
はじめに
先日、MacBook Pro 2016 と iPad mini 4 でどこでもダブルディスプレイで作業ができるように環境を整えた@fwhx5296ことShigeです。
iPad mini 4 をセカンドディスプレイとして用いるために必要不可欠なクリップ「サンワサプライ スマホクリップ CR-LASP1BK」も購入しました。
そのクリップ、1000円ちょっとで安価ですがとても重宝しています。
iPad mini 4 を机上に置いて作業をするより、安定していて目線の移動も真横だけで済むので無駄がありません。
オススメです。
売り上げランキング: 5,587
そのダブルディスプレイ化で、どのように画面が見えるか簡単にご紹介したいと思います。
超絶効率化「MacBook Pro+iPad mini 4」ダブルディスプレイではこのように見えるよ
実物を見ていない方は、実際にどのように画面が見えるか分かりづらいと思います。
今回は、接続方法と接続後にどのようみ見えるかご紹介したいと思います。
あくまでも私の環境(MacBook Pro 2016 とiPad mini 4)での話です。
iPad や iPad Proなどを用いた場合とは違うと思いますので、ご了承願えたらと思います。
接続する前の準備としてこちらのアプリをダウンロードしておきましょう。
このアプリの紹介記事はこちらです。
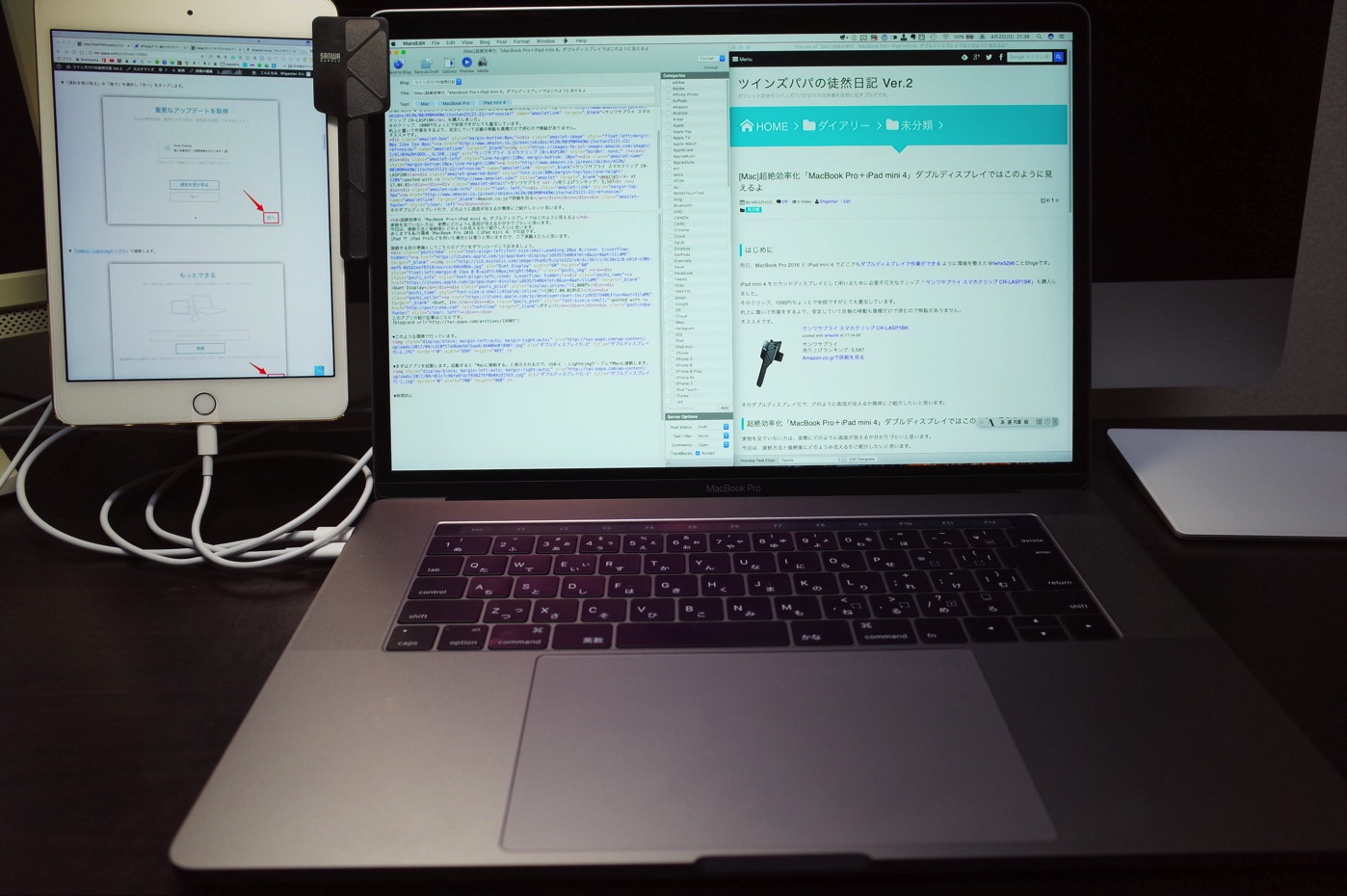
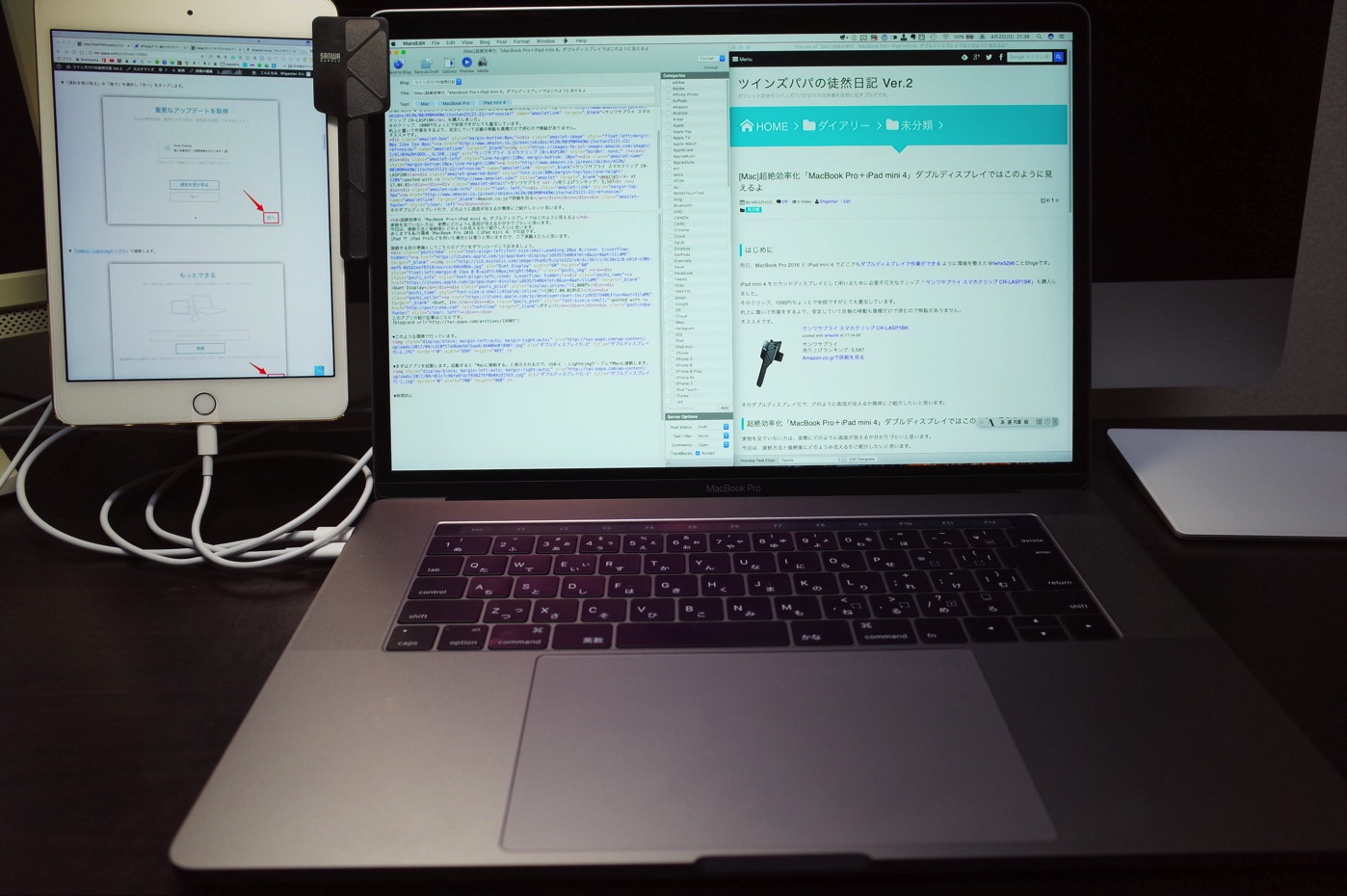
