
はじめに
ほぼ毎日ブログを書いています@fwhx5296ことShigeです。
なので、いかに時間をかけず効率よく書くか、そこがポイントだと思っています。
その方法として、
ブログで多用する単語や定型文を日本語入力システム(→※1)に登録したり、
TextExpanderでスニペットを登録したり、
ブックマークレット等の簡易プログラムを利用したり、
上記のものを組み合わせて省力化を図っています。
そのほかで重要なのが、ブログを書くデスクトップのウィンドウの配置なのではないかと思っています。
今回はその配置について私の環境をご紹介したいと思います。
※1
私のMacでの日本語入力システムはJustsystem社の「ATOK」で「ATOK Passport」を利用しています。
ブログ執筆時におけるMarsEditとプレビューとFinder(Media Manager)等のデスクトップ環境について
私のブログ執筆時使っているエディターは「MarsEdit」です。
写真をドラッグ&ドロップで簡単に挿入できますし、なによりリアルタイムプレビューが秀逸。
このMacアプリ無しにはブログを書くことができない体になってしまいました。
少々高価ですが、Windows等ほかのエディターに比べると同等か、機能からすると安価ではないかと思ってしまうほど。
Macでブログやホームページを書かれる方はチェックしてみてください。
では私のブログを執筆するデスクトップのウィンドウの配置をご紹介したいと思います。
その前に準備するアプリとしてはこちらです。
ウィンドウを一瞬で正確な位置に配置してくれる魔法のようなアプリで、配置の組み合わせも自由度が高く重宝しています。
iMac Retina 5Kディスプレイモデルでのブログ執筆デスクトップ環境
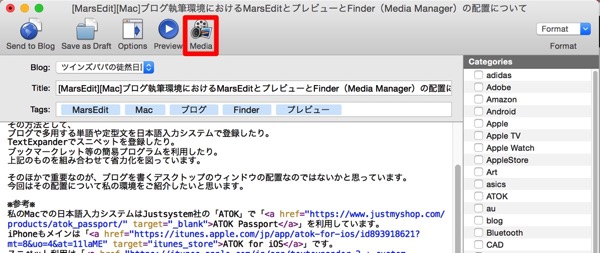
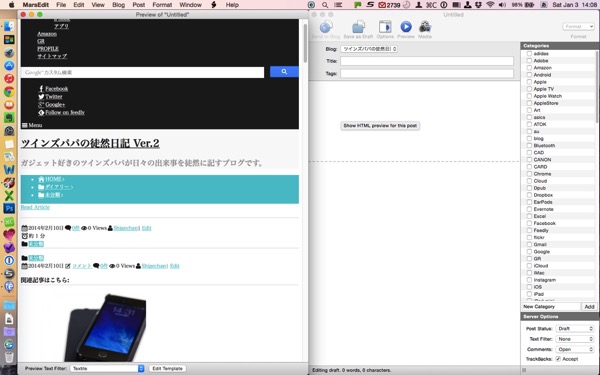
▼「MarsEdit」ホーム画面です。

▼ブログを執筆する際は、ホーム画面のメニューバー左端にある「New Post」をクリックします。
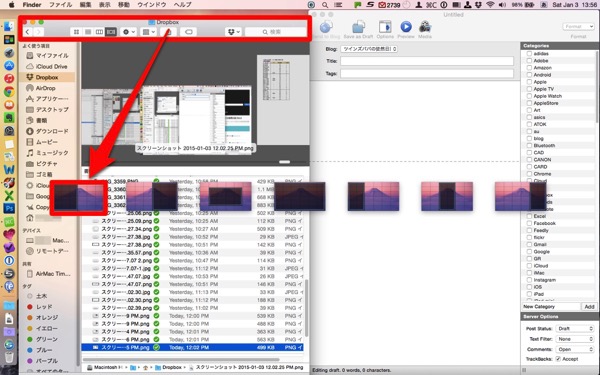
New Postウィンドウをドラッグすると「Windows Tidy」が表示されるので、3分割されたセンターに配置するよう赤枠アイコンにドラッグ&ドロップします。

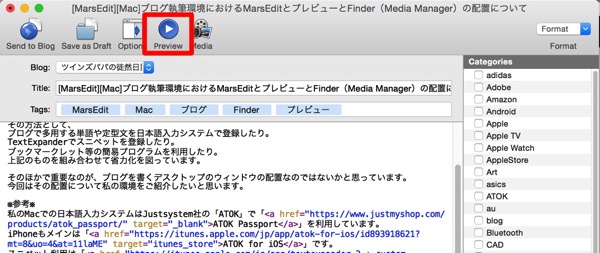
▼センターに配置されたNew Postウィンドウのメニューバーにある「Preview」をクリックします。

