
photo credit: ahockley via photopin cc
はじめに
先週からずっと悩みごとがありました@fwhx5296ことShigeです。
何かと申しますと、ブログ内で自分のサイトを紹介するブックマークレット「アイキャッチ入りShareHtml」がうまく表示できなかったからです。
しかし、たった今うまくいきました!
手取り足取り教えて頂いた@sumire20120524さん、ありがとうございます。
自分のサイトをブログで紹介するブックマークレット「アイキャッチ入りShareHtml」がやっとできたー
プロローグ
「ShareHtml」とは、お気に入りのサイトをブログで紹介する為のBookmarklet(ブックマークレット)で、これがないと私はブログを書くことができません。キッパリ
「ShareHtml」は ↓ このような表示になります。
ShareHtmlとFocusHtmlもリニューアルしました♪ | 普通のサラリーマンのiPhone日記
お気に入りのサイトのブログで紹介する為のBookmarklet …
開発者さんは普通ではない「普通のサラリーマン」である@hiro45jpさんです。
いつもお世話になっています。ありがとうございます。
今回のテーマである「アイキャッチ画像入りShareHtml」を知るきっかけとなったエントリーが@sumire20120524さんのこちらの記事です。
【SMRX】てとこんさん作のShareHtmlを使って過去記事紹介リンクにアイキャッチが使える様になりました(wordpress用) | Sumirexxx
この記事の元となったエントリーが@tetokonさんのこちらの記事です。
てとこんさんありがとうございます。
ShareHtmlのサムネイル画像が自動でアイキャッチ画像になる様に改造しました。簡単!ほぼコピペでできます![WordPress]
ブックマークレット、Html、function.php等々苦手分野なのですが、頑張ってチャレンジしてみたところ・・・・だめ。
表示されない。
どうやっても無理。
なぜ私だけ。
ダメダ。
途方に暮れていた私に救いの手を差しだしてくれたのが、先ほどから名前が出てます@sumire20120524さん。
なぜだめなのか、コードを送ったところ、ピンポイントで指摘頂きました。
思わず拝んでしまった。
ということで、通常の「ShareHtml」と「アイキャッチ画像入りShareHtml」を見てみましょう。
[ラーメン]北九州市にあるラーメン店「ラーメン力」さんで満開のチャーシューを堪能してきたよ | ツインズパパの徒然日記 Ver.2
[ラーメン]北九州市にあるラーメン店「ラーメン力」さんで満開のチャーシューを堪能してきたよ | ツインズパパの徒然日記 Ver.2
いかがでしょう。
アイキャッチ画像入りのほうが内容もわかりやすいし見た目が全然違いますね。
導入方法から表示されるまで
具体的内容については、@tetokonさんと@sumire20120524さんの記事を読んで頂ければだいたいわかると思います。
ここでは私が悩んだ点と躓(つまづ)いた点を列挙しようと思います。
▼まず、「function.php」でコードを追加するところ。
この「function.php」がくせ者で、ちょっと間違えればブログが真っ白になって、こちらも顔面真っ白になる代物。必ずバックアップを取って加筆修正しましょう。
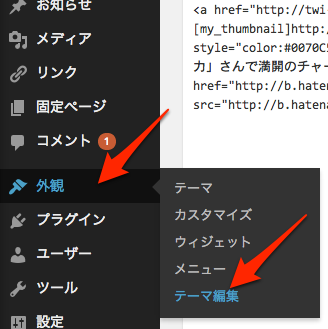
サイト管理画面から「外観」>「テーマ編集」と進みましょう。

▼右側にある「テンプレートメニュー」から「function.php」をクリックしましょう。

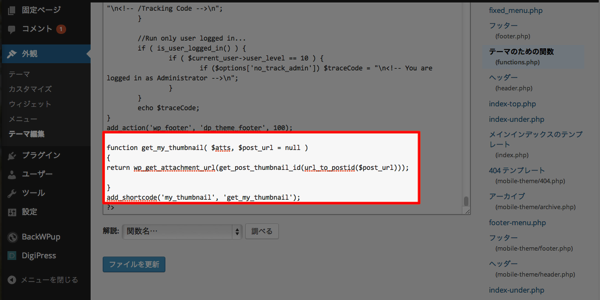
▼「function.php」最下段を表示して、てとこんさんが作成されたコード(赤枠内を「?>」の直前に)を加筆します。導入位置がわかりづらかったので、コードを表示してみました。

function get_my_thumbnail( $atts, $post_url = null )
{
return wp_get_attachment_url(get_post_thumbnail_id(url_to_postid($post_url)));}
add_shortcode(‘my_thumbnail’, ‘get_my_thumbnail’);
ShareHtmlメーカーでブックマークレットを生成します。こちらは@sumire20120524さんが詳しく書かれていますのでこちらを参照願います。
私が躓いたのは、どうしてもアイキャッチ画像が表示されなかったところ。
こちらがその失敗テスト画像。

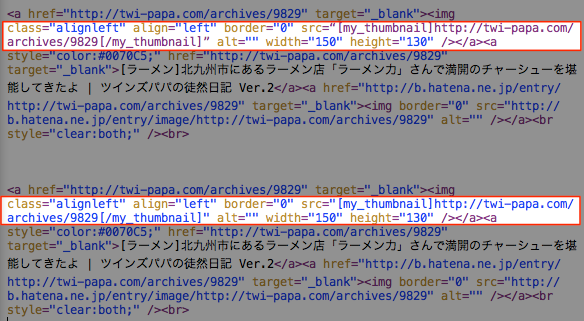
@sumire20120524さんが指摘された箇所はこちらの画像を見て貰うとわかりやすいです。
字が小さいのでわかりづらいかもしれませんが、「“”」と「””」の違い。

【”[my_thumbnail]http://twi−papa.com/archive9829[/my_thumbnail]”】
ダブルコーテーション「”」(全角)と「”」(半角)の違いわかりますか。
「”」(半角)にしたらばっちり表示されました。
おわりに
カスタマイズの部類に入る今回の内容は、私の不得意分野。
しかし、少しずつ、失敗しながらですが、曲がりなりにもなんとか表示することができました。
何事も諦めずチャレンジすることが大事なんだなと改めて思いました。
ありがとうございます。
こんな記事も書いています
[ブログ]ブログテーマを「el plano」に替えたらシンプル設定なのに見た目がステキ過ぎて驚いた件 | ツインズパパの徒然日記 Ver.2
[ブログ]見えない「いいね!」効果は覿面(てきめん)!ブログのモチベーションもアゲアゲ! | ツインズパパの徒然日記 Ver.2
[ブログ]北九州で開催されたブログ勉強会「ブロガーピット(ブロピ)」に参加してきたよ | ツインズパパの徒然日記 Ver.2








![[ブログ][WordPress]自分のサイトをブログで紹介するブックマークレット「アイキャッチ入りShareHtml」がステキ過ぎる件](https://twi-papa.com/wp-content/uploads/2014/02/12718606324_7af0a19bc1_z.jpg)
![[ブログ][WordPress]自分のサイトをブログで紹介するブックマークレット「アイキャッチ入りShareHtml」がステキ過ぎる件](https://twi-papa.com/wp-content/uploads/2014/04/3309196177_87842ffd71_z.jpg)
コメントはこちら