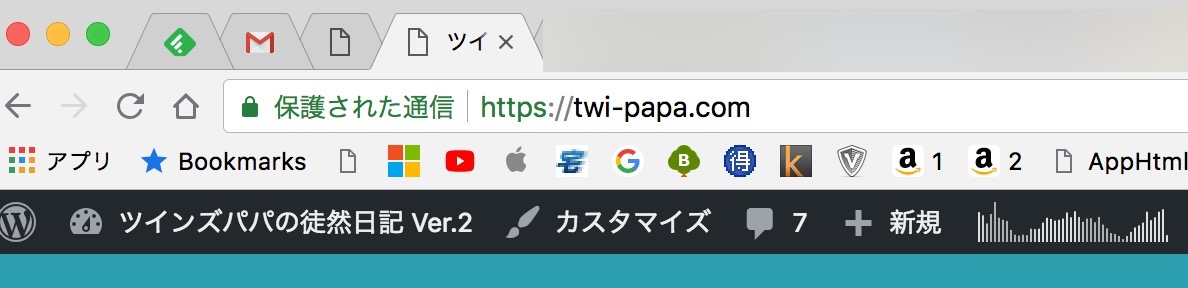
▼その他、細々したところまで確認修正し、改めてブラウザを立ち上げて確認してみると緑の鍵アイコンがでました!

おわりに
かなり長くなっていますが、わかりやすさからするとこれでもいいかなと自分では思っています。
「保護されていない通信」として表示されるよりは「保護された通信」と表示されて、読者の方に安心して読んで頂ける方が、記事を提供するほうも精神衛生上いいです。
また、今後さらにセキュアなサイトが当たり前になってくる時代に突入しますから、サイトをもっている方にとっては必須条件だと考えます。
逆に言うと、私の場合は遅かったのかもしれません。
ということで、次回の記事は、以下です。
- Googleアナリティクスの再設定方法
- Google Search Consoleの再設定
- 「301リダイレクト」を設定して旧URLからアクセスを引き継ぐ
しかし、今になって実感しますがエックスサーバーにしといてよかったです。


WordPress(Xサーバー)によるツイパパブログをHTTPS化(独自SSL化)できたので試行錯誤した設定方法を備忘録に残しておくよ](https://twi-papa.com/wp-content/uploads/2017/04/d61c7c9bfa9fdcf836276f0b491d15b3-1.jpg)
WordPress(Xサーバー)によるツイパパブログをHTTPS化(独自SSL化)できたので試行錯誤した設定方法を備忘録に残しておくよ](https://twi-papa.com/wp-content/uploads/2018/08/R0007494-1.jpg)
コメントはこちら