▼このような環境で行っています。

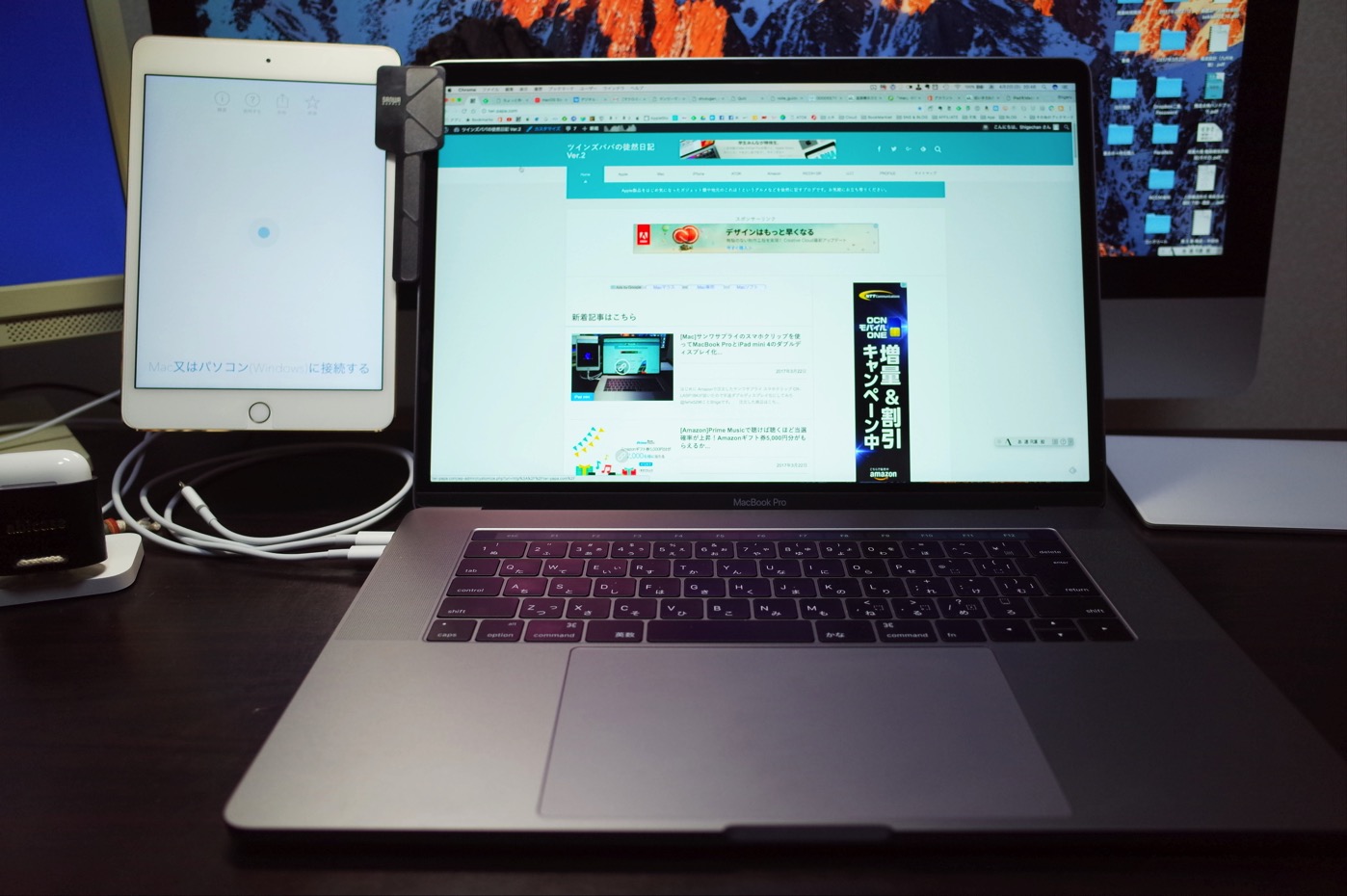
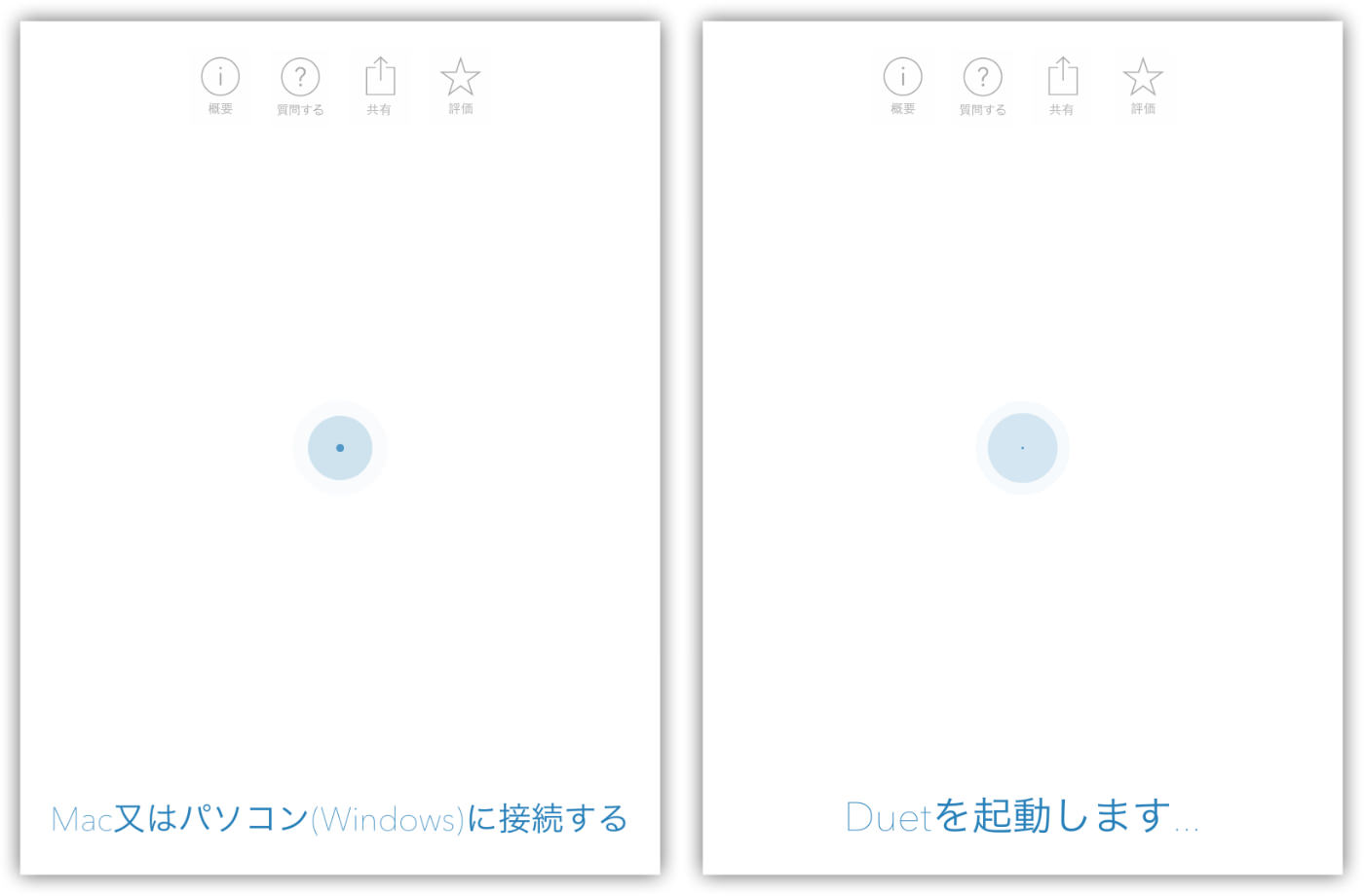
▼まずはアプリを起動します。起動すると「Macに接続する」と表示されるので、USB-C – LightningケーブルでMacに接続します。

▼時間的には数秒程度で画面が表示されます。このブログ記事を書いている環境はこんな感じです。

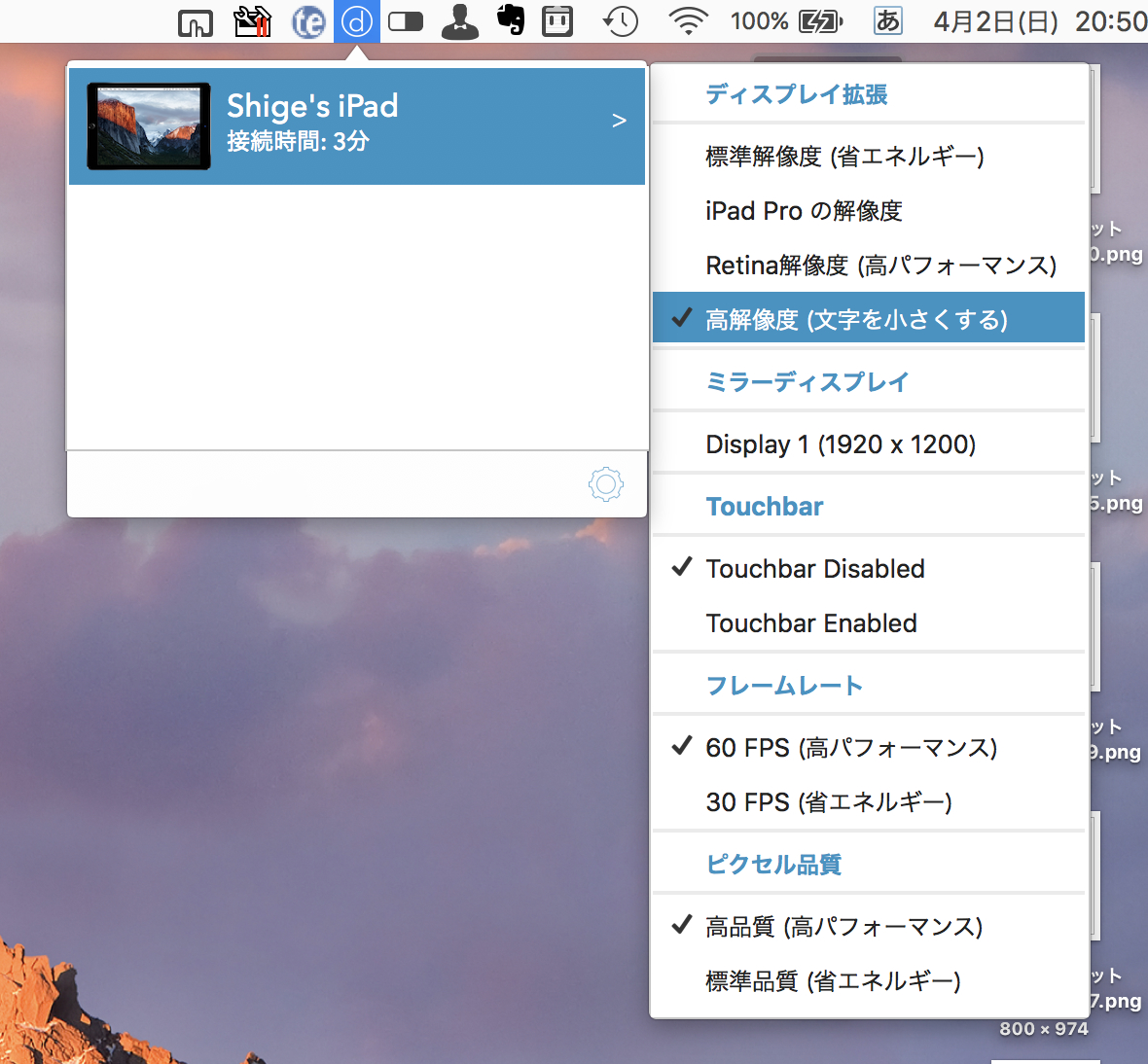
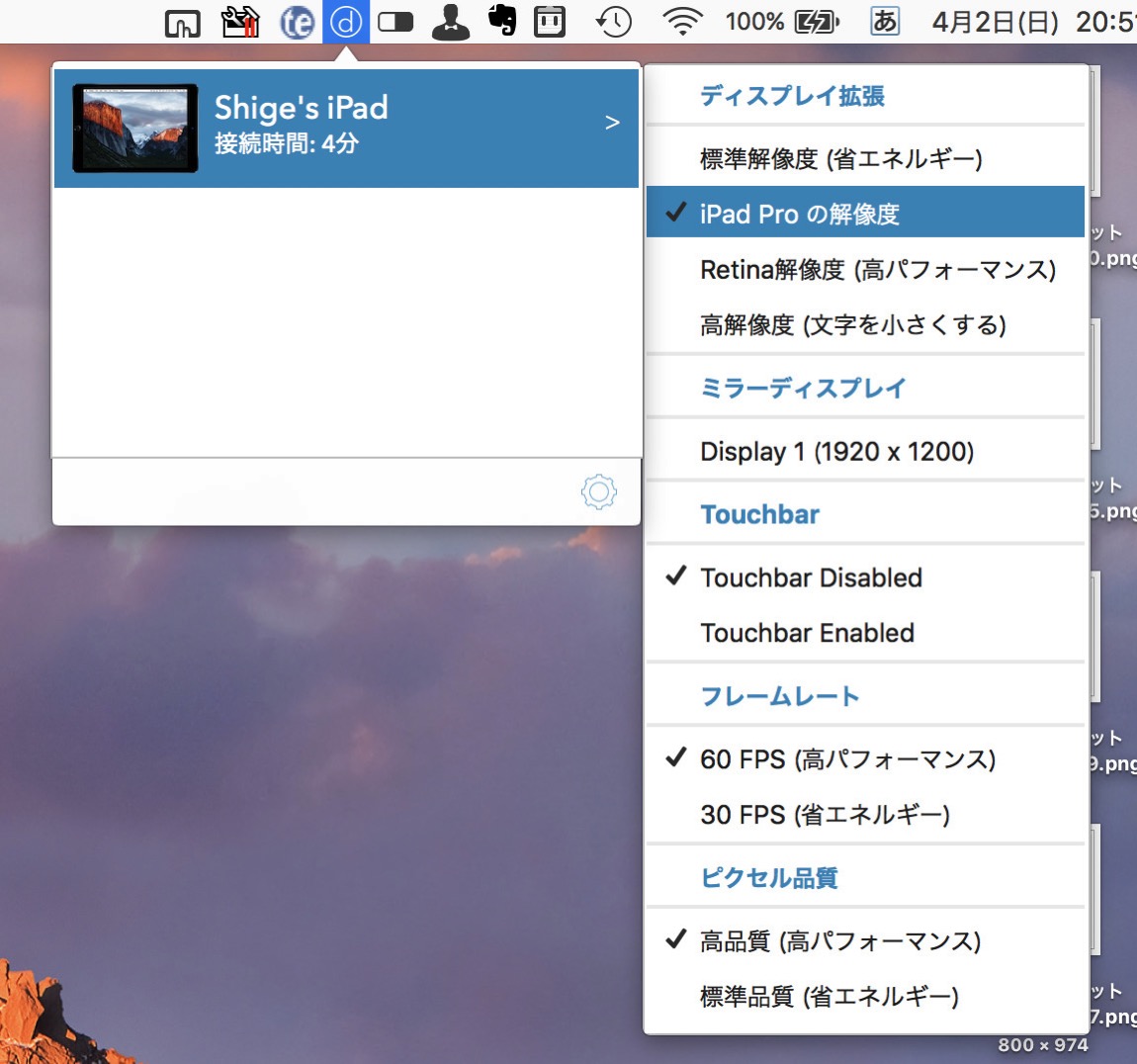
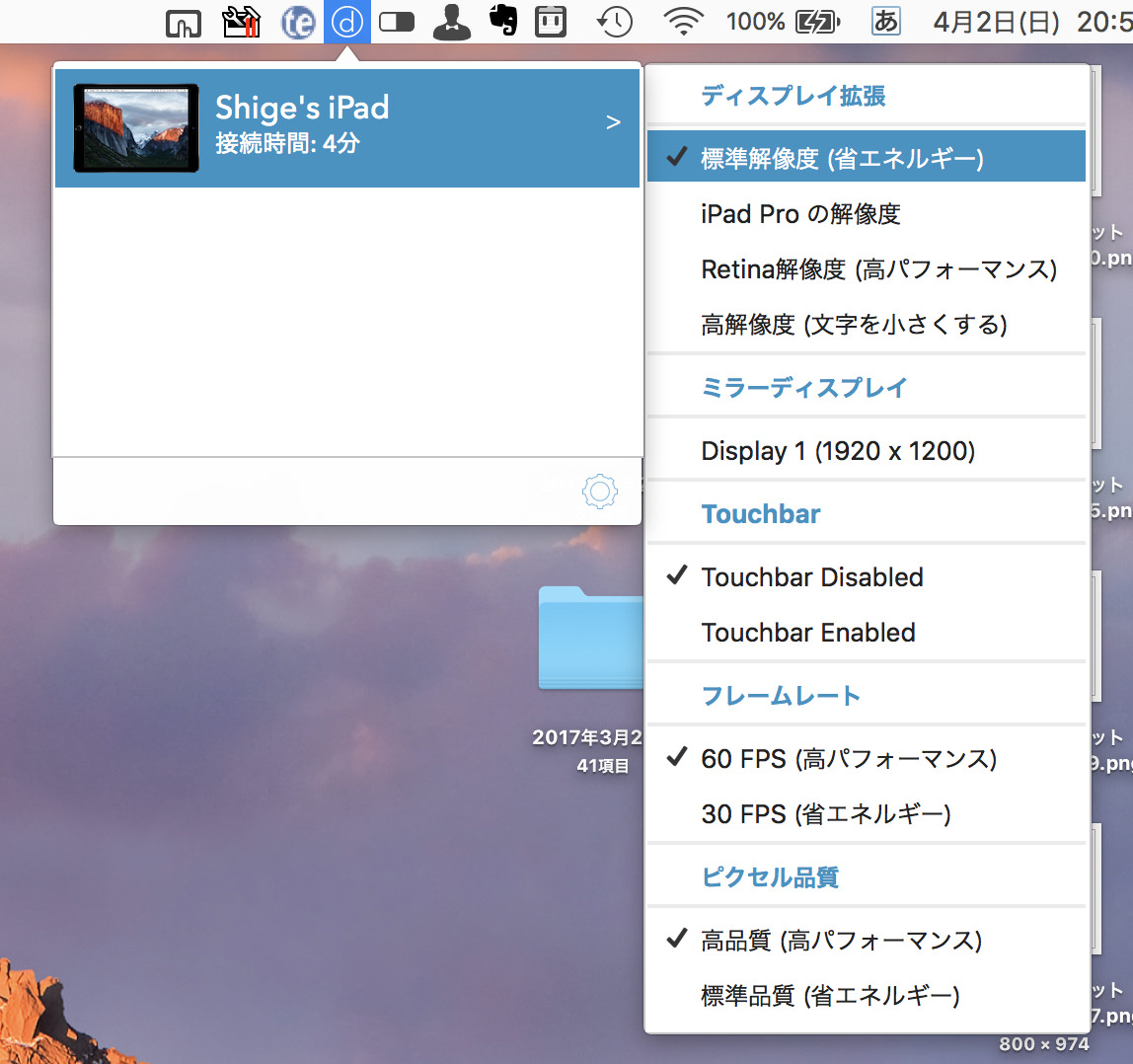
