はじめに
ブラウザはGoogle Chromeを愛用している@fwhx5296ことShigechanです。
Google Chromeの魅力はなんてたって動作が軽くて早いってことです。
他のメリットとして「拡張機能」があったり、複数のデバイスで使用するChromeの設定やタブを共有することができるなどメリットが多数あります。(この件については別途エントリーしたいと思います。)
Google Chromeのツールバーをシンプルに表示する
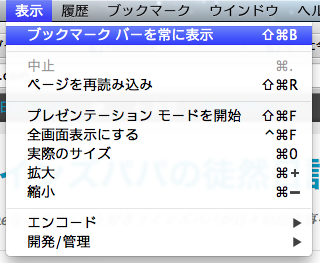
Chromeでブックマークバーを表示するには「表示」>「ブックマーク バーを常に表示」を選択すると表示されます。

▼ネットサーフィンをしているときに気になるページがあれば次の2とおりでブックマークをします。
- メニューバーから「ブックマーク」>「ブックマークに追加…」で可能です。
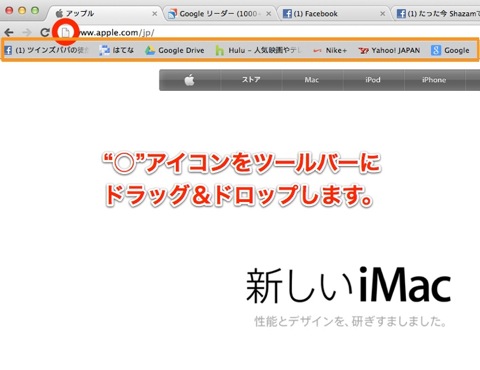
- アドレスバーに表示されるアドレスの先頭に表示されるアイコン(赤丸)をブックマークバー(オレンジ色)にドラッグ&ドロップしても追加できます。

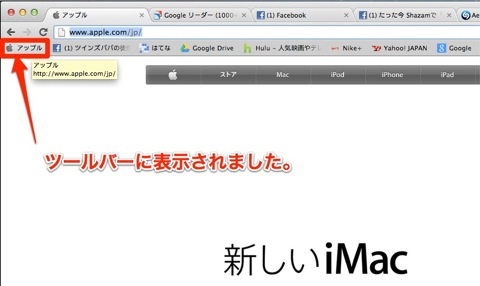
▼追加されました。

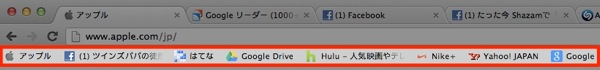
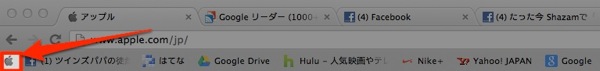
▼ツールバーにたくさんブックマークすると長くなり見づらくなります。

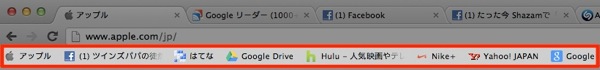
▼アイコンだけ表示すればわかりやすく一覧性も向上します。
ここでは「アップル」→「」だけにします。
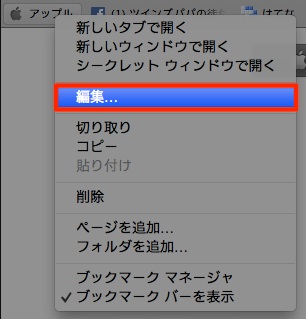
右クリックして「編集…」を選択します。(アップルマークが文字化けしていたらごめんなさい)

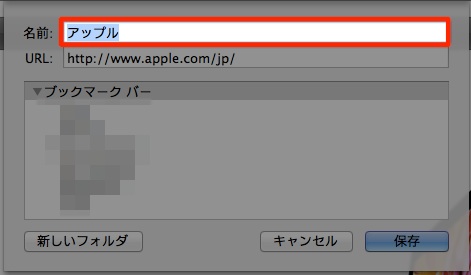
▼下図のように表示されるので「アップル」を「delete」で消し、「保存」をクリックします。

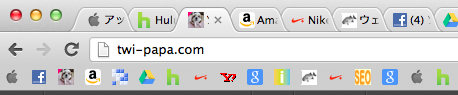
▼「」マークだけになりました。

▼ほかのアイコンについても同様に編集すると変更前と変更後でこんなに変わります。


さいごに
いつも閲覧するサイトはできるだけ手間をかけずに移動したい。そんなときに便利なのがブックマークですが、ブックマークもアイコンだけでそのページがわかるものが少なくありません。
また、たくさんタブを開くと文字列のところが見えなくなるので、そういう意味でも自分のブログにファビコンを設置して、区別したいものです。

これならタブをみて迷わず自分のブログがわかります。


![[Google][Chrome]Google Chromeのツールバーをシンプルに見やすくする一つの方法](https://twi-papa.com/wp-content/uploads/2013/02/medium_5271531027.jpg)
![[Google][Chrome]Google Chromeのツールバーをシンプルに見やすくする一つの方法](https://twi-papa.com/wp-content/uploads/2013/02/unnamed1.png)
コメントはこちら