

長いことブログ運営していると、OSやブログテーマのアップデートやトラブルなどで今まで設置していたもの(ファビコンやアイコンなど)が表示されなくことがたまにあります。
遠い過去に設置した場合は、設置方法などは当然頭の中から綺麗さっぱり消えてなくなっています。
そんなときは過去に書いた自分の記事が役立つこともしばしばと実感する@fwhx5296ことShigeです。
先日、ファビコンを設置したので備忘録として残して置こうと思います。
ファビコンとは、favicon(ファビコン)といいまして、favorite icon(フェイバリット・アイコン)の略です。
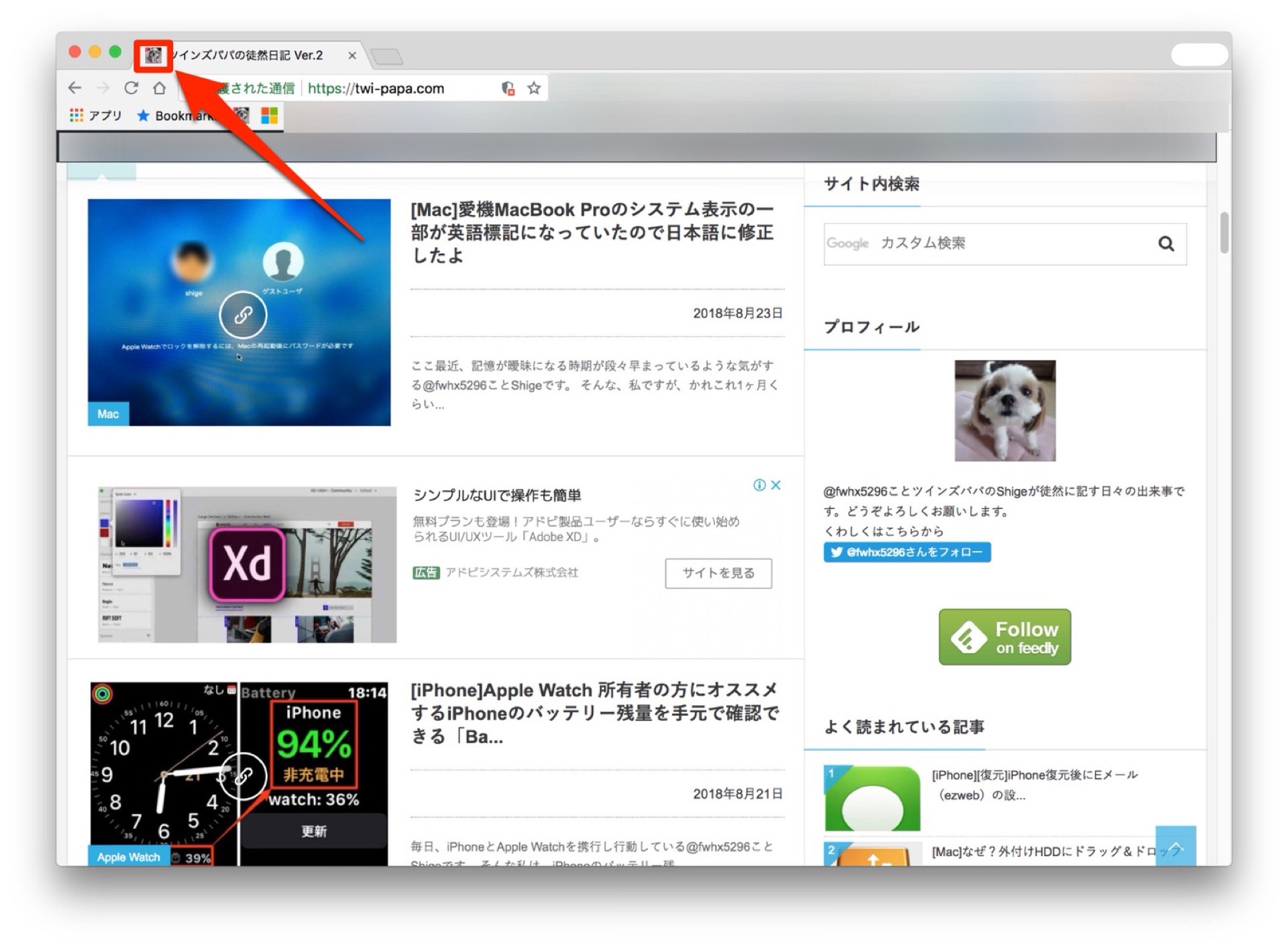
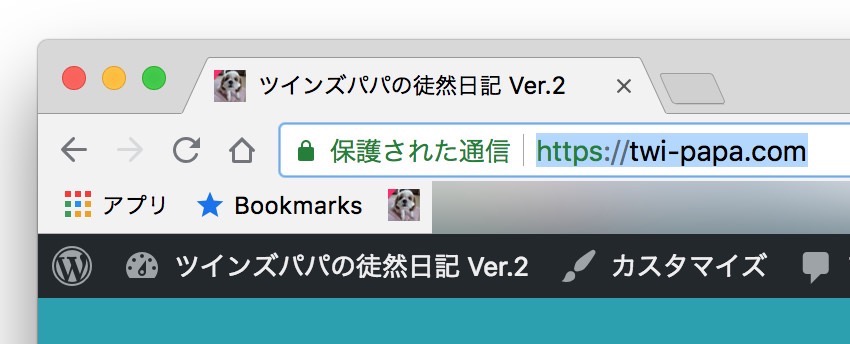