▼では気になる画面の解像度の各設定でどのように見えるかご覧に頂きます。メニューバーから設定メニューを見てみましょう。

1.高解像度(文字を小さくする)
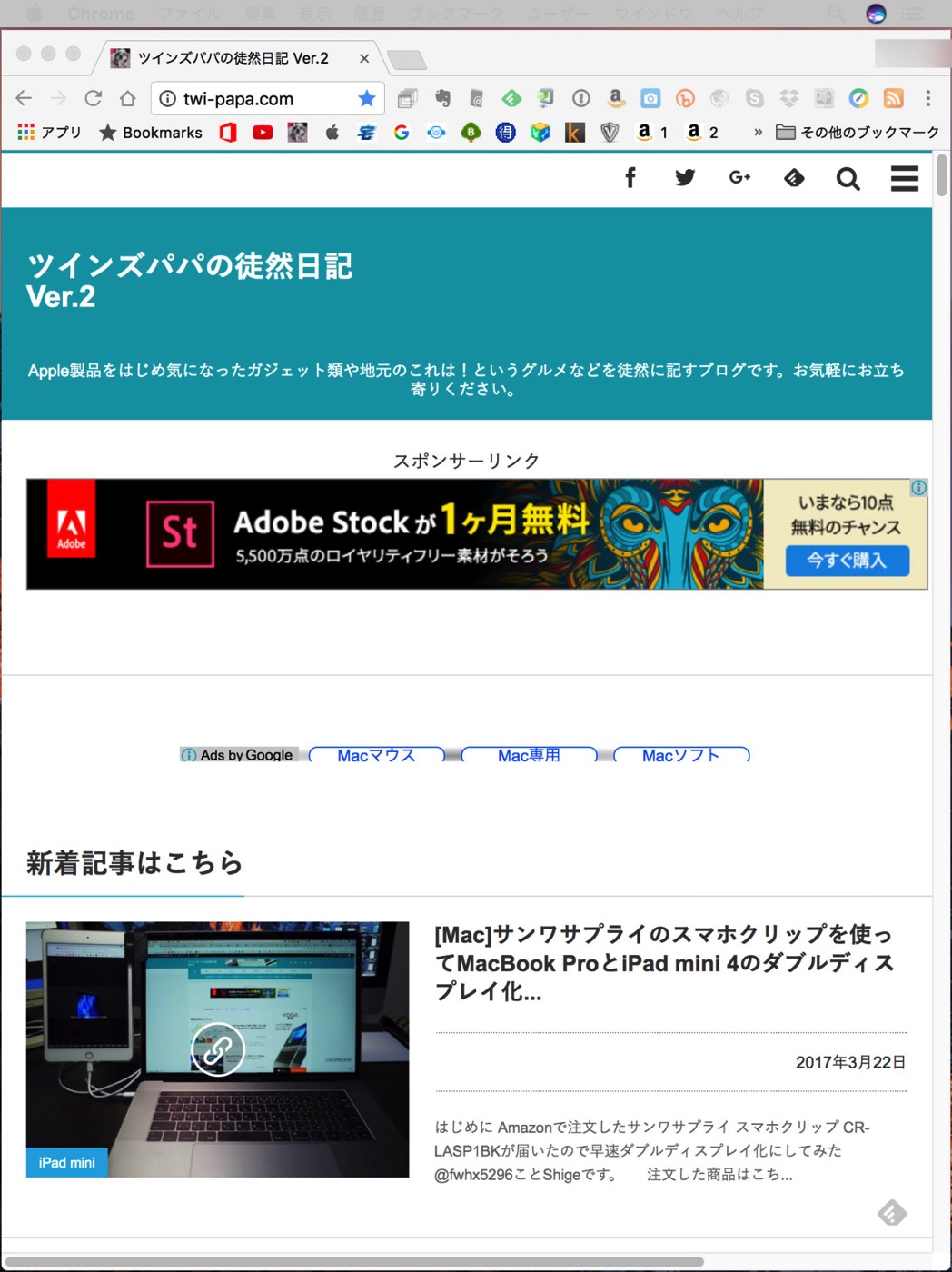
▼高解像度(文字を小さくする)を設定してみると、iPad mini 4はどのように見えるか。

▼高解像度では、iPad mini 4は、このように見えます。かなり文字が小さくなり私には読むことは困難です。

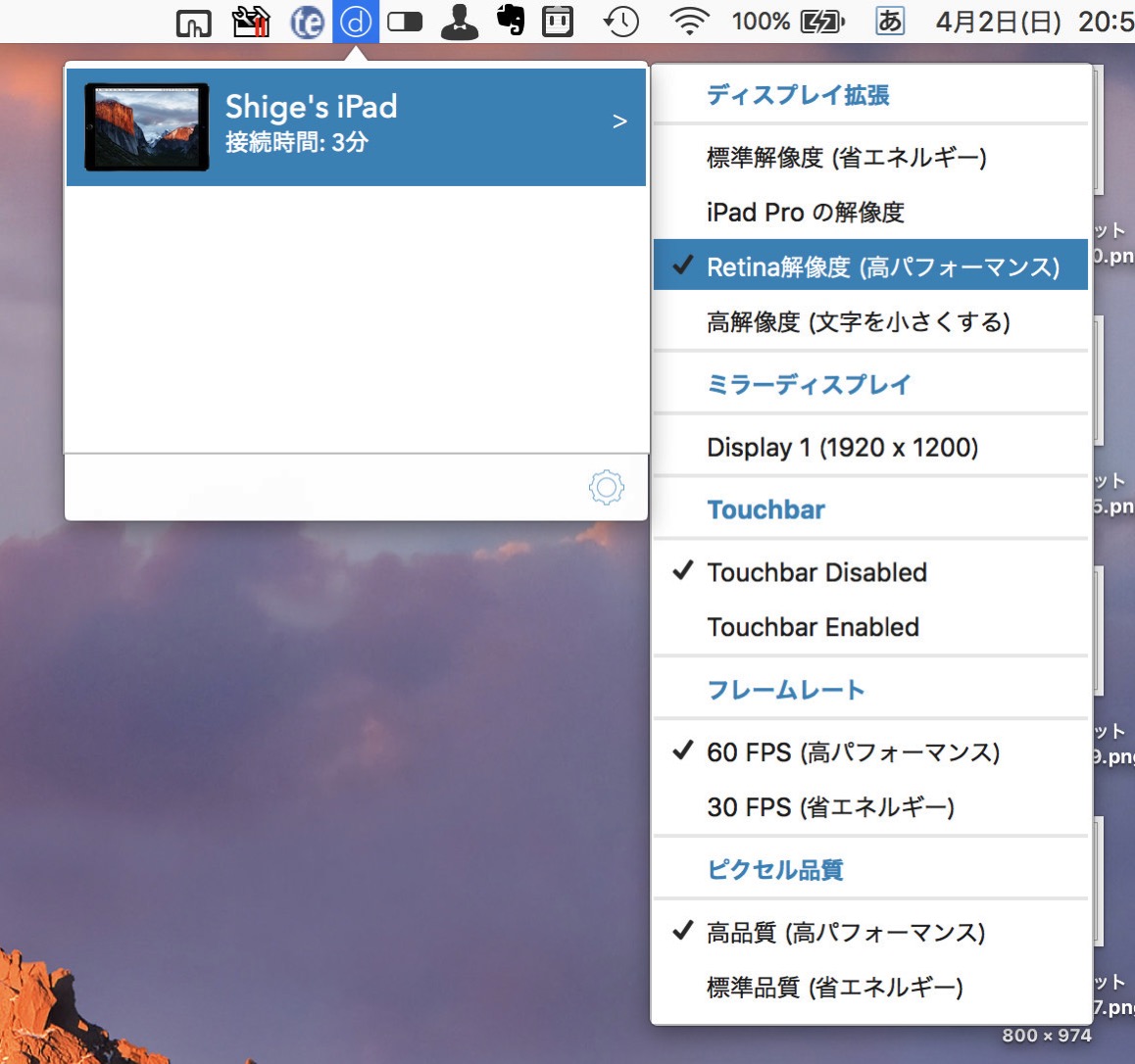
2.Retina解像度(高パフォーマンス)
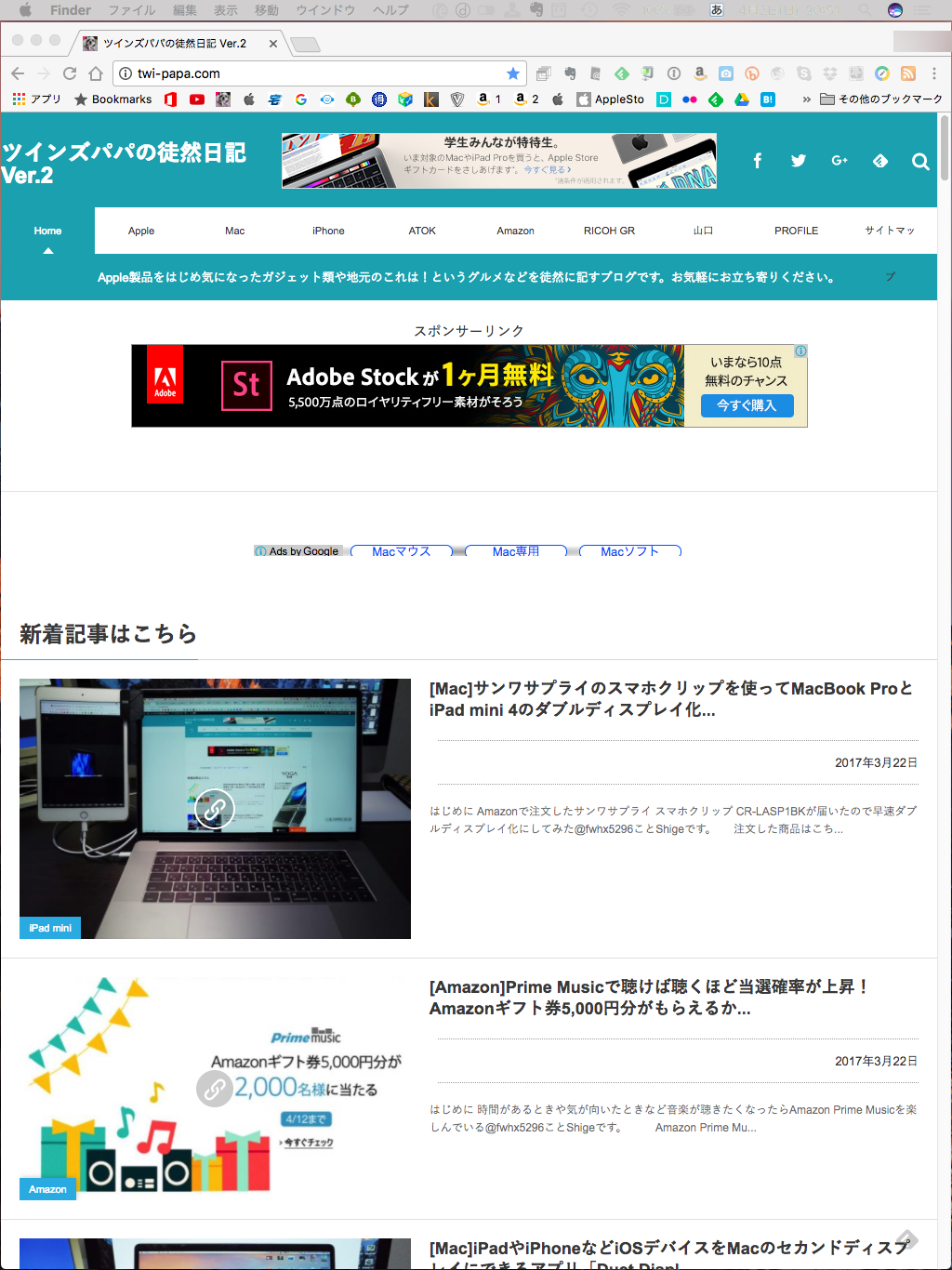