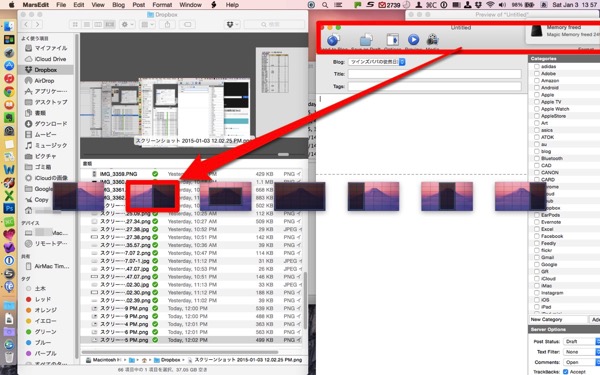
▼Previewウィンドウをドラッグすると「Windows Tidy」が表示されるので、3分割された右サイドに配置するよう赤枠アイコンにドラッグ&ドロップします。

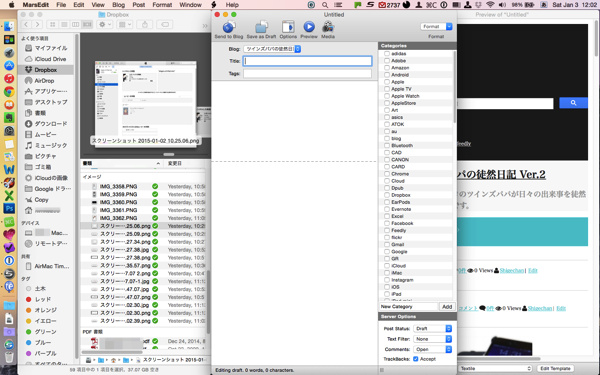
▼Finder(あるいはMedia Manager)を起動します。「Media Manager」はセンターに配置されたNew Postウィンドウのメニューバーにある「Media」をクリックします。

▼Finder(あるいはMedia Manger)等を起動後、ウィンドウをドラッグすると「Windows Tidy」が表示されるので、3分割された左サイドに配置するよう赤枠アイコンにドラッグ&ドロップします。

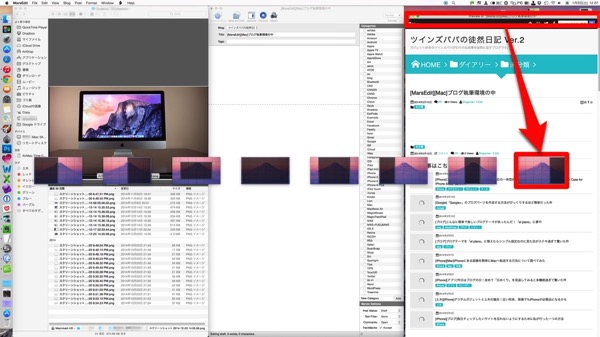
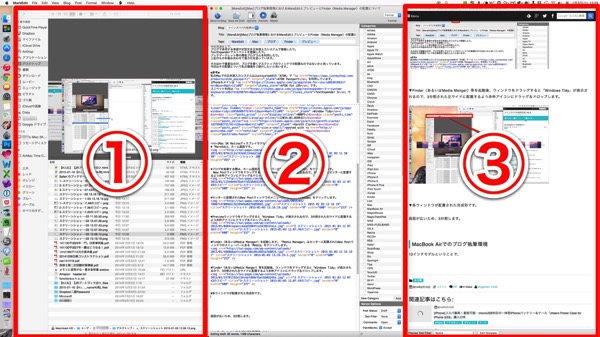
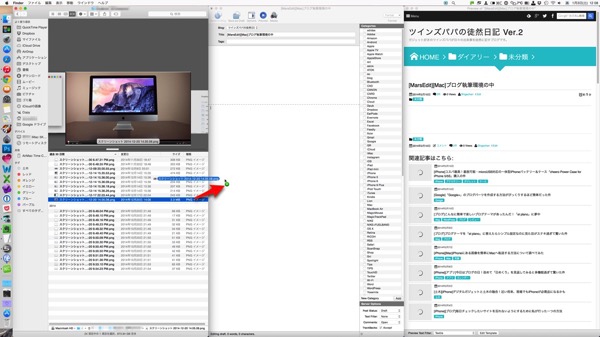
▼各ウィンドウが配置された完成形です。
①⇒Finderウィンドウ ②⇒MarsEditウィンドウ ③⇒Previewウィンドウ