ブラウザのタブやお気に入り、ブックマークなどに記録すると表示される小さなアイコンのことです。
ツイパパの場合は、私の大切な彼女である愛犬のMaronが表示されます。

参考にfavicon作成サイトを掲載させて頂きます。
作成したfaviconの拡張子は、「png形式」ではなく、多くのブラウザで表示されるように「favicon.ico」として保存しておきましょう。
ずっと表示されていなかったファビコンを設置したので作成方法を記録しておきます
前提として、今から紹介するこの方法が正しい方法か否かわかりません。
私が実際にやってみてうまくいった一つの方法ですので他にはもっといい方法があるかもしれません。
ということで、参考程度に見て頂ければと思います。
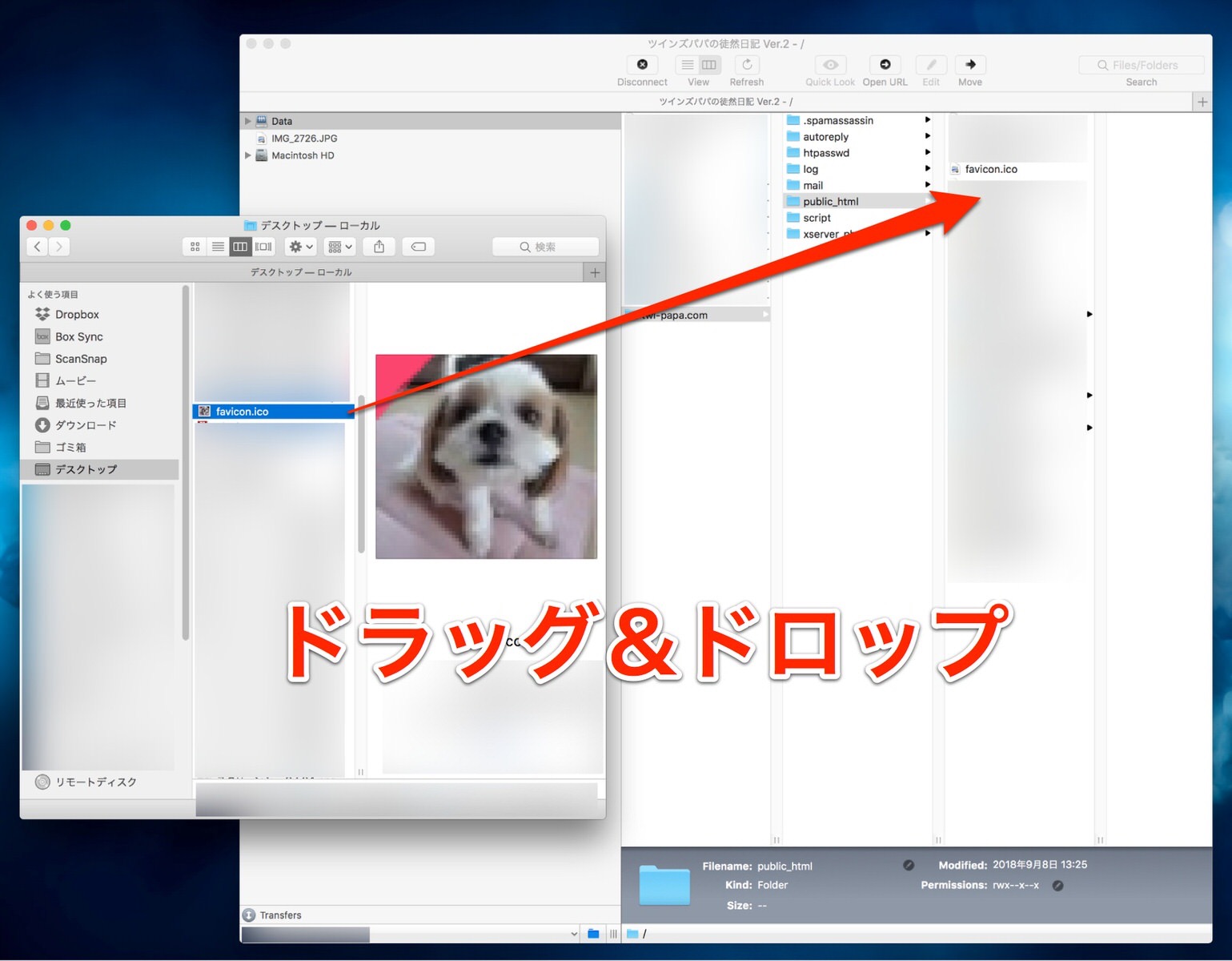
