はじめに
モブログに欠かせないのが昨日紹介した『Markee』と今回ご紹介する『ImageKit』です。こんにちは@fwhx5296ことShigeです。
ImageKitが透過画像を選べるようになった
以前書いた記事です。
参考:[iPhone][アプリ]アイキャッチ画像の気になるところを修正してみた件 | ツインズパパの徒然日記 Ver.2
アイコンを並べて表示すると面取り部分が白く表示される点を気づきとして紹介させていただきました。
今回のアップデート内容がこちら。
▼透過画像を出力できる!

ということで早速アップデート前後で比較してみました。
▼完成後のイメージです。


いかがですか?
面取り部分が表示されているのとされていないとではかなり見た目の印象が変わってきます。
気にするのは私だけかな?w
ではアイコン並列表示方法のご紹介です。
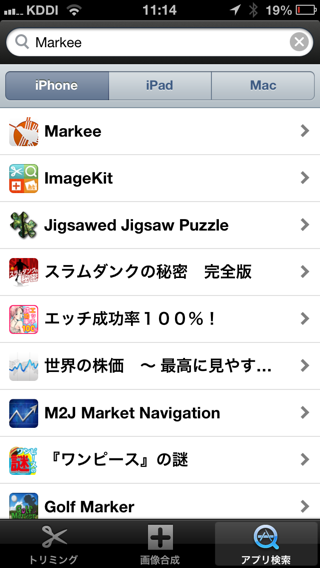
▼アプリ検索画面で必要なアプリアイコンをゲットします。

▼余白を『0』にして、背景色を削除します。

▼画像が面取り部分もスッキリして表示されました。

▼背景がわかりづらいので再表示してみます。

おわりに
今までは以前エントリーしたようにしていました。
参考:[iPhone][アプリ]アイキャッチ画像の気になるところを修正してみた件 | ツインズパパの徒然日記 Ver.2
使用アプリはこちら。若干高めですwが、かなり高機能です。
今後は、『ImageKit』1本で完結できそうです。
しかし背景等を考慮すると、もう少し加工手間が増えますが、先ほどのPhotoshop Touchよりは安価で使いやすいアプリがこちらのエントリーで紹介させてもらってます。
参考:[iPhone][アプリ]ブログのアイキャッチ画像を簡単につくる一つの方法 | ツインズパパの徒然日記 Ver.2
アイキャッチ画像もいろんな方法がありますから、ご自分にあった方法で作成していただけたらと思います。
iPhoneでブログを書きました。
使用アプリはこちら。
※価格は記事掲載時のものです。
Posted from するぷろ for iOS.









![[iPhone][アプリ]ImageKitがアップデートしてさらに見栄え良くなった件](https://twi-papa.com/wp-content/uploads/2013/05/IMG_3836.jpg)
![[iPhone][アプリ]ImageKitがアップデートしてさらに見栄え良くなった件](https://twi-papa.com/wp-content/uploads/2013/05/slooProImg_20130526093345.png)
コメントはこちら