
はじめに
iPhone初心者の域から脱し切れていない@fwhx5296ことShigeです。
ここ最近のiOS 8ウィジットの盛り上がりでiPhone用アイコンを取得することが多々あります。
その取得する方法ですが、すぐ忘れてしまうので備忘録兼ねてエントリーしたいと思います。
私が活用させてもらっているアプリアイコンをネットから取得する3つの方法について
1.iPhoneアプリ紹介ブログパーツ「ポチレバ」を利用する方法
ちょっと面倒臭いのですが、、、
以前から私がやっていた方法は、アプリの紹介のときに必ずお世話になる「ポチレバ」を利用する方法です。
iPhoneアプリ紹介ブログパーツ ポチレバ
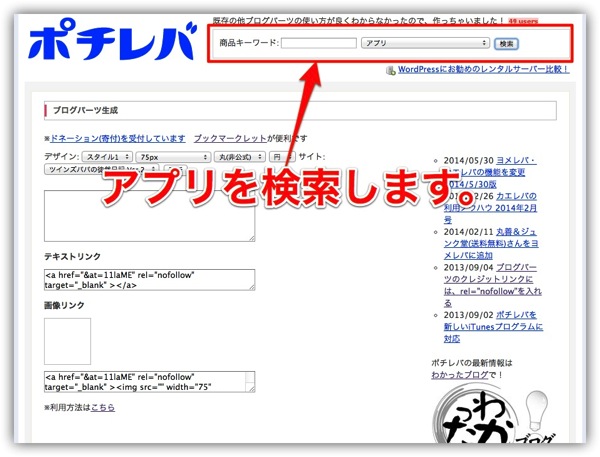
▼必要なアプリを検索します。

