はじめに
私のブログをiPhoneやiPadでホーム画面に追加した際、お気に入りアイコンにするためにやったことをまとめてみました@fwhx5296ことShigeです。
ブログ歴は2年少々あるのですが、サイトのカスタマイズやワードプレスの構造等については初心者に毛が生えている程度の知識と技術しかないので、悩みながらの作成でしたw
私のブログをホーム画面に追加したときに表示されるショートカットアイコンをマイアイコンにしてみたよ
マイアイコンとは、最愛の彼女です。

iPhoneやiPad等で閲覧されているという前提で・・・
まずは、何も設定していない場合はどのように表示されるか試してみました。
ウェブサイトをホーム画面に追加する手順について
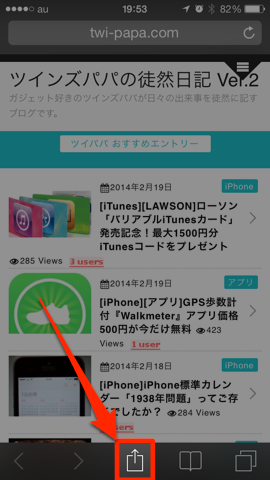
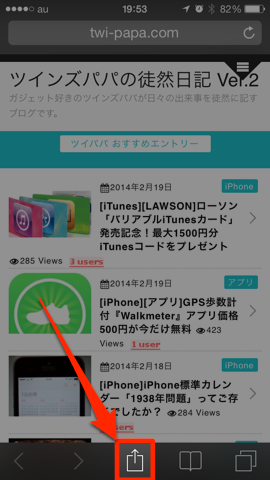
▼まずはこちらをタップすると表示されます。そして矢印の「転送」をタップします。

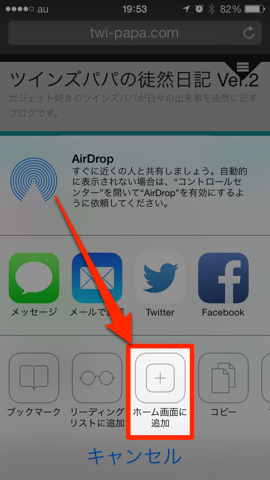
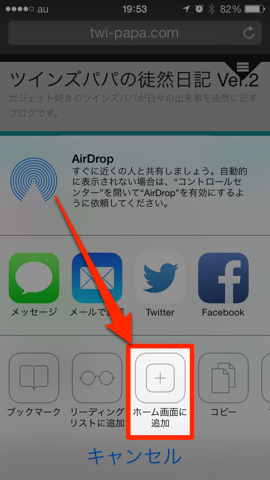
▼「ホーム画面に追加」をタップします。

▼表示されるのが、こちらの画面。右上の「追加」をタップしてホーム画面に追加します。

▼このアイコンかっこ悪いし、一目みて何のアイコンかわかりづらいw

ということで、指定アイコンを設定する方法です。
初心者に毛の生えた私でもできたので、どなたでもできます。
それも10分もかかりません( ー`дー´)キリッ
(10分以上かかったらごめんなさいw)
画像の設定方法について
▼画像のアップロード方法はご存じの方が大半だと思いますが…
ワードプレスのダッシュボードを開いて、メディアから「新規追加」で指定するアイコン画像をアップロードしてください。(このスクショは既にアップロード済みの画像です。)

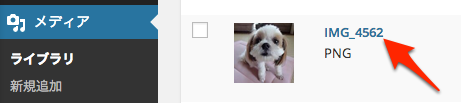
▼アップロードした画像を開きます(リンクをクリックします。)

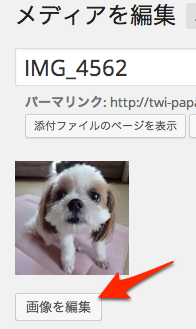
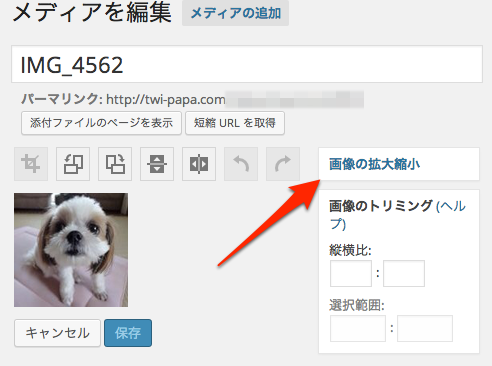
▼「画像を編集」をクリックします。

