
はじめに
観光や食事など、ここはよかったと思えるところは極力みなさんに紹介かつシェアしたいと思っている@fwhx5296ことShigeです。
そんなときに欠かせないのが、「Google Maps(グーグルマップ)」です。
ほとんどの方がGoogleのアカウントはお持ちですし、たとえ持っていなくても地図をみればだいたいの位置はわかります。
ブログ内に「Google Maps(グーグルマップ)」を埋め込むとき、大きすぎても小さすぎても見にくいものです。
ましてや、スマホという狭い画面の大部分を地図が占めていては操作も困難になります。
そこで、最適な大きさを調べて実際に埋め込んでみた内容をご紹介したいと思います。
ブログ内に「Google Maps(グーグルマップ)」を最適な大きさで埋め込む方法を調べてみたよ
ご存じの方も多いと思いますが、以下の順番でご紹介します。
- Google Maps(グーグルマップ)をブログに埋め込む方法
- Google Maps(グーグルマップ)の大きさを確認
- 使用テーマ「MAGJAM」のオリジナルスタイルシートの設定
- PCおよびスマホでの表示確認
1.Google Maps(グーグルマップ)をブログに埋め込む方法
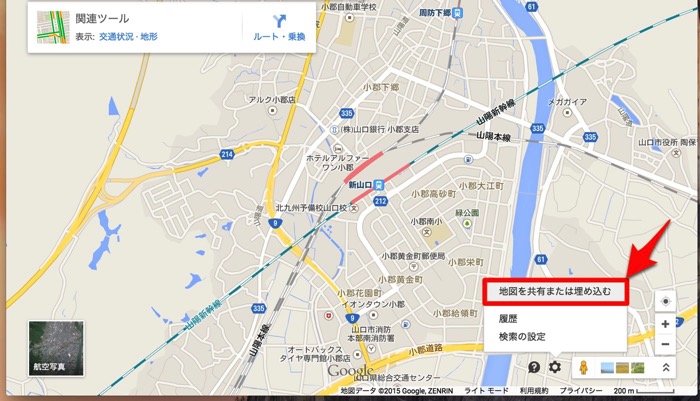
山口県の玄関口である「新山口駅」周辺を表示してみます。
▼Google Maps(グーグルマップ)を起動します。右下の歯車をクリックし「地図を共有または埋め込む」をクリックします。

▼ポップアップウインドウの「地図を埋め込む」→「大・中・小の大きさ」→「コード取得(コピー)」します。
見やすいようにと「大」に設定。

これで、クリップボードにGoogle Maps(グーグルマップ)のコードが貼り付けられました。
2.Google Maps(グーグルマップ)の大きさを確認
先ほどクリップしたコードを無加工でブログに貼り付けた場合をみてみましょう。
こちらのエントリーにGoogleMaps(グーグルマップ)を埋め込んでいますので参考にします。
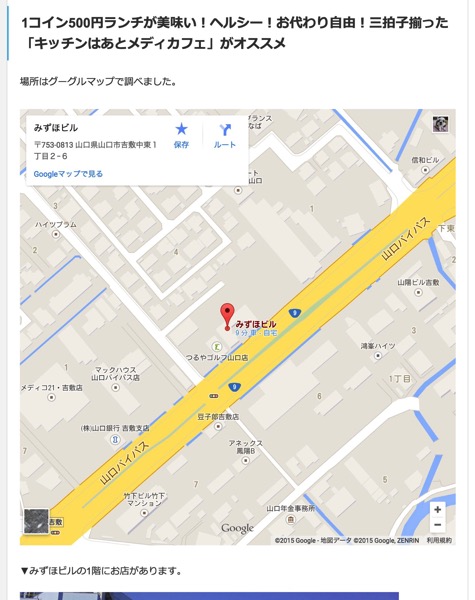
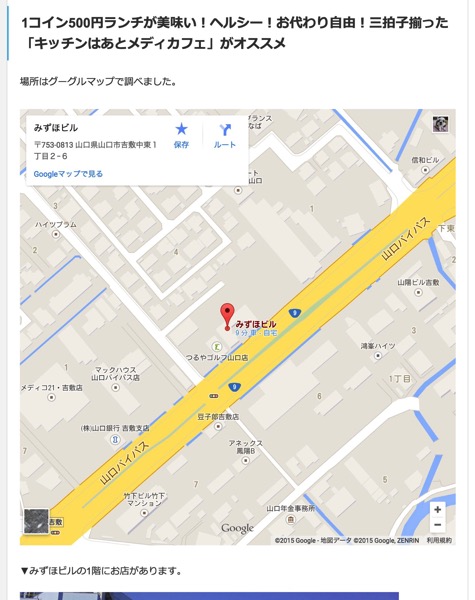
▼まずPCでみた場合

