はじめに
先日、iPhoneでFlickrの写真を簡単に検索・貼り付けできるアプリ「FlickURL」をご紹介した@fwhx5296ことShigeです。
クリエイティブコモンズライセンス上、「表示(Attribution, BY)」という条件が付いている場合、クレジット情報を表示する必要があるので、それをどのようにすればいいか初心者なりに考えて一つの結論に達しました。
まぁ、大した技術はありませんので期待しないで読んでくださいw
iPhoneでFlickrの写真を簡単に検索・貼付できる秀逸アプリ【FlickURL】で作品名・作者を追加する一つの方法
iPhoneでFlickrの写真を誰にでも簡単に検索・貼り付けできる秀逸アプリ【FlickURL】をご紹介したエントリーがこちらです。
こちらのアプリiPhoneでFlickr画像を検索するのにとっても便利!
上記エントリーの訂正にも記載しましたが、使用時はクリエイティブコモンズライセンス上、クレジット情報(作品名と作者)を表示しなければいけないとのこと。
現在、作者の@htakeuchiさんが鋭意改造中ということなので、それまでどうするか。
ということで、我流ながらクレジットを表示する方法を以下に記載したいと思います。
決してこれがベストな方法ではないので、他にもいい方法があるよという方は連絡頂けると助かります。
まず用意するアプリはこちら。
STEP1 【するぷろーら】の設定
まず準備としてあらかじめ【するぷろーら】の設定を済ませておきましょう。
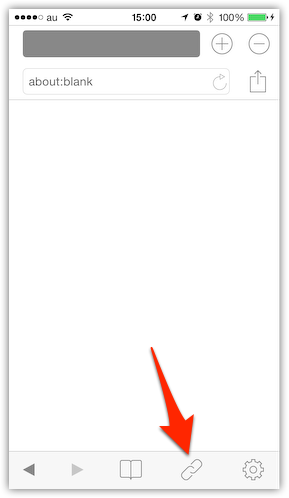
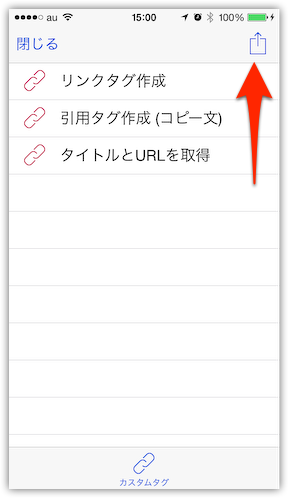
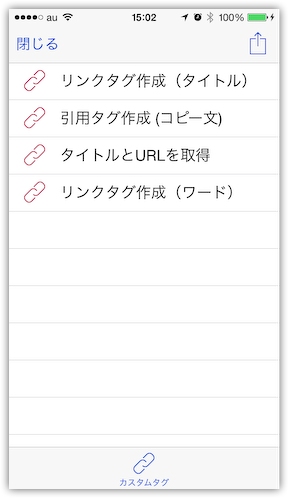
▼カスタムタグをタップ後、右上の転送アイコンをタップします。


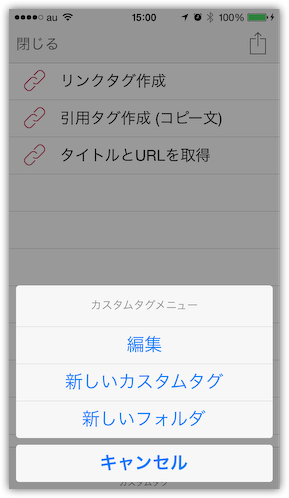
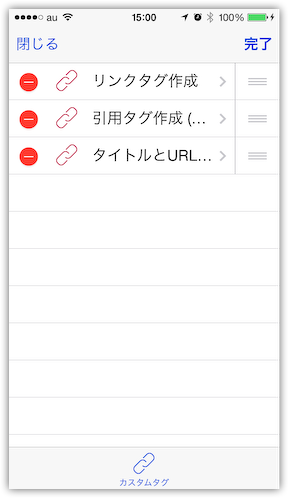
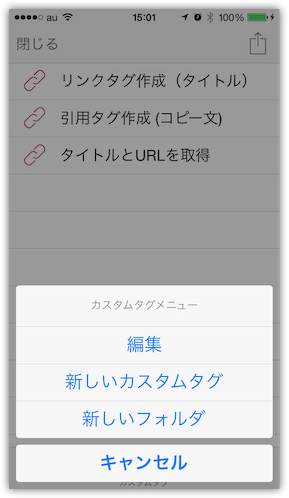
▼「編集」→「リンクタグ作成」をタップします。