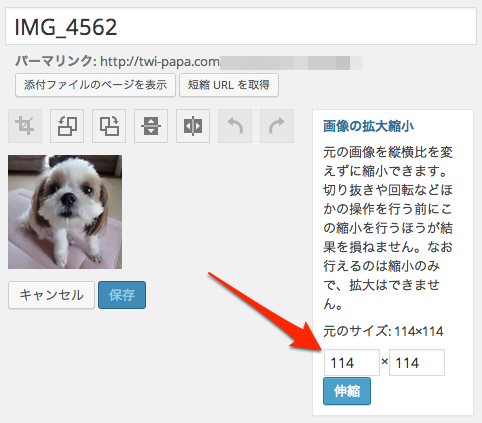
▼「画像の拡大縮小」をクリックします。

▼iPhoneのアイコンとするため「114×114」としましょう。

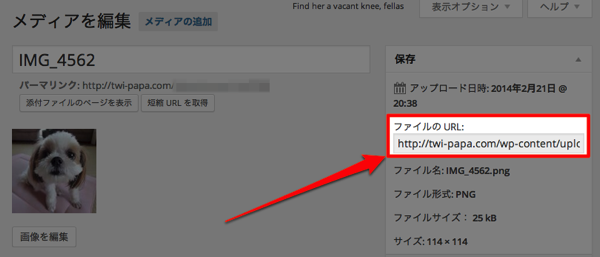
▼画像が設定できたならば、あとで必要になる「絶対パス(URL)」をテキストエディットなどにコピペしておきましょう。カーソルは表示されないので、マウスポインターをドラッグしながら選択してコピーします。

これで画像の準備はOK!
指定アイコンの表示設定方法について
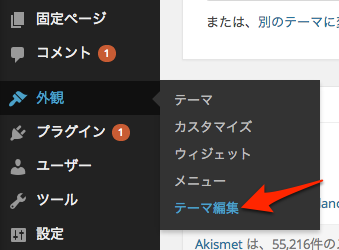
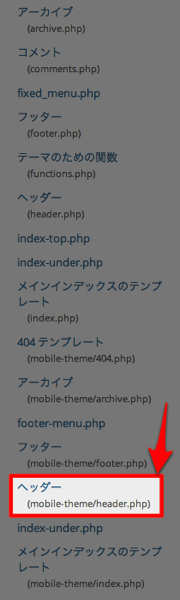
▼ワードプレスのテーマ(twentytenやtwentyelevenやSTINGER、el_planoなど)によって違いはると思いますが、一般的にメニューから「外観」>「テーマ編集」を選択します。

▼通常のテーマであれば(画面右側に表示される)テンプレートの中の「ヘッダー(header)」を選択して問題ないと思います。しかし、私が愛用しているテーマは「el_plano」。モバイルテーマの「header」を選択しなければなりませんでした。

これに気付くのに二日がかりでしたw
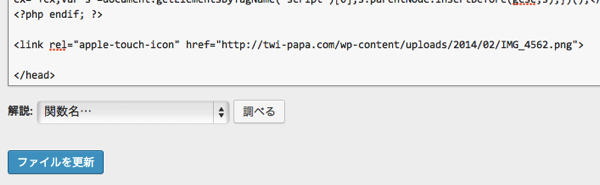
headタグ内に下記を追加します。
<link rel=”apple-touch-icon” href=”画像パス”>
※「<」「>」は表示の都合上、全角で表示していますので半角に修正して追加してください。
また、「“画像パス”」については、さきほどテキストエディットにコピーしたパスをペーストしてください。
▼追加場所は</head>の直前にしました。「ファイルを更新」で完了です。

▼ではみてみましょう。再度こちらをタップします。そして矢印の「転送」をタップします。

▼「ホーム画面に追加」をタップします。

▼表示されるのが、こちらの画面。右上の「追加」をタップしてホーム画面に追加します。キタ━━━━(゚∀゚)━━━━ッ!!

▼アイコンを並べてみました。一目見てわかるのがいいですね。

おわりに
いろんなサイトをみて回ったのですが、なかなかマイアイコンが表示されなくて悩みました。
ということで備忘録がてらエントリーしてみました。
どなたかの参考になれば嬉しゅうございます。
大したことではありませんが、やはり親しみのあるアイコンが表示されるというのは嬉しいものですね。
他にも簡単に設定できるアプリもあります。
それが、こちら。またエントリーしますね。



![[iPhone][iPad]マイブログをホーム画面に追加したときのショートカットアイコンを作ってみたよ](https://twi-papa.com/wp-content/uploads/2014/02/14eb8e5f283a309b607be258788779c6.png)
![[iPhone][iPad]マイブログをホーム画面に追加したときのショートカットアイコンを作ってみたよ](https://twi-papa.com/wp-content/uploads/2014/02/8089e50294910c6cb163e5cb54ad137b.png)
コメントはこちら