はじめに
私のブログ作成環境は、自宅では「MacBook Air」を使い「MarsEdit」というアプリで作成しています。
外出中(モブログ)では「iPhone」を使い「するぷろ」というアプリで作成しています。
かれこれ3年間この環境でブログを書いています。@fwhx5296ことShigeです。
ブロガー必見!スマホの機種やOSの違いで自分のブログがどのように表示されているか簡単に確認する方法
ブログ作成時のアプリ
MacBook Airで愛用している「MarsEdit」というアプリはこちら。
リアルタイムでプレビューを見ながら書けますし、写真もドラッグ&ドロップで簡単に挿入できるのでとても重宝しています。
このアプリがないとMacBook Airでブログが書けません。( ー`дー´)キリッ
iPhoneで愛用している「するぷろ」というアプリがこちら。
このアプリがないとiPhoneでブログがかけません( ー`дー´)キリッ
スマホの機種やiOS・Android・Kindle・Blackberry等OSの違いで自分のブログがどのように表示されているか簡単に確認する方法
ブログ作成はMacとiPhoneでしか書いたことがないので、WindowsやAndroid等の環境はよくわかりませんし、現在の作成環境で十分満足しているので個人的に問題はありません。
しかし、閲覧側で自分のブログ(内容やテーマ)がどのように見えているのかというのはかなり気になります。
OSや機種の違いで、表示がずれて見えているのではないか。
文字や写真の大きさは適正か。ブログ自体見やすいか。
などなど。
それを一気に解消してくれる方法があります。
軽快かつ多機能で私も愛用しているブラウザ「Google Chrome」を使います。
Chrome ブラウザ
▼まずは自分のブログを立ち上げます。そして右上の「メニュー」をクリックします。

▼拡大してみます。

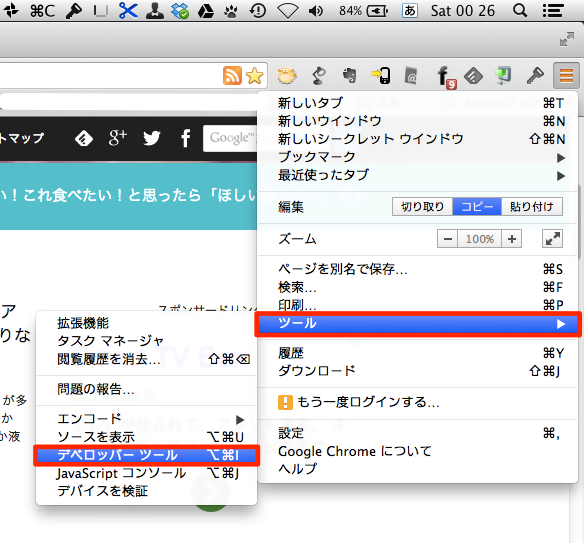
▼「ツール」>「デベロッパーツール」をクリックします。

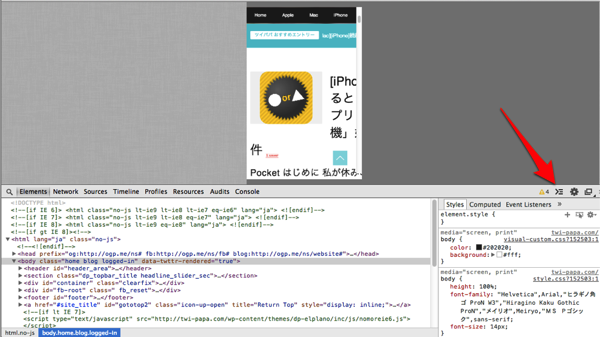
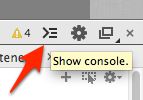
▼画面が2分割され「デベロッパーツール」が表示されます。画面中央右側にある「Show console」アイコンをクリックします。

▼拡大してみます。

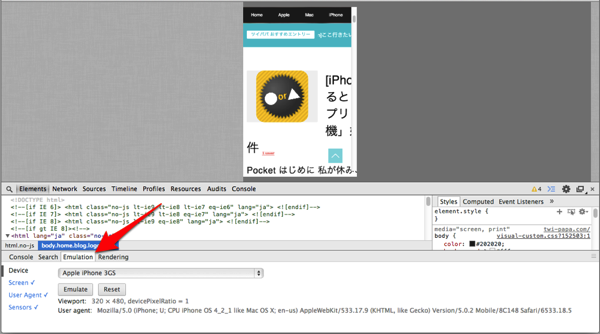
▼下段に「console」が表示されますので、「Emulation」をクリックします。

▼拡大してみます。

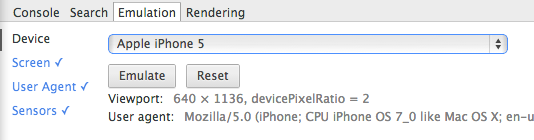
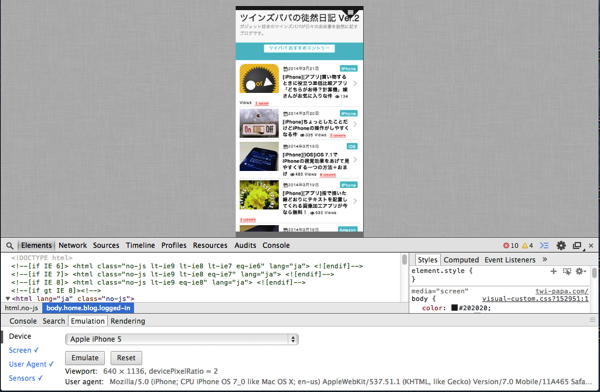
▼デバイスを「iPhone 5」とします。その下の「Emulate」をクリックします。