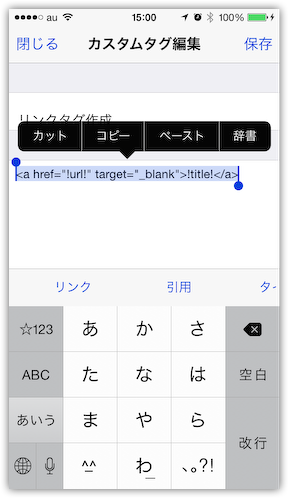
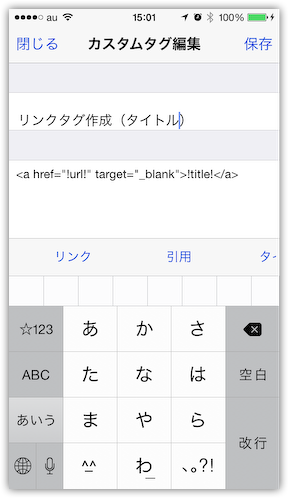
▼htmlタグ全体をコピーしてクリップボードに取り込んでおきます。そしてタイトルを「リンクタグ作成(タイトル)」と編集し。右上の保存をタップします。


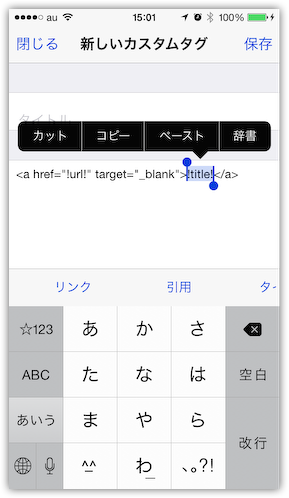
▼今度は「新しいカスタムタグ」選択後、さきほどのhtmlタグを貼り付け「!title!」を選択します。


▼「!title!」を反転させたまま、「クリップボード」をタップすると、「!words!」に置き換えられます。タイトルを「リンクタグ作成(ワード)」にして右上の保存をタップします。カスタムタグが一つ増えました。


これで「するぷろーら」の設定準備OK。
STEP2 【FrickURL】で使いたい画像をコピーする
【FrickURL】でFlickrにある画像を検索してコピーします。
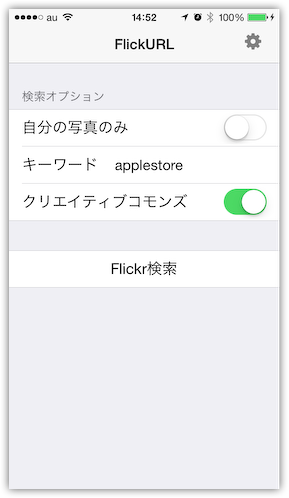
▼「キーワード」に「applestore」と入力し「Flickr検索」をタップします。

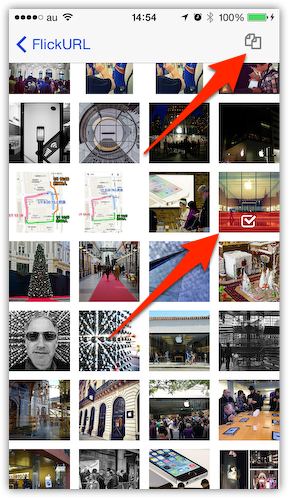
▼使いたい写真をタップ後、右上のコピーアイコンをタップします。


STEP3 【するぷろ】で編集
では実際に先ほどチョイスした画像でクレジットを表示させてみたいと思います。ちょっと手間がかかりますが、やっていることは単純なので覚えたらそんなに時間はかからないと思います。
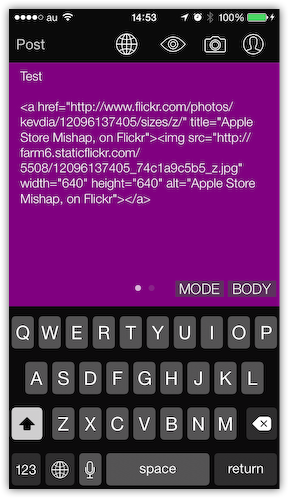
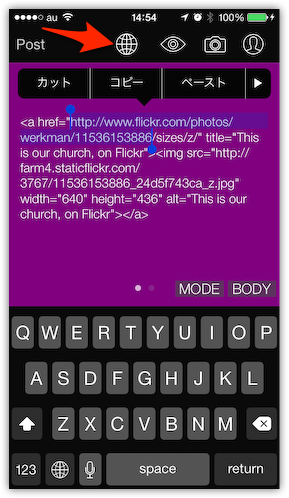
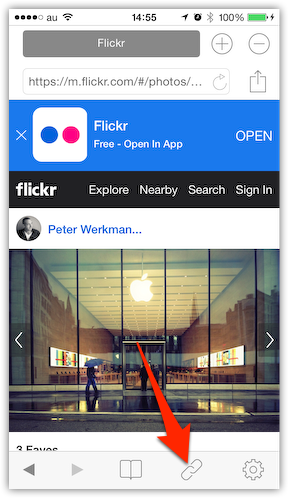
▼さきほどクリップボードに取り込んだhtmlタグを貼り付け、”html://www.flickr・・・・・153886″まで選択しコピーしておきます。地球アイコンをタップします。


