
photo credit: scloopy via photopin cc
はじめに
新たにWordPressを導入して、ずっと気になっていることがあった@fwhx5296ことシゲちゃんです。
どんなことかといいますと、「favicon」の存在です。
Faviconとは
自分のホームページやブログのシンボル的アイコンのことで詳細はこちらです。
ブラウザのタイトルやお気に入りに表示されて、タイトルを読まなくても誰のサイトか一目でわかるものです。
こちらのはてなD時代は、設定画面の中でfavicon追加設定をすれば自動的に反映されていたので深くは考えていませんでしたが、いざ自分ブログを立ち上げてみると、サイト名の前に表示される画像(favicon)が表示されずに、真っ白なノートが表示されているのみ。
いろいろ調べてみると、Favicon Manager WordPress Plug-inなるFaviconを設置することができるプラグインが存在するとのこと。
しかし。プラグインはなるべく少なくしたほうがいい聞いていたので、タグ記入だけでカスタマイズしてみたところ無事表示できたので、簡単ですがその表示方法シェアしたいと思います。
参考にさせて頂いたのはこちらのエントリーです。ありがとうございます。
WordPressでFavicon(ファビコン)を表示するカスタマイズ
▼まずは自分のFavicon画像を準備します。私の場合はこちらです。
以前のはてなD時代と区別するために、角に赤を配色してみましたw
![]()
▼ファイル名を「favicon.ico」と変更します。

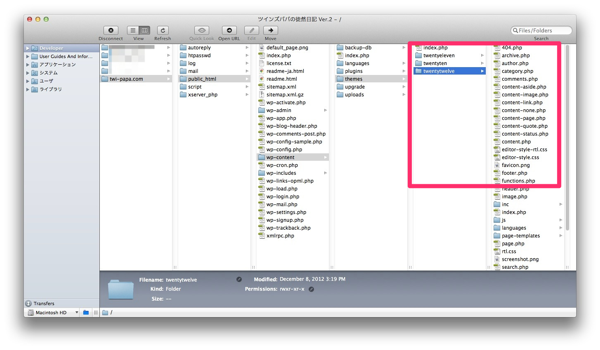
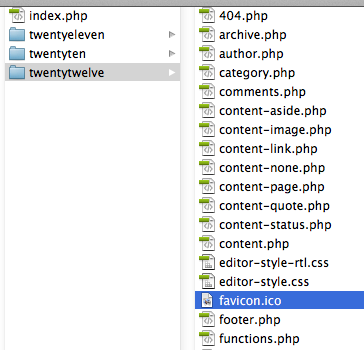
▼「favicon.ico」を使用中のテーマのメインディレクトリに設置します。
(/wp-content/themes/xxxx)

▼四角の中を拡大してみます。私の使用しているテーマは「twentytwelve」ですので、このフォルダー内にアップロードします。

私の場合はFTPクライアントはFLOWを使用しております。
・header.phpの</head>タグの上あたりに以下のタグを記入します。
<link rel="shortcut icon" href="<?php bloginfo('template_directory'); ?>/favicon.ico" />
これで終了。
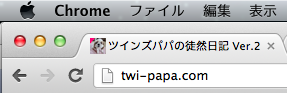
▼無事表示されています。

簡単なようで、私みたいな初心者にはなかなか手強かったです(^_^;
参考にこちらがfaviconを作成するサイトです
favikon · A favicon generator
もしまだfaviconを設置されていないかたは試してみてください。


![[WordPress]WordPressでfavicon(ファビコン)を設置してみた件](https://twi-papa.com/wp-content/uploads/2012/12/IMG_92461.jpg)
![[WordPress]WordPressでfavicon(ファビコン)を設置してみた件](https://twi-papa.com/wp-content/uploads/2012/12/medium_1465360451.jpg)
コメントはまだありません。