▼「iPhone 5」の画面が表示されました。上手く表示されない場合はブラウザの「再読込(リロード)」をクリックしてください。

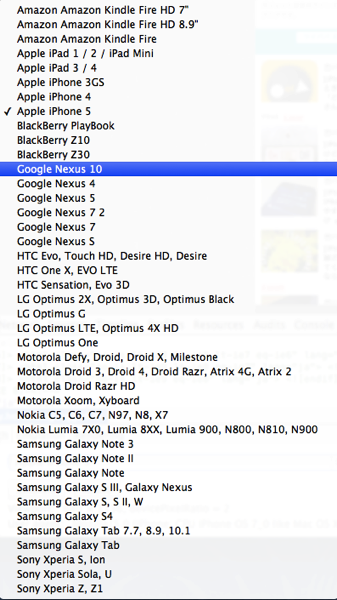
▼「デバイスメニュー」から他の機種やOSを選択することができます。
「Google Nexus10」を選択します。

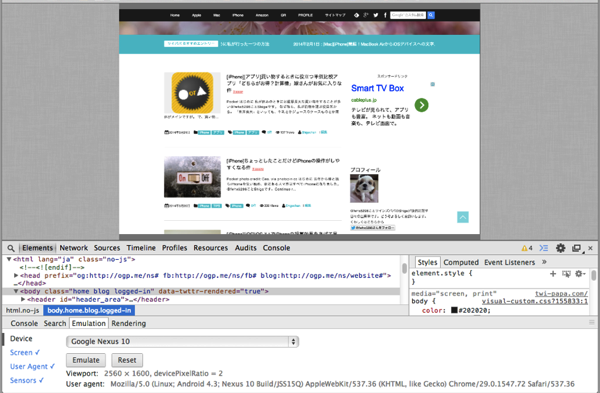
▼「Emulate」をクリックします。「Google Nexus10」のプレビューです。

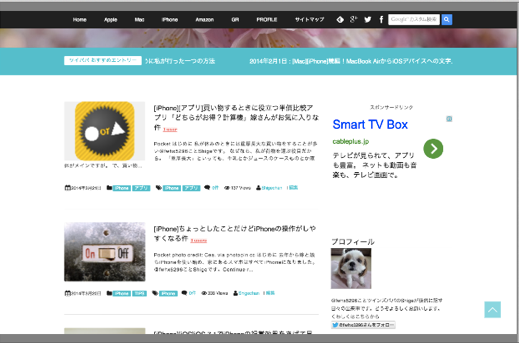
▼画面を拡大してみます。

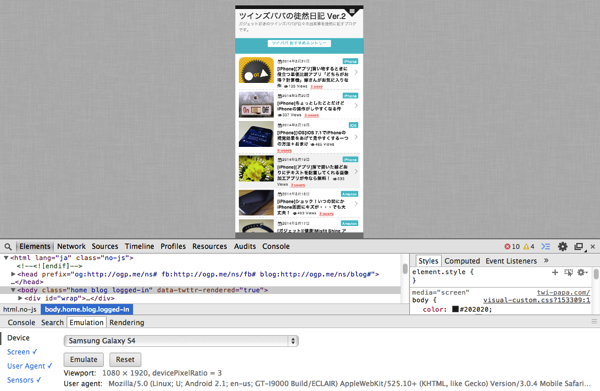
▼こちらは「Samsung Galaxy S4」の画面です。Android OSでも問題なく表示されています。

▼画面を拡大してみます。

ここで嬉しいのは、スクリーンショットには映っていませんが、ただ表示するだけではなくマウスポインター(指)の位置も表示されます。
スクロールもスマホで操作したままだし、何よりリンクもそのまま正常にリンクされているのが嬉しい。
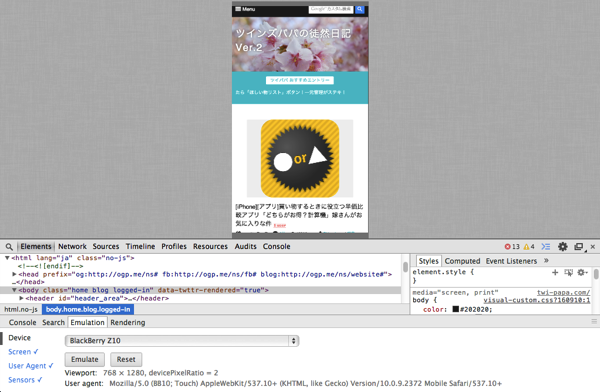
▼ちなみに「Blackberry」も見てみたいと思います。

▼拡大してみます。

おわりに
iOSだけでなく、AndroidやBlackberry、またKindleまでも試してみましたが、今のテーマでは問題なく表示されていることを確認できました。
またブロガーだけではなく、通常のスマートフォンやタブレットユーザーにも役立ちます。
将来自分が購入したい端末で、閲覧ページがどのように表示されるのかというものが一目でわかりますからね。
端末毎の「設定」で多少の表示が変わるかもしれませんが、概略どんな具合かということはつかめると思います。




![[Google]ブロガー必見!スマホの機種やOSの違いで自分のブログがどのように表示されているか簡単に確認する方法](https://twi-papa.com/wp-content/uploads/2014/03/IMG_4254.jpg)
コメントはこちら