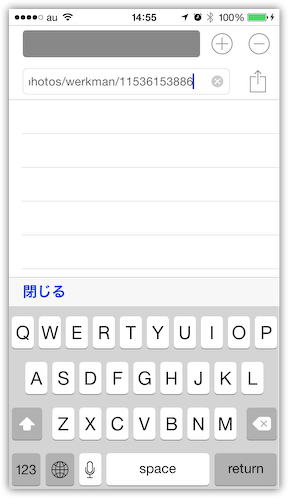
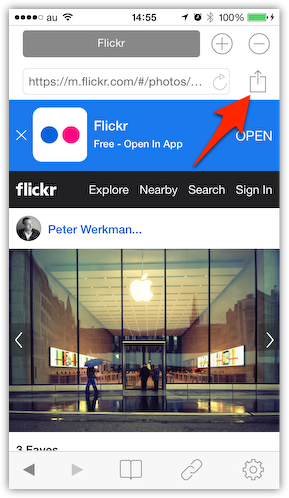
▼先ほどコピーしたURLを貼り付け、returnをタップすると、ページが表示されます。そして転送アイコンをタップします。


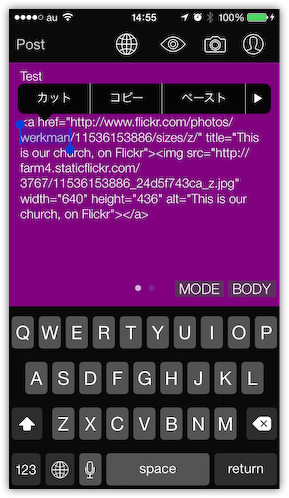
▼”html://www.flickr・・・・・153886″の中にある数字の前の部分が作者であるため「werkman」をダブルタップコピー後、地球アイコンをタップします。するぷろーらが開きますので、カスタムタグをタップします。


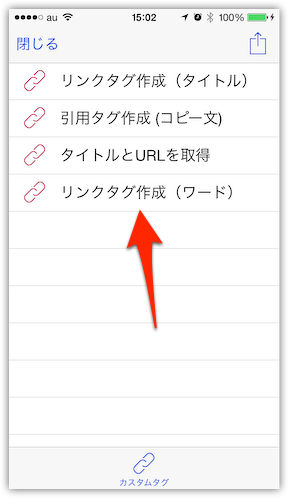
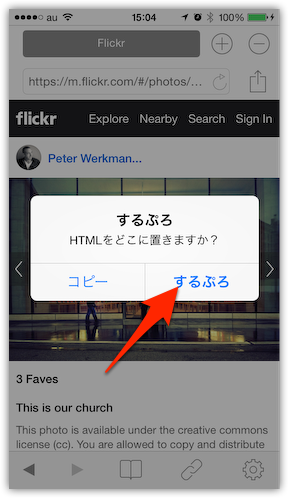
▼「リンクタグ作成(ワード)」選択後、「するぷろ」をタップします。


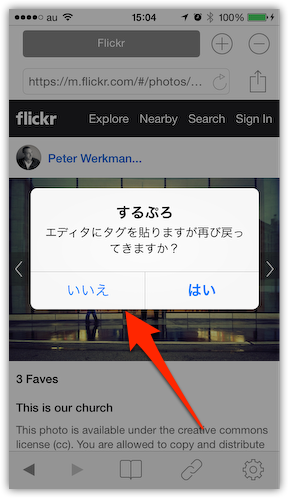
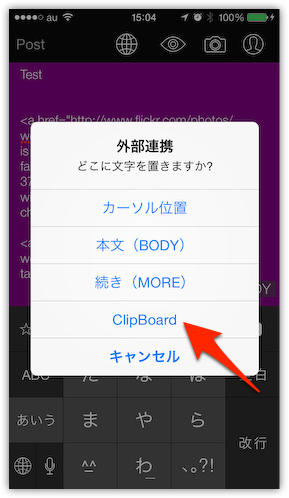
▼どちらでもいいですが、ここでは「いいえ」をタップし、外部連携は「クリップボード」をタップします。