では、作成した「favicon.ico」をFTPクライアントで画像をサーバーにアップロードします。
私は、以前からFTPクライアント「FLOW」を使用しています。
▼「favicon.ico」をドラッグ&ドロップで、「Public_html」フォルダにコピーします。

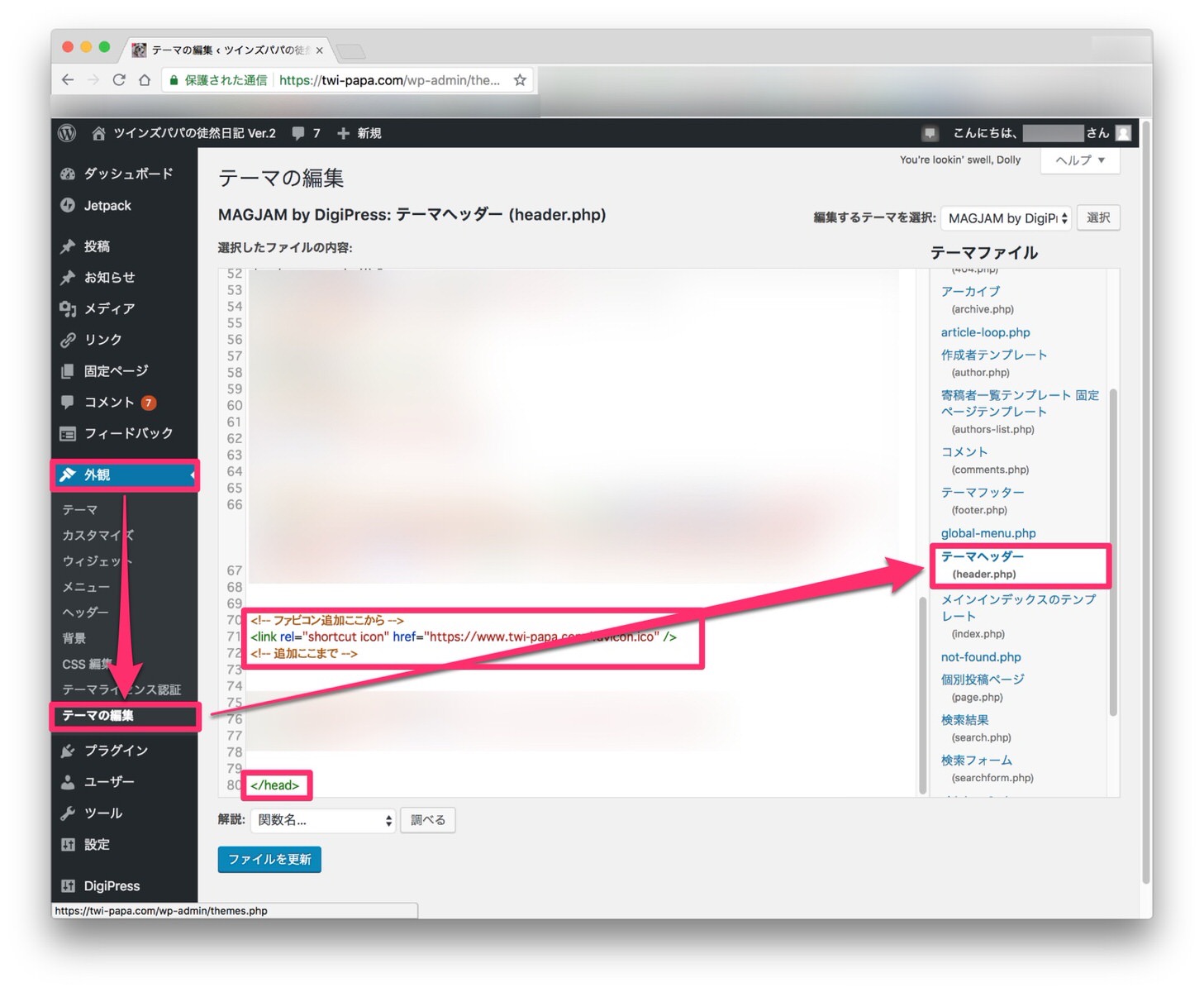
WordPress「テーマの編集」⇒「テーマヘッダー(header.php)」の</head>の直前に以下を追記します。
(※ここでは、私のブログURLおよび「<」「>」を全角にしていますが、ご自身のURLおよび半角の「< 」「>」にしてください。)
<!– ファビコン追加ここから –>
<link rel=”shortcut icon” href=”https://www.twi-papa.com/favicon.ico” />
<!– 追加ここまで –>
▼「外観」⇒「テーマの編集」⇒「テーマヘッダー」から、</head>の前に先ほどのURLを入力します。

▼無事に表示されました。

おわりに
ファビコンが表示されるまでは、多くのタブを表示していると自分のブログのタブはどこにあるか迷っていました。
ファビコンを設置することにより、自分のブログのタブがどれか一目でわかるようになり効率化にも寄与しています。
また、読者の方がブックマークした際にも、アイコンが表示され分かりやすくなると思います。
これでスッキリしました。


![[ブログ]ずっと表示されていなかったファビコンを設置したので作成方法を記録しておきます](https://twi-papa.com/wp-content/uploads/2018/09/IMG_2019-2-2-1.jpg)
コメントはこちら