はじめに
アイキャッチ画像には毎回苦労している@fwhx5296ことShigeです。
アイキャッチ画像の気になるところを修正してみた件
先日エントリーしたこの記事。
参考:[Evernote][Google]外部脳と検索サービスの両雄がタッグを組み恐ろしいほど快適になった件
このアイキャッチ画像はこのいつもお世話になりまくりのこのアプリで作っています。
ImageKit – アプリアイコンダウンロード・一括トリミング・画像合成 1.0.2(¥85)
 カテゴリ: 写真/ビデオ
カテゴリ: 写真/ビデオ
現在の価格: ¥85(サイズ: 0.6 MB)
販売元: rakuishi – KOICHIRO OCHIISHI
リリース日: 2013/01/16
現在のバージョンの評価: 


 (1件の評価)
(1件の評価)
全てのバージョンの評価: 



 (5件の評価)
(5件の評価)
アイキャッチ画像を入れていますが、1点気になるところがあります。
どこかわかりますでしょうかw
「細かいところは気にしない!」と言われる方もおられますが、そこは生来の正確なのか、血液型由来の細かさなのか、そうは言っていられないのです。すみませんw

そうです。二つのアイコン4隅にある空白です。
ってことで、この「ImageKit」を使って4隅の空白ができないようにするために、私の乏しい知識を振り絞っていろいろトライしてみたのですが無理でしたw
もしご存じの方がおられればご教授願えたらと思います。
慣れない「PS Touch」を使うとなんとかできた!
そこで日頃アイキャッチ画像に少しずつですが勉強して利用させてもらっているこちらのアプリを利用しています。
Adobe Photoshop Touch for phone 1.1.0(¥450)
 カテゴリ: 写真/ビデオ, エンターテインメント
カテゴリ: 写真/ビデオ, エンターテインメント
現在の価格: ¥450(サイズ: 32.2 MB)
販売元: Adobe – Adobe Systems, Inc.
リリース日: 2013/02/27
現在のバージョンの評価: 


 (8件の評価)
(8件の評価)
全てのバージョンの評価: 


 (45件の評価)
(45件の評価)
あのAdobeが提供するiPhone版Photoshopですから多機能この上ないのですが、写真加工に関してはな何分初心者の私ですから、アイキャッチ画像編集くらいしか使っていません。(もったいない)
今後はもっと積極的に使用していこうと思っていますw
そんな「PS Touch」でどうやって作るか、我流ですがご紹介させていただきます。もっと簡単な方法があるよーって方はアドバイス願えたらと思いますw
Adobe PS Touchを使ってアイコン2つ並びのアイキャッチ画像を作る方法
スクショで説明したいと思います。
▼起動画面

▼タスクバー中央をタップし写真を選択

▼背景画像を選択

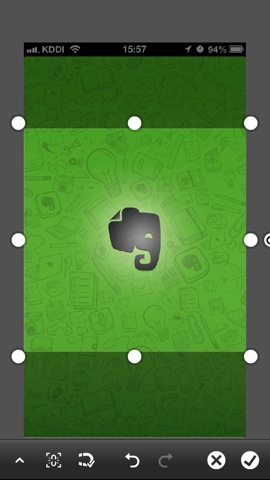
▼「画像の切り抜き」を選択し、縦長画像を640×640ピクセルにします

▼赤枠内にピクセル数が表示されるので640×640にする

▼640×640にしたら右下の「✔マーク」をタップ

▼背景画像ができあがりました

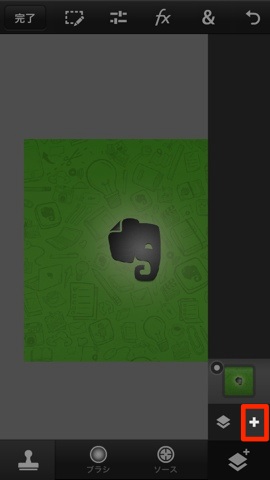
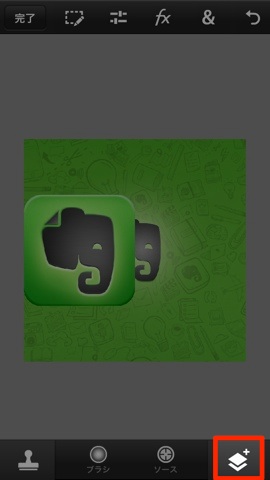
▼右下の「レイヤー追加ボタン」をタップします