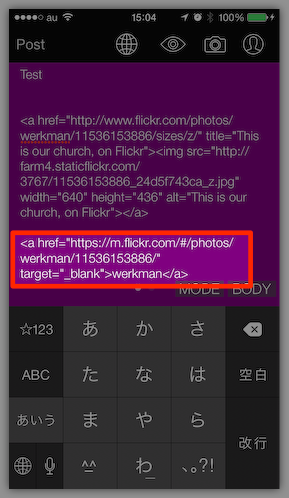
▼写真の下のこちらに貼り付けました。これだけでは作者だけの表示なので、作品名も表示してみましょう。

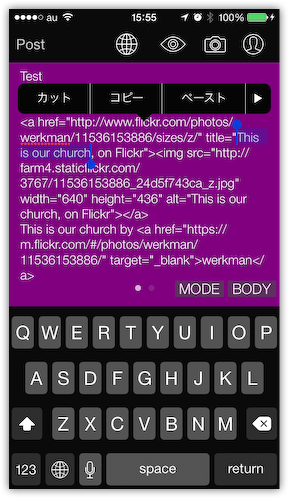
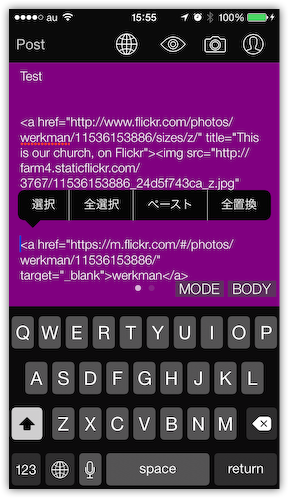
▼html内の「title」のところがタイトルなので、「This is our church」を選択してコピーします。さきほどの作者の前にペーストします。


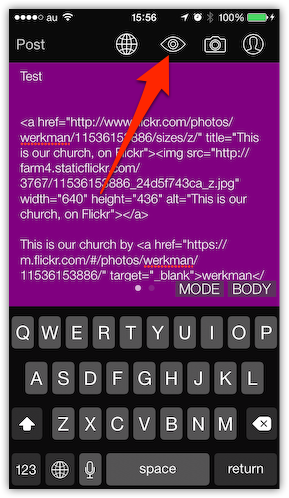
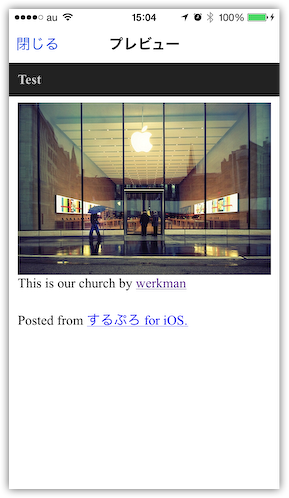
▼「This is our church」のあとに「by」を追加タイプして完了。「目」アイコンでプレビューしてみましょう。良い感じです。


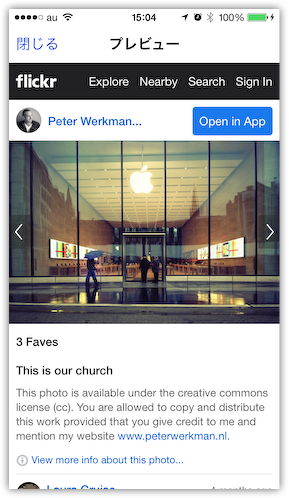
▼プレビュー画面の「werkman」リンクをタップすると、Flickrが立ち上がりました。

おわりに
ちょっと細かいところまでスクショで説明しましたので、多くの画像となりダラダラと長いエントリーになってしまったことお許しください。
これで、取り敢えずはFlickrのクリエイティブコモンズライセンス画像も使用することができます。






![[Flickr][アプリ]iPhoneでFlickrの写真を簡単に検索・貼付できる秀逸アプリ【FlickURL】で作品名・作者を追加する一つの方法](https://twi-papa.com/wp-content/uploads/2014/05/38ec81a6809af997dbc18d0e72a1ba43.png)
![[Flickr][アプリ]iPhoneでFlickrの写真を簡単に検索・貼付できる秀逸アプリ【FlickURL】で作品名・作者を追加する一つの方法](https://twi-papa.com/wp-content/uploads/2014/05/IMG_5713.png)
コメントはこちら