はじめに
私だけでなく、多くのブロガー諸氏がブログを書く上でなくてはならないアプリがあります。それが「Skitch」です。
スクリーンショットへの説明用のテキストや矢印、図形、スポットライト効果を簡単に表現することができる多機能アプリでかつ無料。
使わない理由が見当たりません。
そんなアプリ「Skitch」のスポットライト効果について質問を受けた@fwhx5296ことShigeです。
「Skitch」とはどんなアプリ
「Skitch」とはどんなアプリか簡単に振り返ってみたいと思います。
▼iPhone/iPad用
▼Mac用
▼百聞は一見にしかず。動画を見てみましょう。
▼こちらが「Skitch」のページです。
Skitch | Evernote
見ているだけで、操作が簡単なのはわかります。
ただ、ここでみている「Skitch」のバージョンは「Ver.2」なのです。
アプリはバージョンを上げるに従い操作性や機能性を改善していくものですが、私にとって「Skitch」のバージョンアップは改善と感じられるものではありませんでした。
その理由はこちらです。
【関連】⇒[Mac][アプリ]遅ればせながらSkitchを旧バージョンに戻してみた件
記事に書いた理由により、前バージョン(Ver.1.0.X)に戻しました。
▼私が使用しているのが、こちらのバージョンです。・・・(*)

「Skitch」でスポットライト効果を出す方法
冒頭に書いたように、「Skitch」を利用し、スポットライト効果を出す方法を簡単に説明したいと思います。
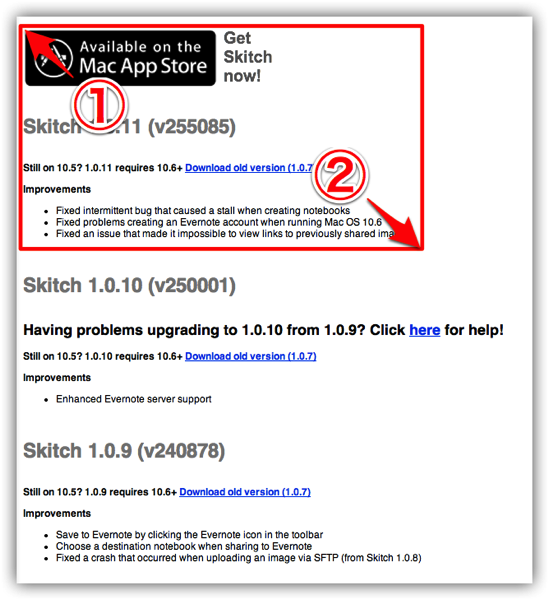
まず「Skitch」のページのスクリーンショットをとります。
▼[shift]+[Command(⌘)]+「4」のキーを同時に押下します。そして「①」から「②」へとドラッグして切り取ります。

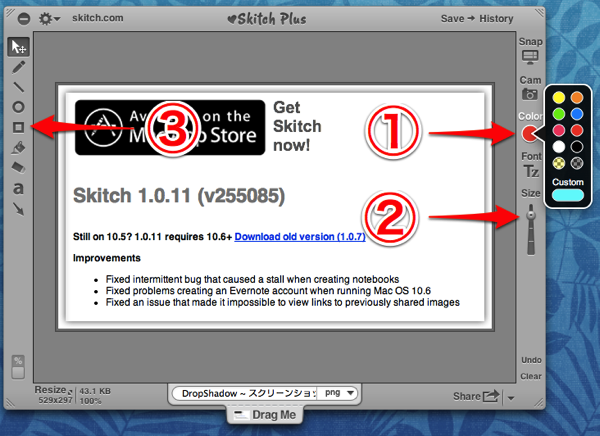
▼切り取ったスクリーンショットを加工します。
①:色を赤にします。 ②:線の太さを細めにします。 ③:四角を選択します。