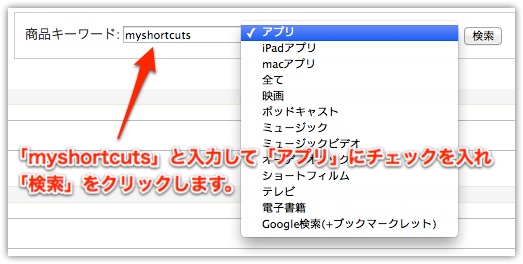
▼たとえば、「myshortcuts」と検索窓に入力し「アプリ」を選択し検索。

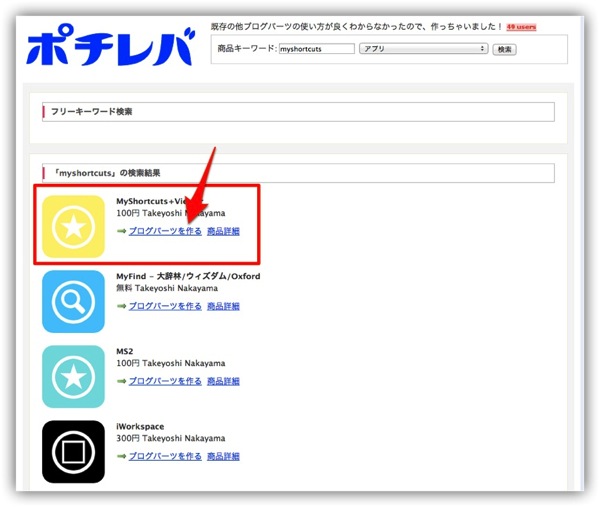
▼目的のアプリにある「ブログパーツを作る」をクリックします。

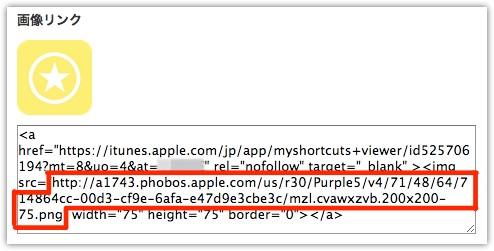
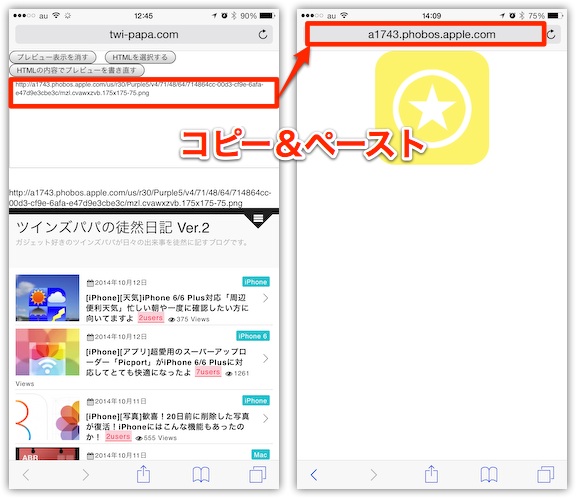
▼imgタグの中にあるURLをコピーします。枠内をクリックすると自動で全テキストが選択されますので、他のエディター(メモ等)に貼り付けて赤枠内だけコピーします。

http://a1743.phobos.apple.com/us/r30/Purple5/v4/71/48/64/714864cc-00d3-cf9e-6afa-e47d9e3cbe3c/mzl.cvawxzvb.200x200-75.png
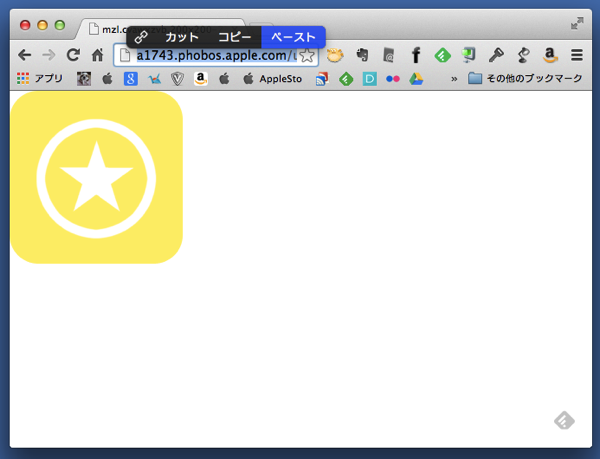
▼テキストをコピーしてブラウザ(ここではGoogleChrome)のURL入力欄にペーストしてみます。するとアイコンが出てきました。

2.アイコンを取得するブックマークレットを利用する方法
こちらの方法はブックマークレットに詳しい方ならご存じかもしれません。
私は見よう見まねでなんとか出来るレベルです(汗
▼まずはこちらをコピーしてクリップボードに取り込んでください。
javascript:(function(){var d=document,e=d.createElement('script'),url='http://willfeeltips.appspot.com/bookmarklets/apphtml.js';if(!url.match(/\?/))url+='?t='+(new Date()).getTime();url+='&out='+'preview'+'&cnt='+'8'+'&knd='+'software'+'&aff='+'11l3Ib'+'&scs='+''+'&ipd='+''+'&fmt='+'${icon175url}';e.charset='utf-8';e.src=url;e.id='bmlt';d.body.appendChild(e);})();
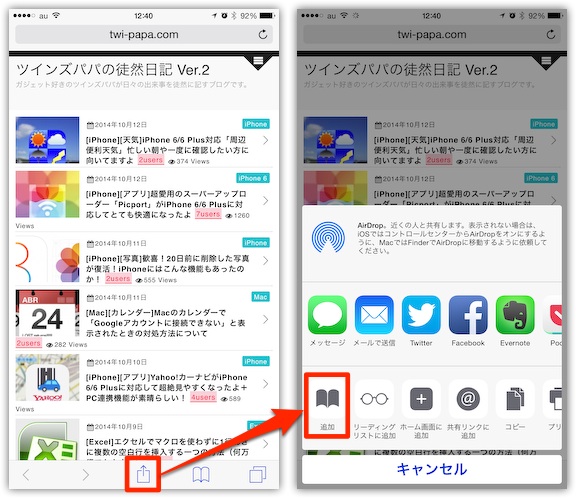
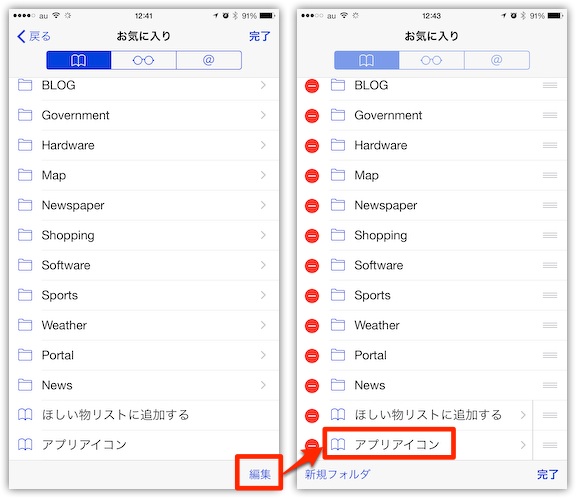
▼ブックマークレットの作成方法です。「転送」アイコンから「追加」を選択します。

