はじめに
外出中ではiPhoneがメインですが、自宅ではiPad miniがメインの@fwhx5296ことShigeです。iPadやiPhoneで一気に最上段までスクロールする方法
これはとても有名なTIPSですが、ご存じない方がおられるかもしれないので簡単にご紹介します。
実は私もiPhoneを使い出して数ヶ月くらい知らなかったので偉そうなことは言えませんがw
▼画面上方にある時間が表示されている部分(左中右)をタップしてみましょう。

▼スルスルっと一番上までスクロールしてくれます。

一番上まで移動できるアプリはSafariに限らず他のアプリでも対応していますので、一気に最上段まで移動させたい場合は試してみる価値はあります。
Safari閲覧時どんな縦長サイトでも一気に最下段まで移動(ワープ)する方法
極めて縦に長いサイトを見る際、MacやPCではそんなに苦労していません。
たとえば、任意の位置に移動させるにはスクロールバーをスライドさせます。
また1画面ずつ下方へ移動させて閲覧する場合はスペースキーを押下すれば楽に移動することができます。(Safari・GoogleChrome・IEで試してみました)
では「iPad」や「iPhone」ではどうするかといいますと、、、ただひたすら下方向へ移動するようスワイプの連続動作をしておりました。
これが地味に苦痛なんですよねw
ということで、一気に最下段まで移動(ワープ)できる方法を見つけましたので備忘録がてらご紹介いたします。
(私はiPad miniとiPhoneで試してみました。)
この方法はブックマークレットなる技を使います。といっても対して難しいことをするわけではありませんので、誰にもできます。
【iPad mini編】
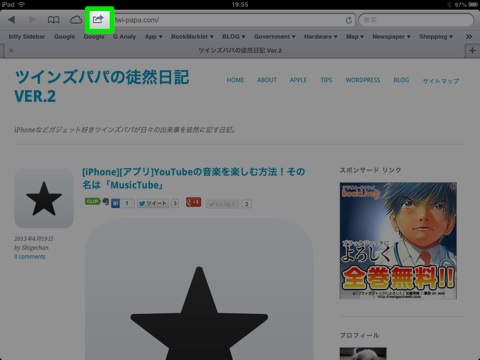
▼「転送」アイコンをタップします。

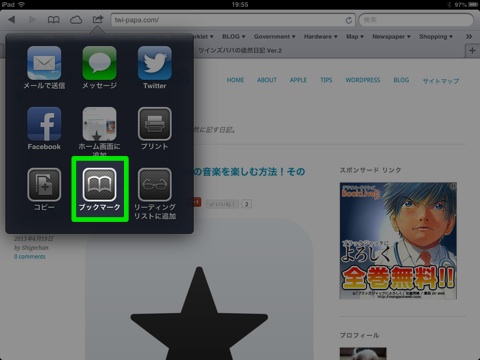
▼「ブックマーク」をタップします。

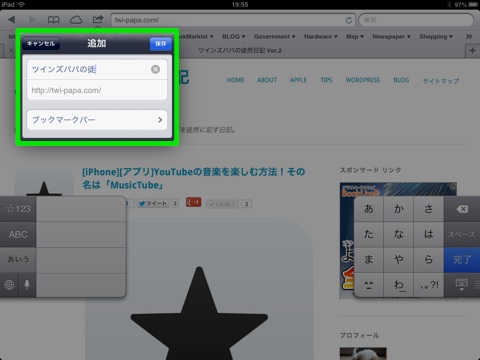
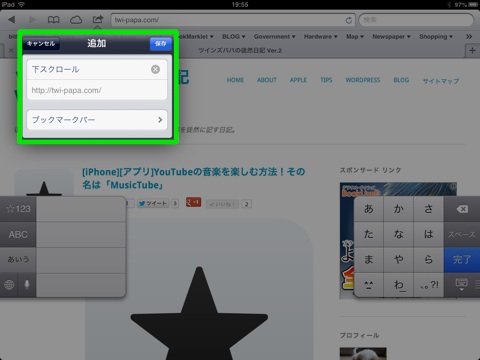
▼登録名(ここでは「ツインズパパの徒然日記 Ver.2」を消します。)

