

iPhoneのホーム画面にブログを追加したときに、自分のアイコンが表示できなくて困っていた@fwhx5296ことShigeです。
通常のウェブページをホーム画面に追加した場合、画面のスクリーンショットがアイコンになります。
私のブログをホーム画面に追加される奇特な方のために、前回のファビコン記事ではありませんが、ブログアイコンがホーム画面に追加されたほうがわかりやすい。
そのため、ウェブクリップアイコンを設定してみました。
ツイパパブログを「ホーム画面に追加」したときに表示(ウェブクリップアイコン)できるようにしたので作成方法を記録しておきます
前提として、今から紹介するこの方法が正しい方法か否かわかりません。
私が実際にやってみてうまくいった一つの方法ですので他にはもっといい方法があるかもしれません。
ということで、参考程度に見て頂ければと思います。
まず、アイコンを準備します。
名前を「apple-touch-icon.png」とします。
サイズは最低でも57px x 57pxを用意します。(152px x 152pxあれば十分) 私は、57px × 57pxにしました。
アイコン画像は正方形にしておきます。
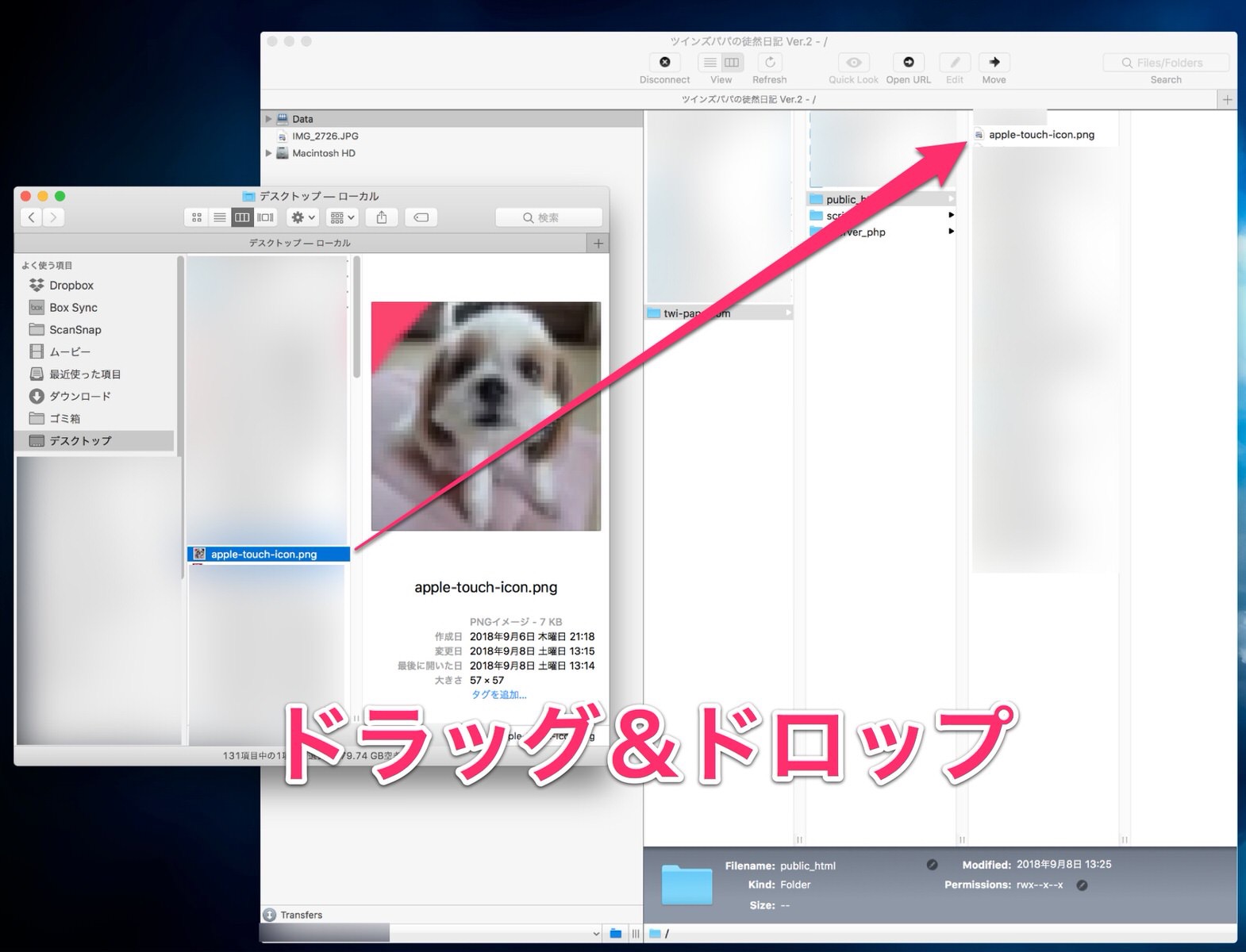
前回の記事同様、「apple-touch-icon.png」をFTPクライアント「FLOW」にてPublic_htmlフォルダにコピーします。
▼「apple-touch-icon.png」をドラッグ&ドロップで、「Public_html」フォルダにコピーします。

