
photo credit: Andrew Morrell Photography via photopin cc
はじめに
毎日iPhoneでブログを見ている@fwhx5296ことシゲちゃんです。
GoogleAnalytics(グーグル アナリティクス)のブログの閲覧OSのトラフィック(履歴みたいなもの)を見てみると、パソコン(WindowsやMacintoshなど)とスマートフォン(iOSやAndroidなど)の比率は約1/3がスマートフォンで閲覧して頂いている結果が出ていました。
そこで、WordPress初心者のブログをスマートフォン用に最適化してくれるプラグインである「WPtouch」は必須だと痛感しました。
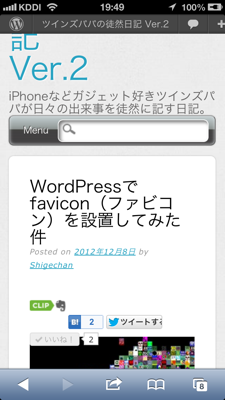
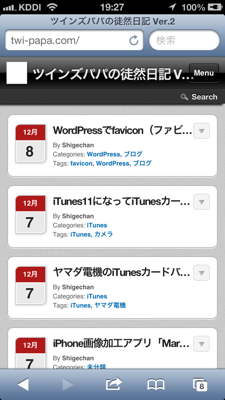
▼WPtouchをいれない画面と入れた画面を比較してみました。読みやすさや一覧性がかなり違います。


ここでもやはり気になることがありました。
そうです、前回はパソコンでみたときにタイトル横に存在するfavicon(ファビコン)なるものを配置した記事をエントリーしました。
参考:WordPressでfaviconを設置してみた件 | ツインズパパの徒然日記 Ver.2
今回は、スマートフォン用に最適化されたページを閲覧するプラグインであるWPtouchでのファビコン設置について設置例の一つとしてご紹介したいと思います。
設置方法
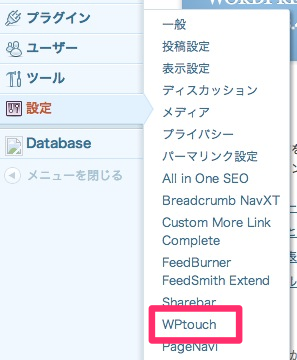
▼WordPressでログインして、「設定」>「WPtouch」を選択します。

▼自分のアイコンを用意します。
![]()
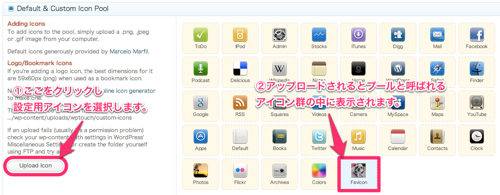
▼「Default & Custom Icon Pool」に移動して、【Upload Icon】をクリックして上記で準備したアイコンを選択します。するとプールと呼ばれるアイコン群の中に自分のアイコンが表示されます。

▼一番下の【Save Options】をクリックして一旦保存します。

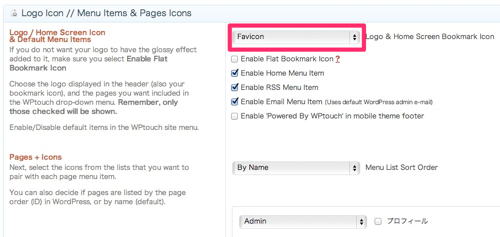
▼「Logo Icon//Menu Item & Pages Icon」に移動して、赤枠内をクリックし先ほどアップロードしたファイル名(ここでは<favicon>を選択)します。

▼最後に一番下の【Save Options】をクリックして保存します。

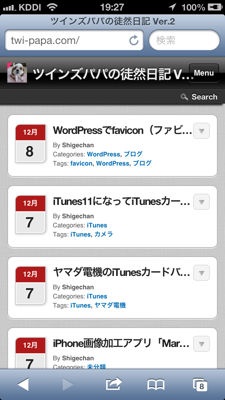
▼iPhoneでこちらをみてみましょう。アイコンが設定されています。

WPtouchというプラグインでスマートフォン用に最適化されたブログにやっと自分のファビコンが配置されました。
ステップバイステップでがんばりますw
.


![[WordPress]スマートフォン用のプラグインWPtouchをカスタマイズしてみた](https://twi-papa.com/wp-content/uploads/2012/12/medium_2064753033.jpg)
![[WordPress]スマートフォン用のプラグインWPtouchをカスタマイズしてみた](https://twi-papa.com/wp-content/uploads/2012/12/medium_6035854268.jpg)
コメントはこちら