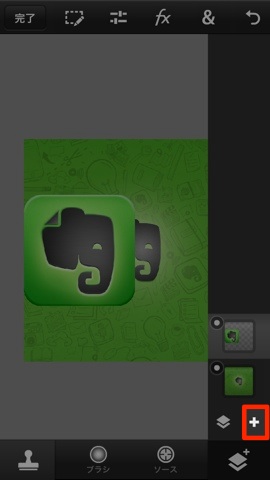
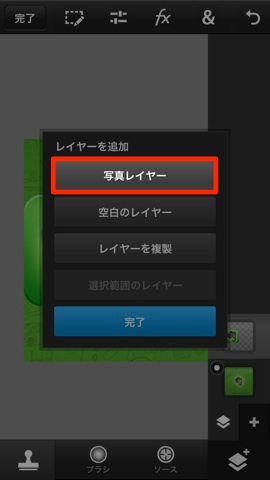
▼「レイヤー追加」ボタンの「+」をタップします

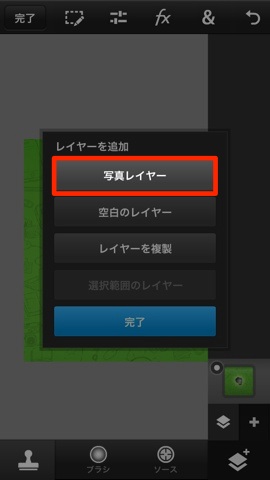
▼「写真レイヤー」をタップします

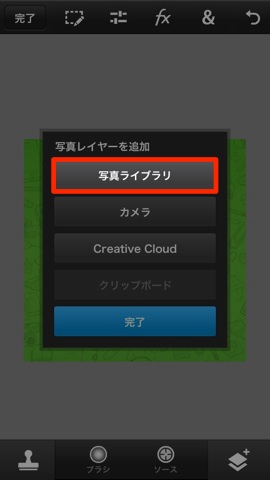
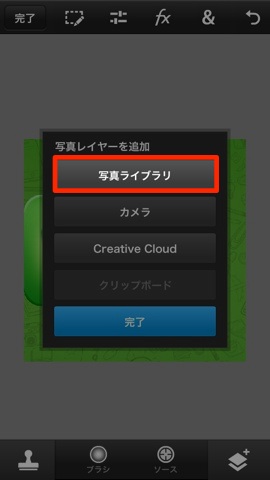
▼「写真ライブラリ」をタップします

