はじめに
ちょっと前にブログを表示する速度を計測するとかなり遅いと評価されてちょっと落ち込んでいた@fwhx5296ことShigechanです。
参考:[ブログ][表示速度]自分のブログ表示のどこが遅いか調べてみた件について | ツインズパパの徒然日記 Ver.2
しかし他の表示速度チェックサイトで計測するとかなりの好成績を得ることができたので今はそんなに気にしていません。
そのサイトはこちらです。
ちなみにページ読み込み時間は0.5秒でした。
計測する時間帯や環境によっても結果は違ってくるのでしょうね。
改善する余地があれば少しずつでも改善していく
ということで少しでも快適に閲覧できるよう手の加えられるところを少しずつでもいいので改善していきたい。
と考え、今回はブログで掲載する写真の容量を少しでも軽くするために以下のアプリを導入しました。
Mac版とWeb版があります。
Mac版の参考サイトです。
JPEGmini | Mac App
こちらがそのアプリです。Lite(無料)版ですが一日20枚という制限があります。
JPEGmini Lite 1.4.3(無料)
 カテゴリ: 写真, グラフィック&デザイン
カテゴリ: 写真, グラフィック&デザイン
現在の価格: 無料(サイズ: 4.3 MB)
販売元: ICVT Ltd. – ICVT Ltd.
リリース日: 2012/05/30
現在のバージョンの評価: 



 (3件の評価)
(3件の評価)
全てのバージョンの評価: 



 (17件の評価)
(17件の評価)
こちらが有料版です。無制限となります。
JPEGmini 1.4.3(¥1,700)
 カテゴリ: 写真, グラフィック&デザイン
カテゴリ: 写真, グラフィック&デザイン
現在の価格: ¥1,700(サイズ: 3 MB)
販売元: ICVT Ltd. – ICVT Ltd.
リリース日: 2012/05/01
現在のバージョンの評価: 


 (1件の評価)
(1件の評価)
全てのバージョンの評価: 


 (7件の評価)
(7件の評価)
こちらがWeb版です。
JPEGmini – Your Photos on a Diet!
動画でのご紹介です。
MacのLite版で試してみました
有料版は若干高価ってことで無料版を入れてみました。
さてどのくらい容量が削減できるのか試してみました。なるべく大きい容量の写真ということでパノラマを準備!
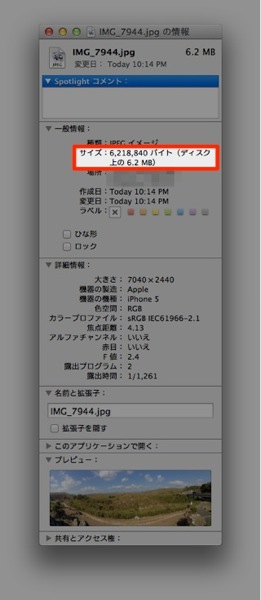
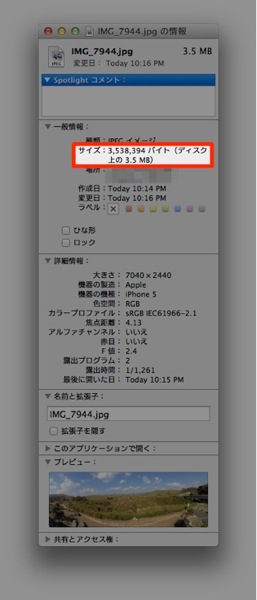
▼まずは原図を見てもらいます。上が約6MB、下が圧縮したもので約3MBあります。大容量なので表示に時間がかかる場合がありますのでお気を付けください。
▼細部をみてみましょう。左が変換前で右が変換後。写真右上範囲でアップにしてみます。見た目はほとんど変わっていません。


▼では変換前後のファイルの詳細を見てみましょう。


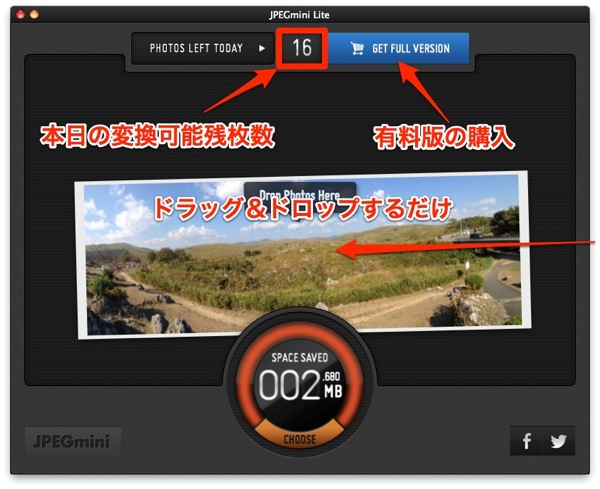
▼JPEGminiの操作は至って簡単。アプリを起動してウインドウの中に圧縮したい写真をドラッグ&ドロップするだけです。
※オリジナル画像そのものを変換するので注意が必要です。

さいごに
ブログの表示高速化計画第1弾として、まずは写真の最適化からですね。
今後少しでも快適に見ることができるよう努力を惜しまず取り込んでいこうと思っております。
まだまだ勉強の日々は続く。








![[blog][Mac][アプリ]ブログ表示速度を少しでも高速化するためにJPEGminiを採用した件](https://twi-papa.com/wp-content/uploads/2013/02/IMG_1292.png)
![[blog][Mac][アプリ]ブログ表示速度を少しでも高速化するためにJPEGminiを採用した件](https://twi-papa.com/wp-content/uploads/2013/02/IMG_1374.png)
コメントはこちら