画面が27インチと広いため3分割が可能となりました。それにより、一覧性を効率性が両立できてブログの執筆スピードが格段に速くなりました。
それぞれの配置の理由は以下です。
私は個人の好みでDockを左端縦に並べています。
縦方向の可視部分を有効活用したいという意味で左サイドに持ってきています。
(なぜ左サイドか。これはWindow機の習慣で多用するExcelが左サイドに寄っていることから)
このDockの位置が一番重要なのです。
Finder(Media Manager)の位置は、画像等のファイルをドラッグして、起動させるアプリまでの距離を最短にするためです。
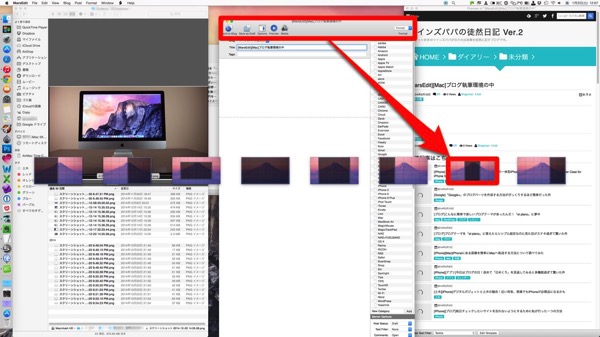
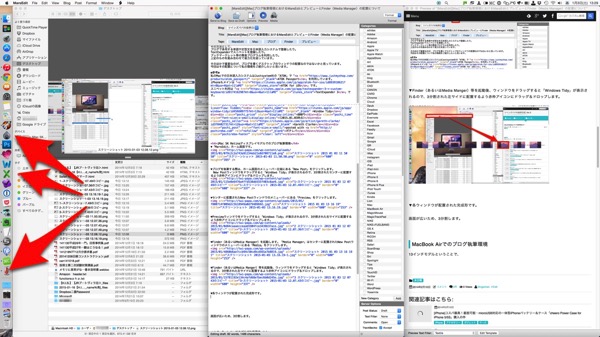
▼以下のスクリーンショットをご覧になってください。
Finder(Media Manager)が左サイドに寄せているため、ドラッグ距離が短くて済みます。画像をPhotoshopのアイコンにドラッグ&ドロップすればPhotoshopが起動し、画像をSkitchのアイコンにドラッグ&ドロップすればSkitchが起動します。

▼MarsEditのNew Postウィンドウをセンターに持ってきている理由。
これも、Finder(Media Manager)からのドラッグ&ドロップの距離で最短になるからです。
スクリーンショットにあるように必要なファイルは少しの距離ドラッグ&ドロップすれば、挿入できます。

以上がiMac Retina 5Kディスプレイモデルでのデスクトップ環境です。
MacBook Airでのブログ執筆デスクトップ環境
私のMacBook Airは13インチモデルです。11インチに比べると若干広いですが、しかし所詮13インチ。
ということで、こちらのブログ執筆デスクトップ環境は、2画面表示となります。
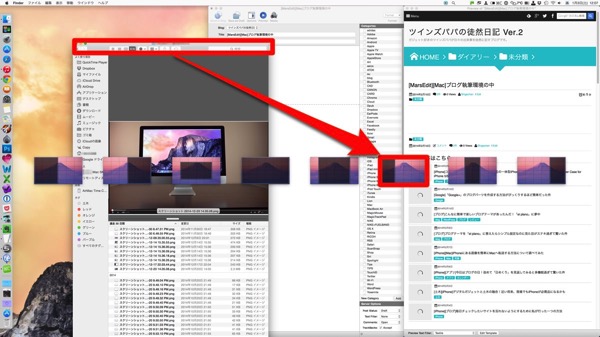
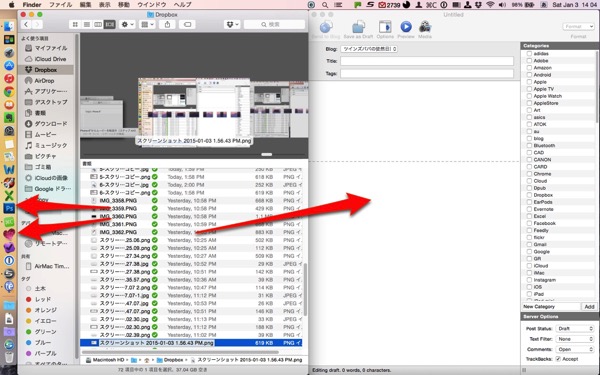
▼Finder(Media Manager)を左サイドに配置します。

▼New Postウィンドウを右サイドに配置します。

▼こちらが完成形。DockにもMarsEditのNew Postウィンドウにもドラッグ&ドロップの距離が少なくて済みます。

▼PreviewウィンドウはFinderと重ねて切り替えながら使っています。

▼iMac 5K Retinaディスプレイモデルと同じ、3分割画面にするとどうなるか試してみました。
すると、それぞれが有効幅が不足して隣同士で被ってしまいかなり使いにくいものとなりました。
やはり13インチは2分割が最適です。

おわりに
他の方がブログ執筆する際にどんなデスクトップ環境かわかりませんが、私の場合
「iMac Retina 5Kディスプレイモデル」で3分割。
「MacBook Air」2分割と使い分けています。
分割しない方もおられるかもしれませんし、まだ効率性が向上するデスクトップ環境があるかもしれません。
他の方がどんな環境か見てみたい気もします。
ということで、参考になるかどうかわかりませんが、私のブログ執筆時におけるデスクトップ環境でした。
効率化向上を目指すべきアプリはこちら。
TextExpander for Mac
![]() TextExpander for Mac
TextExpander for Mac

![[MarsEdit][Mac]ブログ執筆時におけるMarsEditとプレビューとFinder(Media Manager)等のデスクトップ環境について](https://twi-papa.com/wp-content/uploads/2015/01/44c23b6b15d70994d766716b66bcaf1c1.jpeg)
![[MarsEdit][Mac]ブログ執筆時におけるMarsEditとプレビューとFinder(Media Manager)等のデスクトップ環境について](https://twi-papa.com/wp-content/uploads/2015/01/medium_14359871715.jpg)
コメントはこちら