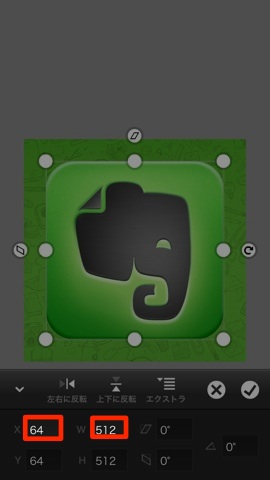
▼画像が表示。左下の上向き矢印をタップします

▼x=64→0。W=320(=2÷640)に変更して、Evernoteアイコンを左にピタっとくっつけます

▼くっつきました

▼右下のレイヤー追加ボタンをタップします

▼右下の「+」アイコンをタップします

▼「写真レイヤー」をタップします

▼「写真ライブラリ」をタップします

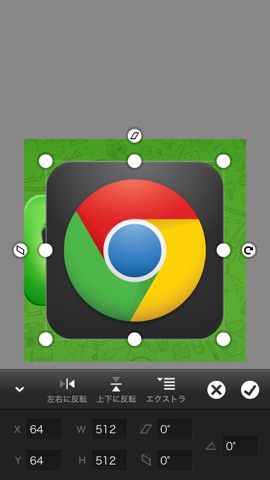
▼「Google Chrome」をチョイスします

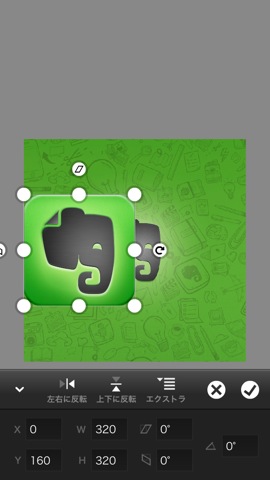
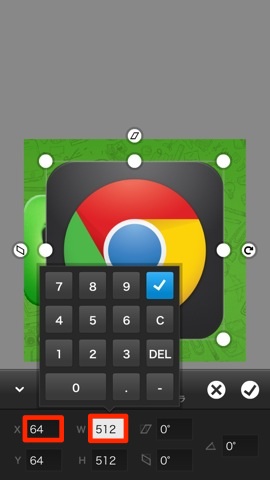
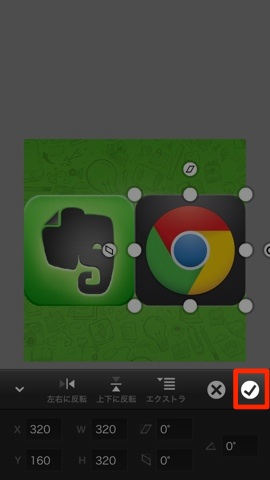
▼x=64→320。W=320(=2÷640)に変更して、Evernoteアイコンを右にピタっとくっつけます

▼右下の「✔」マークをタップします

▼完了です

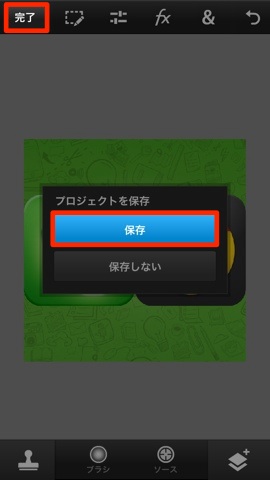
▼「完了」→「保存」

▼とりあえず「PS Touch」内に保存できました

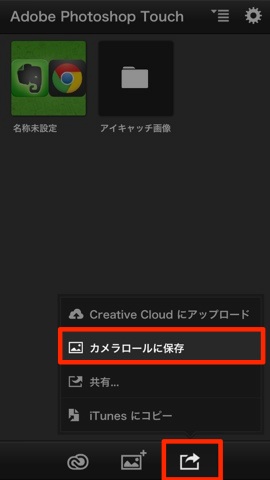
▼タスクバーの「転送」アイコンをタップし、カメラロールに保存します

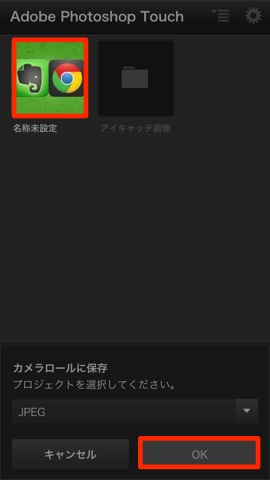
▼対象画像をタップ後、「OK」をタップします。これでカメラロールに保存することができました

さいごに
アプリによって使い分けるのは多少手間なので、1つのアプリで完結できればと思っています。
今後も調べてみます。



![[iPhone][アプリ]アイキャッチ画像の気になるところを修正してみた件](https://twi-papa.com/wp-content/uploads/2013/05/IMG_3241.png)
![[iPhone][アプリ]アイキャッチ画像の気になるところを修正してみた件](https://twi-papa.com/wp-content/uploads/2013/05/IMG_3389.jpg)
コメントはまだありません。