
photo credit: ansik via photopin cc
はじめに
今日もWordPressをいじっている@fwhx5296ことシゲちゃんです。
今日はあたらに追加したプラグインについてです。
どんなプラグインかと申しますと、下図スクショにあるようなSNSを表示するものです。

ShareBar
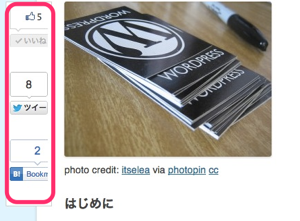
「ShareBar」というプラグインでこちらです。
個別記事を開いて下方にスクロールすると、この「ShareBar」なるソーシャルシェアボタンも一緒についてきてくれるのです。
これで読者の方にシェアしてもらい、集客力アップに繋がりますね!
エントリーの内容がよくないといけませんが(^_^;
設定方法
これについては試行錯誤の末の我流ですので、その方法は間違ってるよ。とか、こっちのほうがいいよ。などの指摘があればご連絡を頂けると幸せます。
まずは「ShareBar」を有効化します。
WordPressにログインして[設定]>[ShareBar]をクリックすると
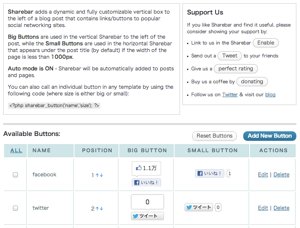
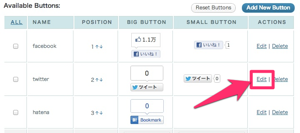
▽設定画面が表示されます。

「Facebook」と「Twitter」はありますが、「はてブ」がありません。
▽「」右上の「Add New Button」をクリックします。

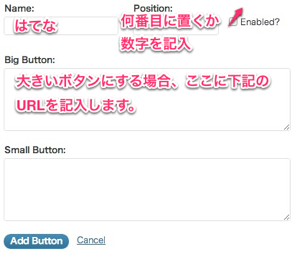
はてなブックマークボタンの作成・設置について
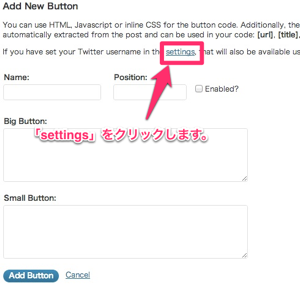
はてなのボタンのURLを記入後に左下の「Add Button」をクリックします。
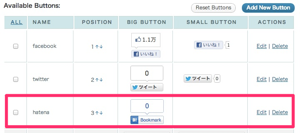
▽「はてな」が追加されています。

▽早速、記事をみてみると、右端が切れて不細工に見えてしまう。

また「ツイート」をクリックすると、自分ではない方(外国の作者)がつぶやいた形になっているため、2つの箇所を修正してみました。
▽「EDIT」をクリックします。

▽「settings」をクリックします。

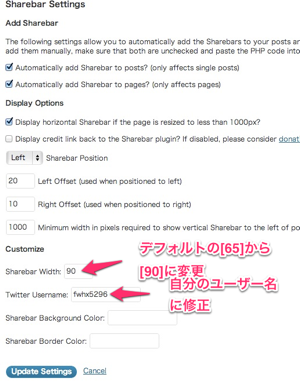
▽幅とユーザー名を修正しました。

まとめ
以上で、「ShareBar」の設定は終了です。
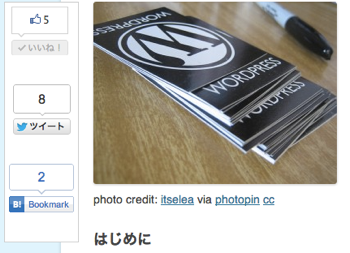
完成形を見てみます。

いい感じに広がり、全てが表示できました。
しかし、なんとなく縦長が否めないww
もう少し修正してみて解決できれば、補足として追記してみたいと思います。
やはり奥が深いですね。
では。


![素敵なプラグイン[ShareBar]で集客力アップに繋がる…かな?](https://twi-papa.com/wp-content/uploads/2012/11/medium_208666305.jpg)
![素敵なプラグイン[ShareBar]で集客力アップに繋がる…かな?](https://twi-papa.com/wp-content/uploads/2012/12/medium_2064753033.jpg)
コメントはこちら