▼Retina解像度(高パフォーマンス)を設定してみると、iPad mini 4はどのように見えるか。

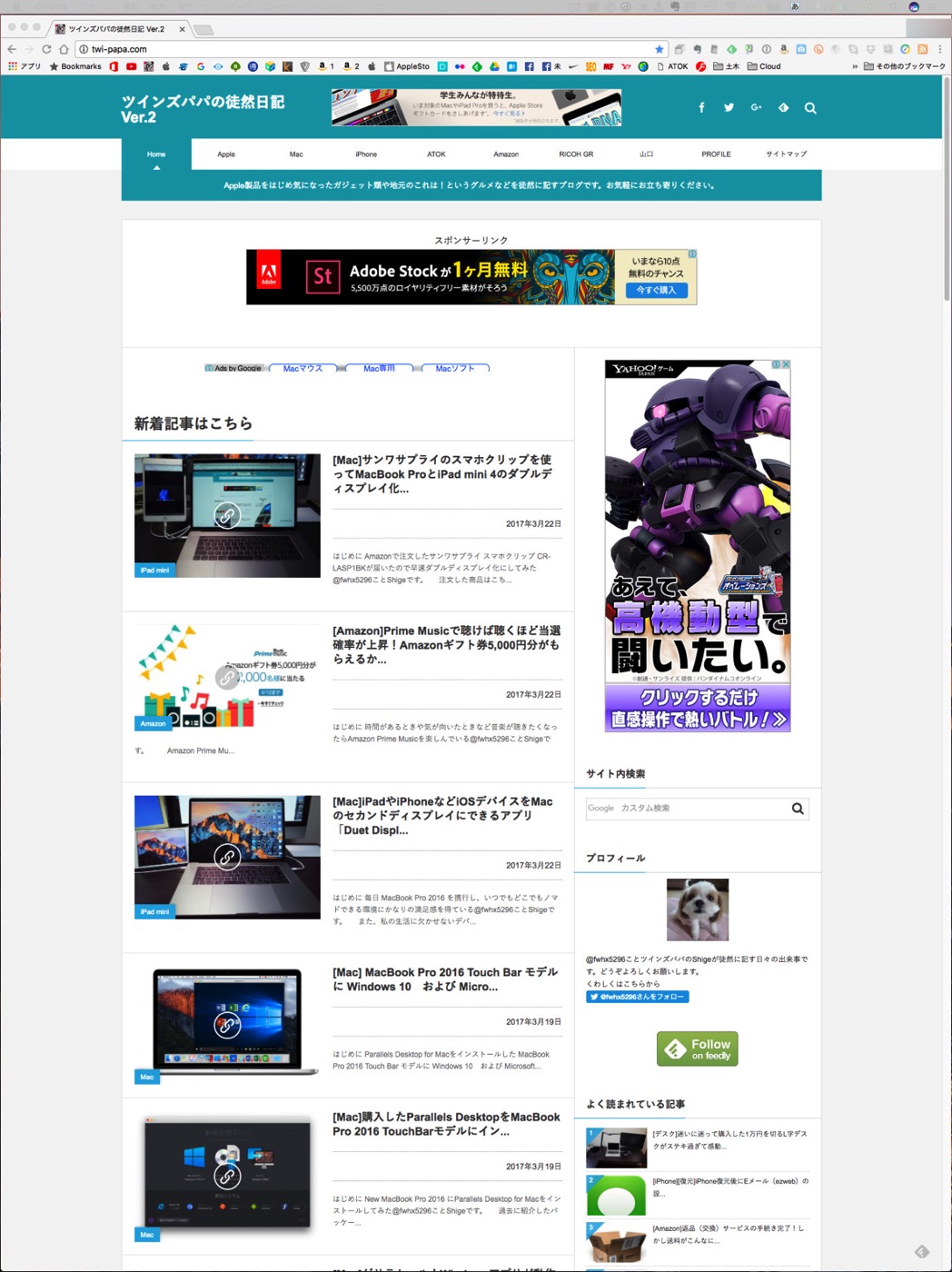
▼Retina解像度(高パフォーマンス)では、iPad mini 4は、このように見えます。この大きさは、MacBook Pro 2016と同じ文字の大きさになります。ここまで大きくなると読みやすいです。

3.iPad Pro の解像度
▼iPad Pro の解像度を設定してみると、iPad mini 4はどのように見えるか。

▼上記「高解像度」と「Retina解像度」の中間程度です。私にとってなんとか読める文字の大きさです。

4.標準解像度(省エネルギー)