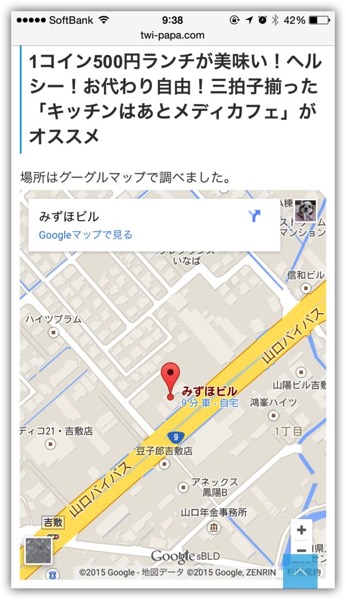
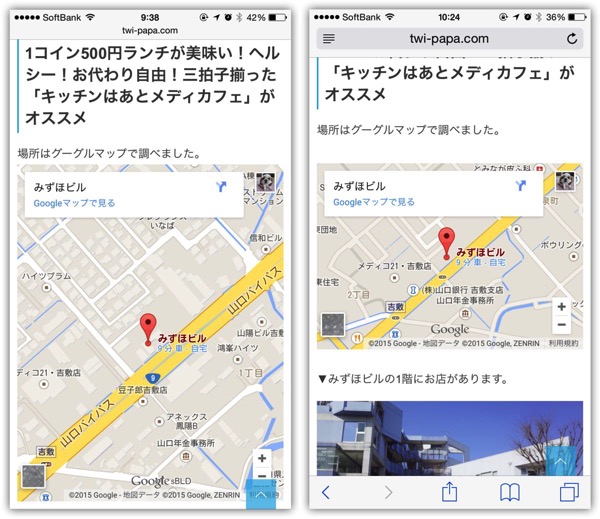
▼スマホ(私のiPhone 6)でみた場合

見てのとおり、画面の大部分を地図が占めています。
これではスクロールしようと思っても、意識して隅のほうに指を移動させて操作しなければなりません。
見やすいように よかれと思ってやったことが、逆に操作のしにくさに繋がっています。反省。
3.使用テーマ「MAGJAM」のオリジナルスタイルシートの設定
使用テーマは「MAGJAM」です。
有料ですが、ハイレベルなユーザーから初心者にもやさしいカスタマイズしやすいテーマなので万人向けだと思います。
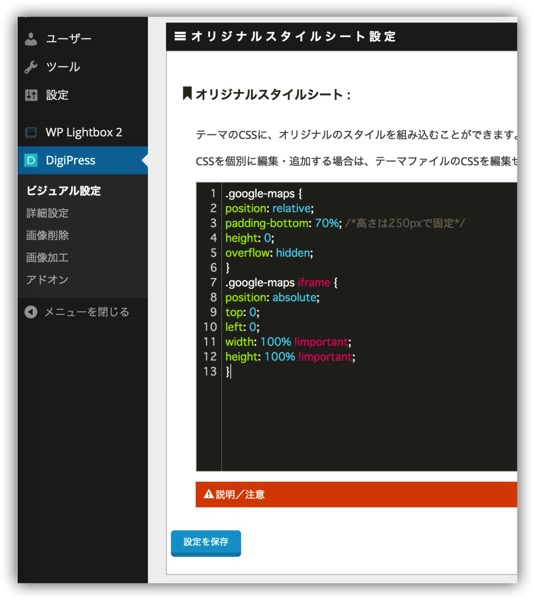
その「MAGJAM」の設定です。
新しいGoogleマップをレスポンシブ対応で埋め込む方法 | ライフハッカー[日本版]で紹介されていた、以下のコードを「オリジナルスタイルシート設定」に貼り付けます。
.google-maps {
position: relative;
padding-bottom: 70%; /*これが縦横比*/
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
▼貼り付けたら「保存」をクリックします。

▼ブログエディターに先ほどクリップボードに取り込んだ以下のコードを貼り付けます。
<div class="google-maps"><iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d13216.432196662512!2d131.39732843990083!3d34.092372379928484!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sja!2sjp!4v1425090481276" width="800" height="600" frameborder="0" style="border:0"></iframe></div>
先頭と後尾に以下のコードを追加しています。
<div class="google-maps">【グーグルマップの取得コード】</div>
4.PCおよびスマホでの表示確認
ではタテヨコ比を変更した実際の表示された大きさを見てみましょう。
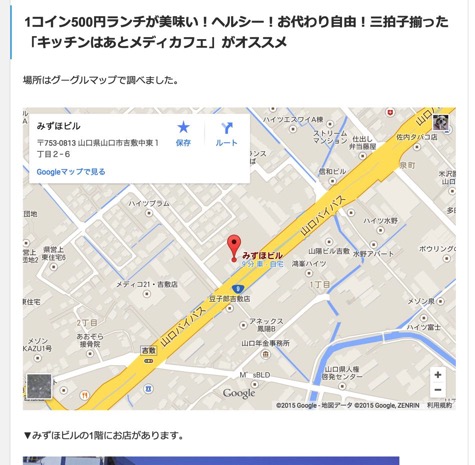
▼まずはPCから。ビフォア & アフター(上下)です。


▼次ぎはスマホ画面のビフォア & アフター(左右)です。こちらは見た目もですが操作性の向上もかなり高いように感じます。

おわりに
見た目も重要ですが、やはり操作性が高くないとユーザーに優しいブログとは言えません。
ということで、Google Maps(グーグルマップ)の大きさの設定変更というお話でした。
スマホでご覧のみなさんが、少しでも快適になったのかどうか気になるところです。
当ブログに対してご意見・ご要望等あれば何なりと仰ってください。
コメントより受け付けております。
今後ともよろしくお願いします。

![[Google]ブログ内に「Google Maps(グーグルマップ)」を最適な大きさで埋め込む方法を調べてみたよ](https://twi-papa.com/wp-content/uploads/2015/02/slooProImg_20150227140930.jpg)
![[Google]ブログ内に「Google Maps(グーグルマップ)」を最適な大きさで埋め込む方法を調べてみたよ](https://twi-papa.com/wp-content/uploads/2015/03/slooProImg_20150302141857.jpg)
コメントはこちら