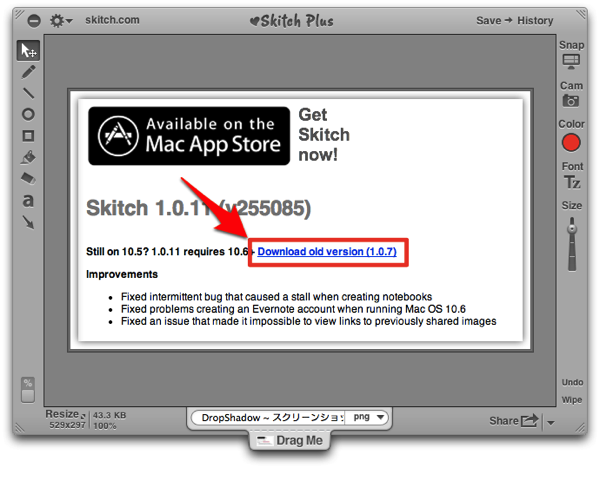
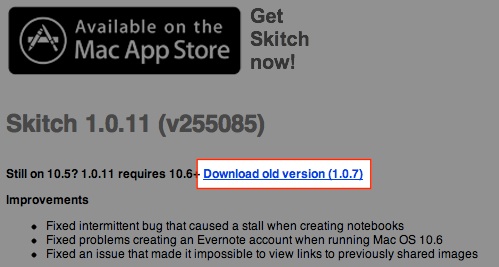
▼スポットライト(明るくしたいところ)を囲みます。

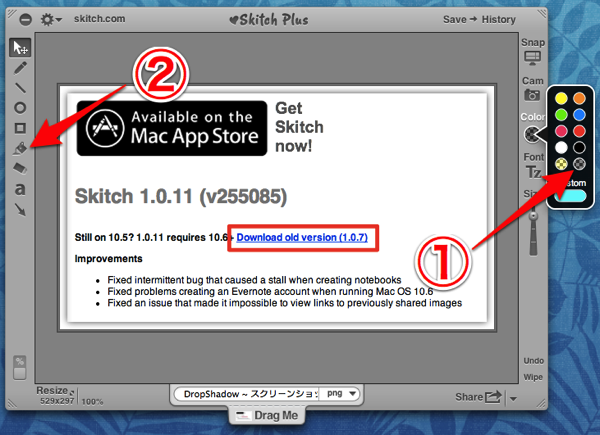
▼①:色を「透けたグレイ」にします。 ②:「塗りつぶし」アイコンをクリックします。

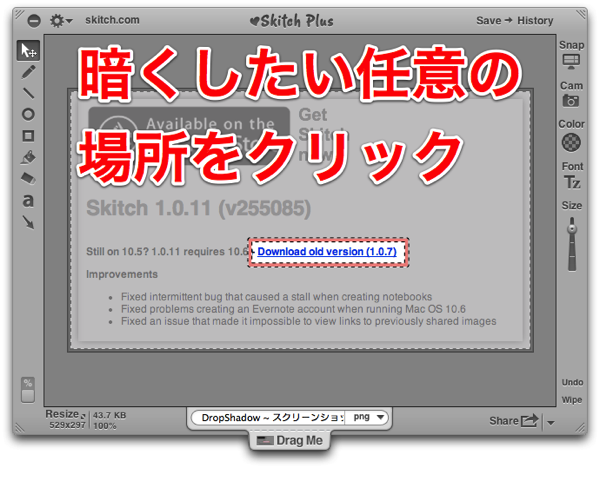
▼暗くしたい任意(スポットライト効果以外)の場所をクリックします。

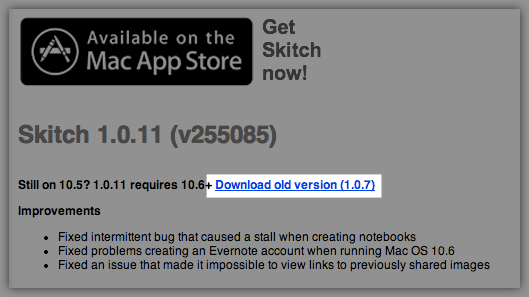
▼完成です。

▼赤枠をグレイ枠にすると、まさしくスポットライト効果ですね。

おわりに
簡単に画像効果を表現できる、多機能な「Skitch」にはお世話になりっぱなしです。
このアプリがないと、途方にくれるくらい。
これからもお世話になります。
画像効果もやり方さえ覚えてしまえば簡単ですね。
ご質問をされた方やみなさんのお役にたてば幸いです。
参考に、モブログ時に作成するiPhoneではこちらを愛用しています。
当然スポットライト効果機能もあります。






![[ブログ][アプリ]ブログを書く上でなくてはならない「Skitch」でスポットライト効果を出す方法について](https://twi-papa.com/wp-content/uploads/2014/03/IMG_4618.png)
![[ブログ][アプリ]ブログを書く上でなくてはならない「Skitch」でスポットライト効果を出す方法について](https://twi-papa.com/wp-content/uploads/2014/04/IMG_4684.png)
ありがとうございました!
さっそく試してみます!
よろしくお願いします。