▼標準解像度(省エネルギー)を設定してみると、iPad mini 4はどのように見えるか。

▼2.Retina解像度(高パフォーマンス)と同じですね。ただRetina解像度ではないので、ぼやけてみえます。そういう意味では作業効率の低下は必至です。

4種類の中でのベスト解像度は?!
- 高解像度(文字を小さくする)
- Retina解像度(高パフォーマンス)
- iPad Pro の解像度
- 標準解像度(省エネルギー)
これら4つの中から、私のベスト解像度を選ぶとすると、「3.iPad Pro の解像度」です。
その理由は以下が挙げられます。
- 細かい文字は本体MacBook Pro 15インチで読めばいいので、どこにどのような情報がなんとなく分かればよい
- 判別可能な範囲で最大限大きな表示領域を確保したい
- ウインドウを何個か表示しても作業ができる画面領域としたい
などです。
おわりに
特にセカンドディスプレイを多用する場面は、ブログを書くときです。
なぜなら、MarsEditの編集ウインドウおよびプレビューウインドウ、Finder、SkitchやAffinity Photoなどの画像編集ウインドウを同時に表示する必要があるからです。
より多くのウインドウを表示するには、複数のディスプレイがあったほうが効率がいい。
次ぎは、ブログを閲覧しながら動画を鑑賞したり、調べ物をしたりする際にダブルディスプレイを使う頻度が高いです。
どこでもダブルディスプレイ化できるのが重宝します。
オススメです。
最後に上記、4つの画面を並べて比較しやすいようにしてみましょう。





![[Mac]超絶効率化「MacBook Pro+iPad mini 4」ダブルディスプレイではこのように見えるよ](https://twi-papa.com/wp-content/uploads/2017/03/f6ff724e471c6c9d558f2a279a5c926c.jpg)
![[Mac]超絶効率化「MacBook Pro+iPad mini 4」ダブルディスプレイではこのように見えるよ](https://twi-papa.com/wp-content/uploads/2017/04/d61c7c9bfa9fdcf836276f0b491d15b3-1.jpg)
コメントはこちら