WordPress「テーマの編集」⇒「テーマヘッダー(header.php)」の</head>の直前に以下を追記します。
(※ここでは、私のブログURLおよび「<」「>」を全角にしていますが、ご自身のURLおよび半角の「< 」「>」にしてください。)
<!– ウェブクリップアイコン追加ここから –>
<link rel=”apple-touch-icon” href=”https://twi-papa.com/apple-touch-icon.png” />
<!– 追加ここまで –>

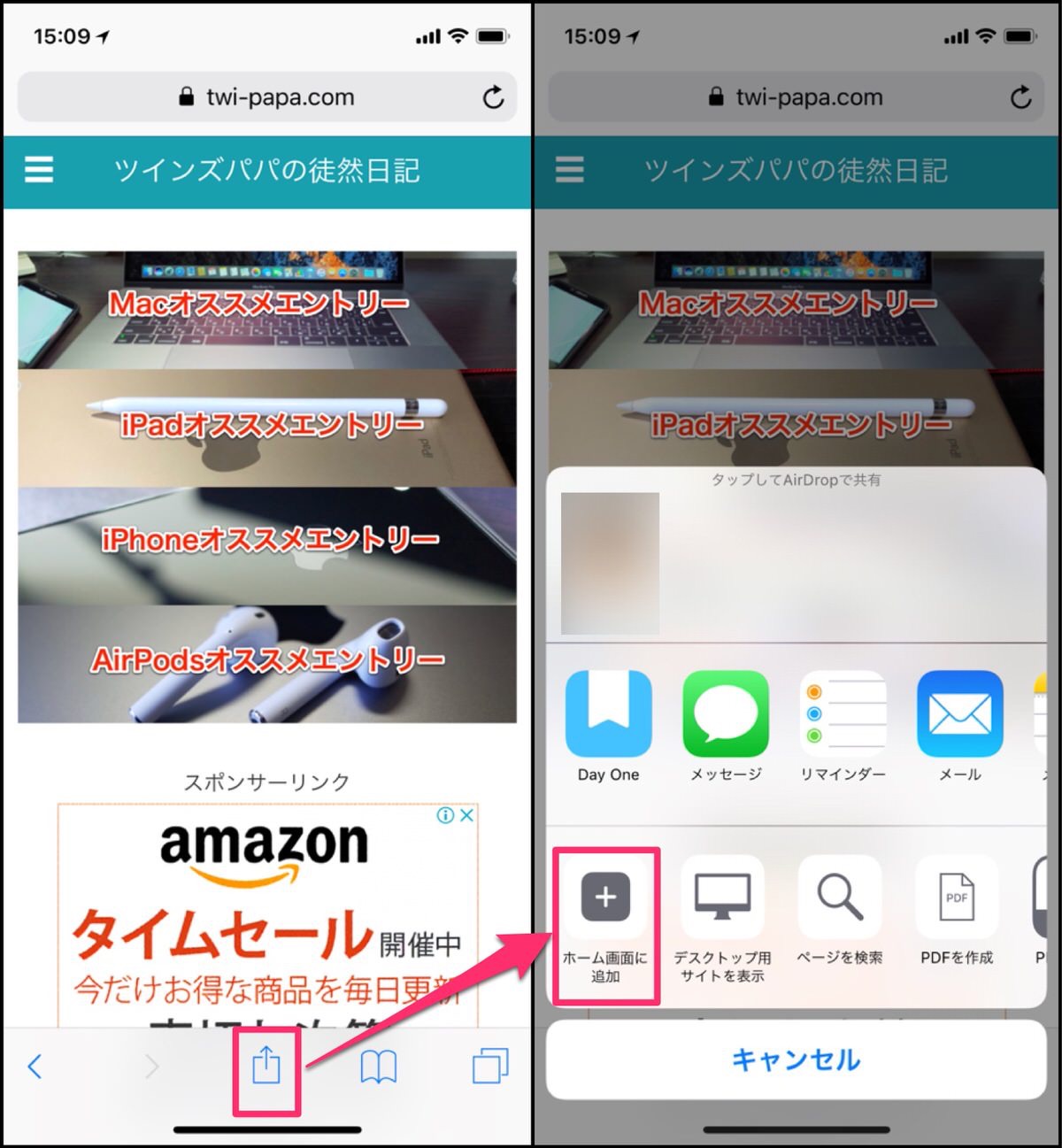
▼「ホーム画面に追加」してみましょう。

▼こんな感じです。ちょっとしたことですが嬉しい♪

おわりに
これで、スマホでホーム画面に追加されてもツイパパブログであることがわかります。
ここ最近、ずっと悩んでいた問題。
- ブログをセキュアな「HTTPS化」とする
- ファビコンを設置する
- ウェブクリップアイコンを設置する
などが少しずつ解決されています。
これらもブログを運営していく楽しみの一つです。


![[ブログ]ツイパパブログを「ホーム画面に追加」したときに表示(ウェブクリップアイコン)できるようにしたので作成方法を記録しておきます](https://twi-papa.com/wp-content/uploads/2018/08/R0007494-1.jpg)
![[ブログ]ツイパパブログを「ホーム画面に追加」したときに表示(ウェブクリップアイコン)できるようにしたので作成方法を記録しておきます](https://twi-papa.com/wp-content/uploads/2018/09/IMG_2020-1.jpg)
コメントはこちら