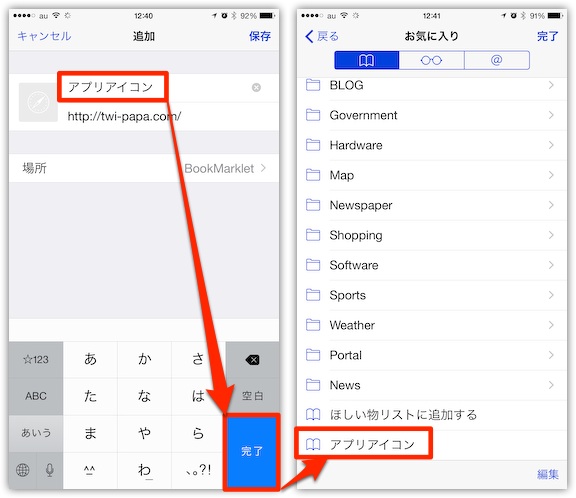
▼タイトルにはわかりやすいネーミングをします。ここでは「アプリアイコン」としました。「完了」をタップすると「アプリアイコン」という項目が新設されています。

▼「編集」をタップし、「アプリアイコン」をタップします。

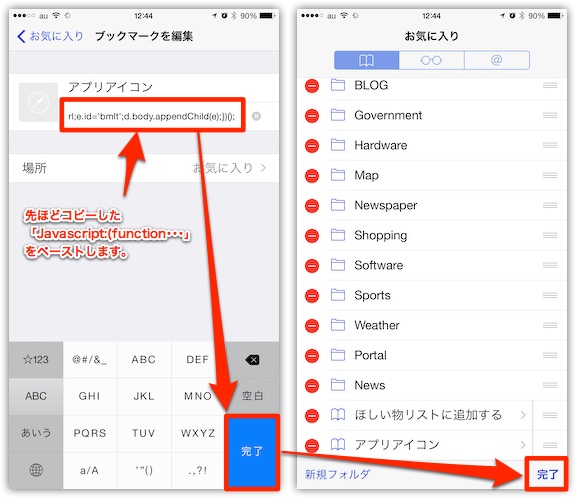
▼先ほどコピーした「Javascript:(function・・・・」をペーストし完了。