▼登録名をわかりやすく「下スクロール」にしました。一旦「保存」します。

▼本アイコンの形をした「ブックマーク」をタップします。登録数が多く見つからなければ一番下にあります。右上の「編集を」タップします。

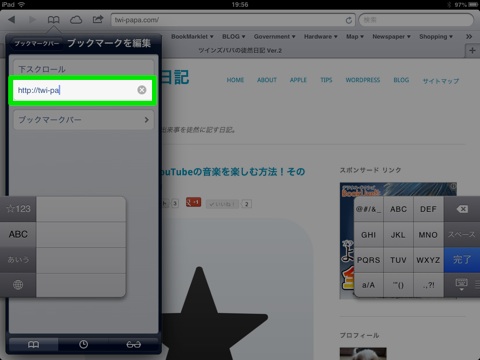
▼編集画面になりますので「下スクロール」をタップします。

▼「下スクロール」のアドレス部分を編集して以下の文字をコピペします。
javascript:window.scrollBy(0,document.height)

▼コピペ後、保存します。

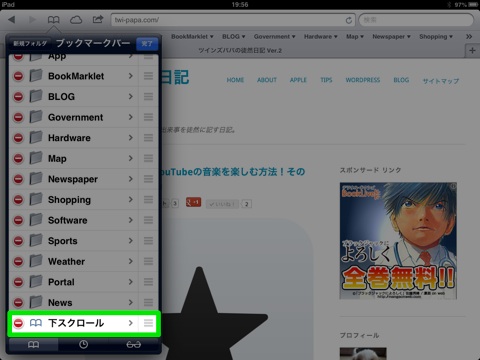
▼一番下にある項目を一番上に移動させます。一番上に移動させるということは、あとで出てくるブックマークバーでは一番左になるということです。

▼一番左に表示されました。

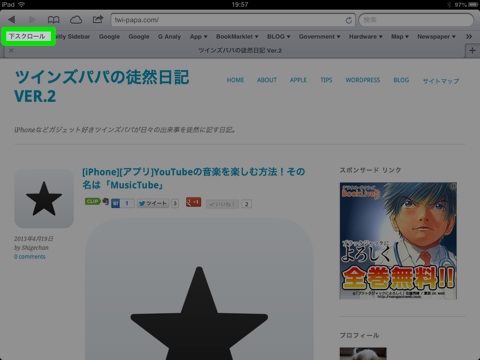
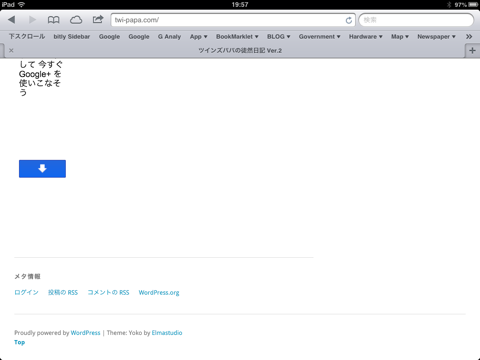
▼試しに上図の状態で「下スクロール」をタップすると・・・最下段まで移動(ワープ)しました。

iPadやiPad miniで縦長ページを見ているとき、1タップで最下段まで移動(ワープ)出来るようになりました。
【iPhone編】
こちらも上の【iPad mini編】と同様の手順を踏めば簡単に登録できます。
しかし、ここでは割愛します。
なぜなら「すでに作成されてあるから」です。
というのもiPad miniもiPhoneも、それからMacBook AirのSafariも【iCloud】でブックマークも同期されているからです。
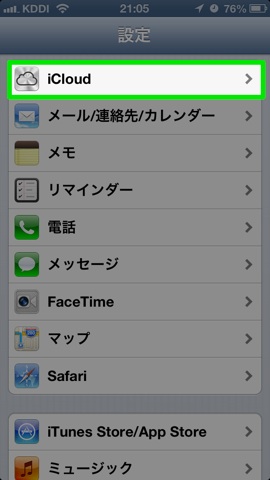
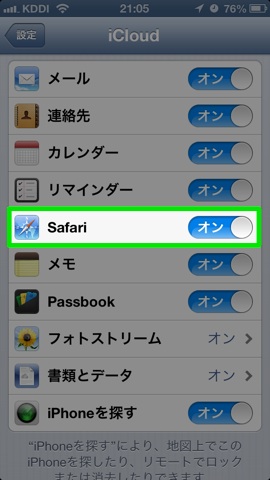
ちなみにiPhoneの設定では
[設定]>[Safari]>[iCloud]>[オン]にします。


さいごに
これで縦長ページの閲覧も苦労せずにすみます。
という私も縦に長いエントリーをしますので、このブックマークレットは登録しておいてくださいw


![[iPad][iPhone][スクロール]iPadやiPhoneで一気に最下段まで移動(ワープ)する一つの方法](https://twi-papa.com/wp-content/uploads/2013/04/IMG_2881.png)
![[iPad][iPhone][スクロール]iPadやiPhoneで一気に最下段まで移動(ワープ)する一つの方法](https://twi-papa.com/wp-content/uploads/2013/04/IMG_2967.png)
コメントはまだありません。