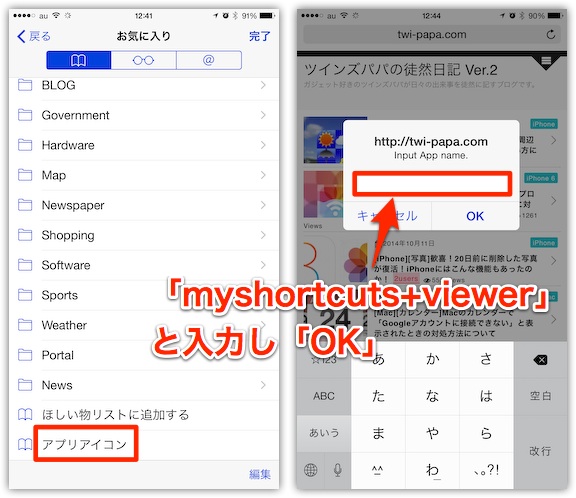
▼改めて「アプリアイコン」をタップすると、「App name」を聞いてきますので、目的のアプリ名を入力します。ここでは「myshortcuts+viewer」と入力します。

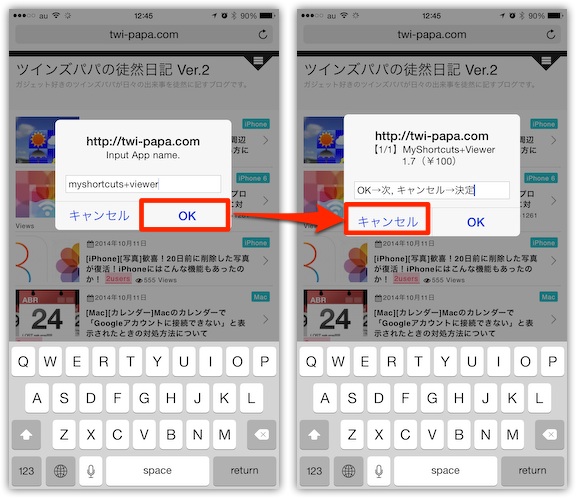
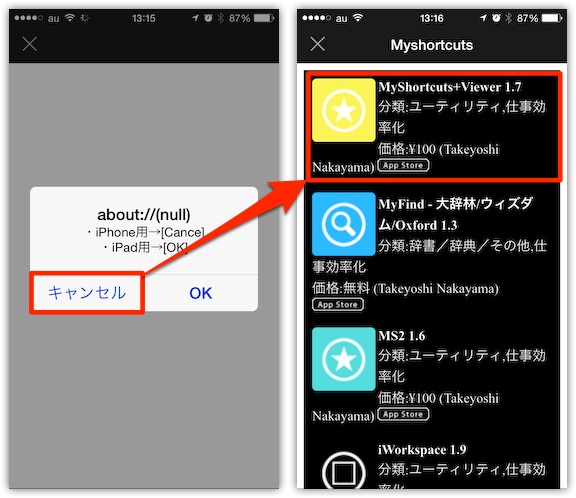
▼入力後、OKをタップすると、瞬時にアプリを検索表示します。目的のアプリであれば、指示に従い決定の場合は「キャンセル」をタップします。

▼アイコンのURLが表示されます。URLをコピーしてSafariのURL入力欄にペーストしてみるとアイコンが表示されました。

Via:自由すぎるアプリ『MyShortcuts』でウィジェットをアプリランチャー化! 方法を詳細解説 | iPhoneひとすじ! かみあぷ速報
「MyShortcuts+Viewer」はこちらです。
「Textwell」でアプリのアイコンを取得する方法
玄人好みの方法で、個人的には全く理解していませんが書いてあるとおりにやってみたらできたってところです(汗
こちらの記事を参考にします。
TextwellでアプリのアイコンをDataURLに変換する方法 AppIconData – W&R : Jazzと読書の日々
W&R : Jazzと読書の日々 …
こちらのアプリを準備します。
では早速やってみましょう。
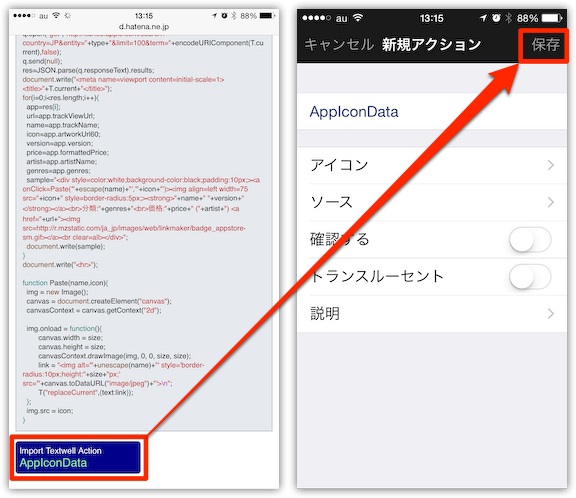
▼上記ページにある「AppIconData」をクリックすると、自動的に「Textwell」が立ち上がり、新規アクションとして表示されますので、慌てず「保存」をタップします。

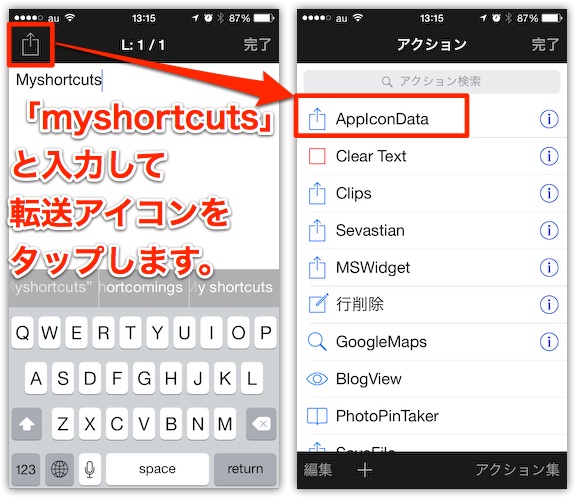
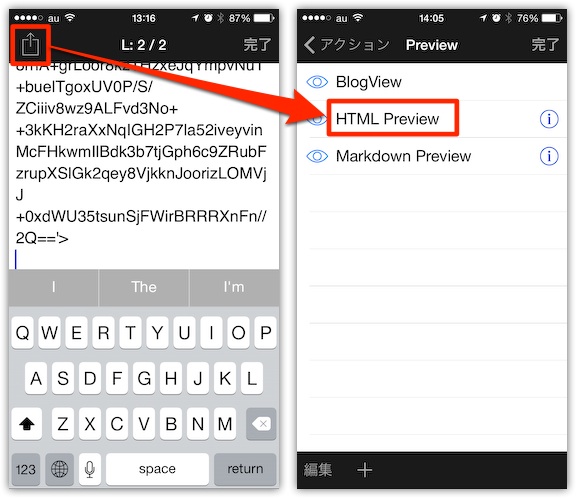
▼目的のアプリ名を入力して転送アイコンをタップします。すると画面がアクション項目に遷移するので先ほど登録した「AppIconData」をタップします。

▼iPhone用なので[Cancel]、そして目的のアプリをタップします。

▼アイコンのコードが取得されました。再度左上の転送アイコンをタップ。そして「HTML Preview」アクションをタップします。

▼アイコンが取得されました。

おわりに
アイコンの取得方法について、自分のわかる範囲で書いてみました。
諸先輩方の技術や知恵の恩恵に預かるところが大きいので、感謝するばかりです。
忘れっぽい私は、すぐ記憶の彼方に消えていってしまいます。
このようにして具体的に書いておけば、時間が経ってもすぐ思い出せますから、自分のためにもなるし、みなさんのお役にも立てるのかなと思っています。





![[iPhone][アイコン]私が活用させてもらっているアプリアイコンをネットから取得する3つの方法について](https://twi-papa.com/wp-content/uploads/2014/10/IMG_1011.jpg)
![[iPhone][アイコン]私が活用させてもらっているアプリアイコンをネットから取得する3つの方法について](https://twi-papa.com/wp-content/uploads/2014/10/IMG_1117.jpg)
コメントはこちら